JavaScript配列長プロパティ
Array lengthプロパティは、指定された配列に存在する要素の総数である配列の長さを設定または返します。
以下は、配列の長さプロパティ-
のコードです。例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Array length property</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to get the length of the array</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ['H','E','L','L','O'];
fillEle.innerHTML = arr;
document.querySelector(".Btn").addEventListener("click", () => {
fillEle.innerHTML = 'The length of the array is ' + arr.length;
});
</script>
</body>
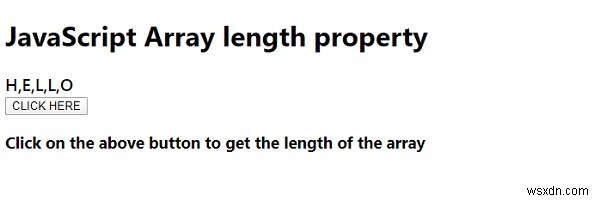
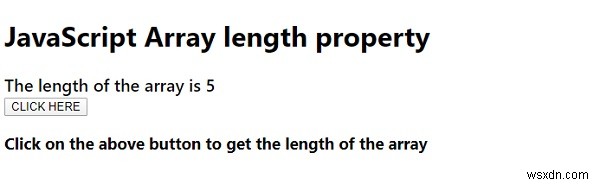
</html> 出力

「ここをクリック」ボタンをクリックすると、配列の長さが表示されます-

-
JavaScript-配列オブジェクトの長さ
JavaScriptのlengthプロパティは、オブジェクトのサイズを返します。以下は、文字列および配列オブジェクトの長さのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document
-
JavaScriptでオブジェクトプロパティ名の配列を置き換える
以下は、JavaScriptでオブジェクトプロパティ名の配列を置き換えるコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&g
