JavaScriptエラー名プロパティ
エラー名プロパティは、エラーの名前を設定または取得するために使用されます。
エラー名プロパティのコードは次のとおりです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Error name Property</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above buttons to see the error name
</h3>
<script>
let sampleEle = document.querySelector(".sample");
document.querySelector(".Btn").addEventListener("click", () => {
try {
confrm("Are you sure");
} catch (e) {
sampleEle.innerHTML = "Error: " + e.name;
}
});
</script>
</body>
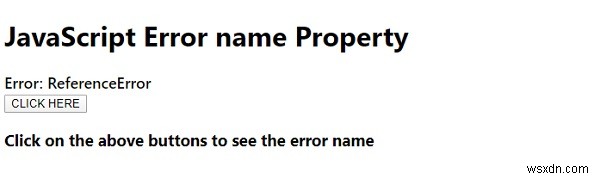
</html> 出力

「ここをクリック」ボタンをクリックすると-

-
JavaScriptでオブジェクトプロパティ名の配列を置き換える
以下は、JavaScriptでオブジェクトプロパティ名の配列を置き換えるコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&g
-
JavaScriptでのES6プロパティの省略形
ES6では、オブジェクトのキー名とプロパティ値として渡される変数が同じ名前である場合、値の名前を省略して、キー名のみを指定できます。 以下は、JavaScriptのプロパティ省略形のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0&quo
