JavaScriptのarray.entries()メソッド。
JavaScriptのarray.entries()メソッドは、キーと値のペアを配列イテレータオブジェクトとして返します。
以下は、array.entries()メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Array some()</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to see array elements as key value pairs</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ["cow", "bull", "lion", "tiger", "sheep"];
fillEle.innerHTML = arr;
var entries = arr.entries();
document.querySelector(".Btn").addEventListener("click", () => {
fillEle.innerHTML = "";
for (let x of entries) fillEle.innerHTML += x + "</br>";
});
</script>
</body>
</html> 出力

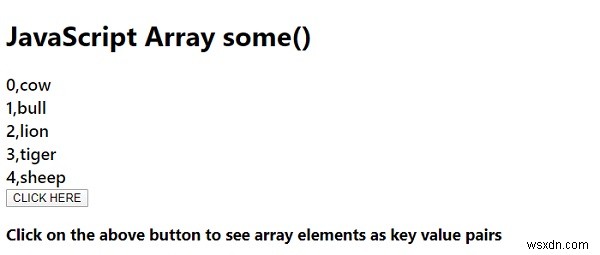
「ここをクリック」ボタンをクリックすると-

-
JavaScriptのArray.flat()メソッド。
JavaScript Array.flat()メソッドは、指定された深さまで配列を再帰的にフラット化するために使用されます。元の配列を操作するのではなく、新しいフラット化された配列を作成します。 以下は、Array.flat()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-
-
JavaScriptのArray.prototype.includes()メソッド。
JavaScript Array.protoype.includes()メソッドは、配列に特定の要素が含まれているかどうかを確認するために使用されます。 以下は、Array.protoype.includes()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, i
