JavaScriptの配列findIndex()関数
JavaScriptのfindIndex()関数は、配列内の特定の条件を満たす最初の要素値のインデックスを返します。
以下は、配列find()関数のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.findIndex {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
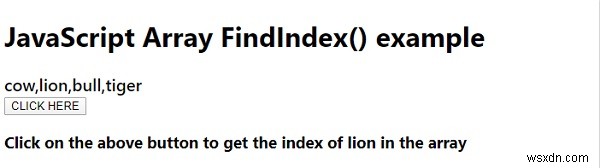
<h1>JavaScript Array FindIndex() example</h1>
<div class="findIndex"></div>
<button class="findArr">CLICK HERE</button>
<h3>Click on the above button to get the index of lion in the array</h3>
<script>
function findLion(animal) {
return animal === "lion";
}
let fillEle = document.querySelector(".findIndex");
let arr = ["cow", "lion", "bull", "tiger"];
fillEle.innerHTML = arr;
document.querySelector(".findArr").addEventListener("click", () => {
fillEle.innerHTML = arr.findIndex(findLion);
});
</script>
</body>
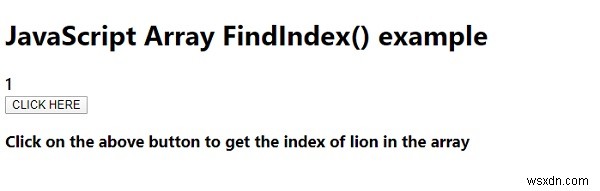
</html>> 出力

[ここをクリック]ボタンをクリックすると、ライオンのインデックスが次のように返されます-

-
JavaScriptでsome()関数を配列します
JavaScript配列some()関数は、配列の要素の一部が特定のテストに合格するかどうかをチェックします。テストは基本的に、配列の各要素に対して実行される関数です。 以下は、配列some()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-sc
-
JavaScriptの関数によって返される配列へのアクセス
以下は、JavaScriptの関数によって返される配列にアクセスするためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&
