CSSとJavaScriptでスナックバー/トーストを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してスナックバー/トーストを作成するためのコードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.snackText {
visibility: hidden;
min-width: 250px;
margin-left: -125px;
background-color: rgb(110, 26, 106);
color: #fff;
text-align: center;
border-radius: 2px;
padding: 16px;
position: fixed;
z-index: 1;
left: 50%;
bottom: 30px;
font-size: 17px;
}
.snackBtn {
border: none;
padding: 10px;
font-size: 18px;
background-color: rgb(92, 0, 128);
color: white;
}
.snackText.show {
visibility: visible;
animation: fadein 0.5s, fadeout 0.5s 2.5s;
}
@keyframes fadein {
from {
bottom: 0;
opacity: 0;
}
to {
bottom: 30px;
opacity: 1;
}
}
@keyframes fadeout {
from {
bottom: 30px;
opacity: 1;
}
to {
bottom: 0;
opacity: 0;
}
}
</style>
</head>
<body>
<h1>Snackbar / Toast Example</h1>
<button class="snackBtn">Show Snackbar</button>
<h2>Click on the above button to see snackbar message</h2>
<div class="snackText">Some text some message..</div>
<script>
document .querySelector(".snackBtn") .addEventListener("click", showSnackBar);
function showSnackBar() {
var x = document.querySelector(".snackText");
x.className += " show";
setTimeout(function() {
x.className = x.className.replace("show", "");
}, 3000);
}
</script>
</body>
</html> 出力
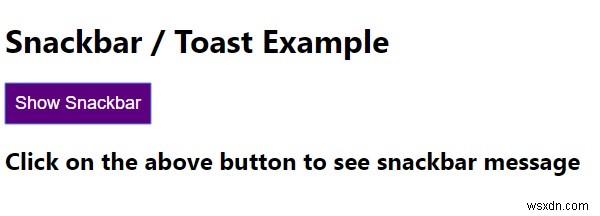
上記のコードは次の出力を生成します-

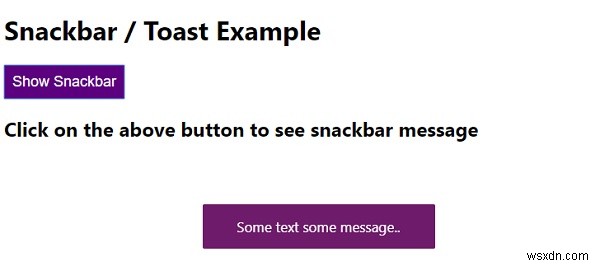
「スナックバーを表示」ボタンをクリックすると-

-
CSSとJavaScriptでアコーディオンを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してアコーディオンを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .demo { background-color: #eee; cursor: pointer; paddi
-
CSSとJavaScriptを使用してレスポンシブスライドショーを作成するにはどうすればよいですか?
以下は、CSSとJavaScriptを使用してレスポンシブスライドショーを作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> * { box-sizing: border-box; } .Slide { display: none; } img {
