CSSとJavaScriptを使用してスティッキーナビゲーションバーを作成するにはどうすればよいですか?
以下は、cssとjavascriptを使用してスティッキーなナビゲーションバーを作成するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin:0px;
margin-top:10px;
padding: 0px;
height: 150vh; /* To produce scrolling effect */
}
nav{
width: 100%;
background-color: rgb(39, 39, 39);
overflow: auto;
height: auto;
}
.links {
display: inline-block;
text-align: center;
padding: 14px;
color: rgb(178, 137, 253);
text-decoration: none;
font-size: 17px;
}
.links:hover {
background-color: rgb(100, 100, 100);
}
.selected{
background-color: rgb(0, 18, 43);
}
.fixed{
position:fixed;
top:0;
}
.fixed + .sample-content{
padding-top: 60px;
}
</style>
</head>
<body>
<div class="sample-content">
<h1>Here are some headers</h1>
<h2>Here are some headers</h2>
<h3>Here are some headers</h3>
<h4>Here are some headers</h4>
</div>
<nav>
<a class="links selected" href="#"> Home</a>
<a class="links" href="#"> Login</a>
<a class="links" href="#"> Register</a>
<a class="links" href="#"> Contact Us</a>
<a class="links" href="#">More Info</a>
</nav>
<div class="sample-content">
<h1>Here are some headers after nav</h1>
<h2>Here are some headers after nav</h2>
<h3>Here are some headers after nav</h3>
<h4>Here are some headers after nav</h4>
</div>
<script>
window.onscroll = scrollShowNav;
let navEle = document.getElementsByTagName("nav")[0];
let stickyTop = navEle.offsetTop;
function scrollShowNav() {
if (window.pageYOffset >= stickyTop){
navEle.classList.add("fixed");
} else {
console.log('WOW');
navEle.classList.remove("fixed");
}
}
</script>
</body>
</html> 出力
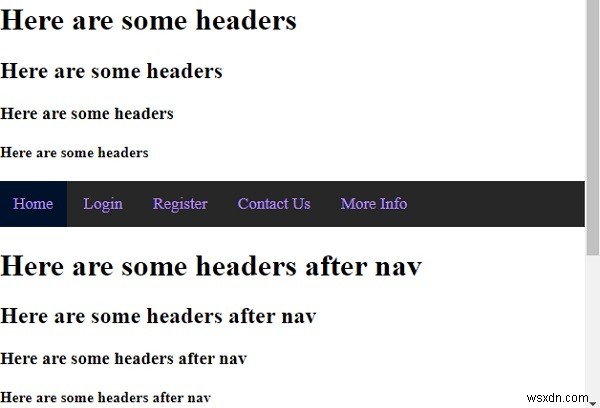
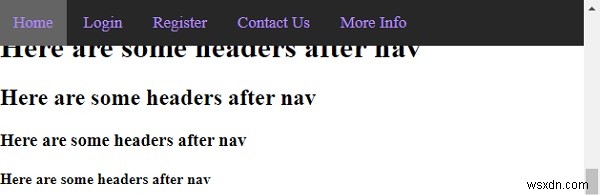
上記のコードは次の出力を生成します-

指定した位置までスクロールすると、ナビゲーションバーが位置として機能します。以下のように固定されます-

-
JavaScriptとCSSを使用してドラッグ可能なHTML要素を作成するにはどうすればよいですか?
JavaScriptとCSSを使用してドラッグ可能なHTML要素を作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .dragDiv { position: absolute; &nb
-
CSSとJavaScriptでアコーディオンを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してアコーディオンを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .demo { background-color: #eee; cursor: pointer; paddi
