JavaScript exec()メソッド
exec()メソッドは一致の検索を実行し、一致したテキストが指定された文字列で見つかった場合は返され、それ以外の場合はnullが返されます。
以下は、JavaScript exec()メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
}
</style>
</head>
<body>
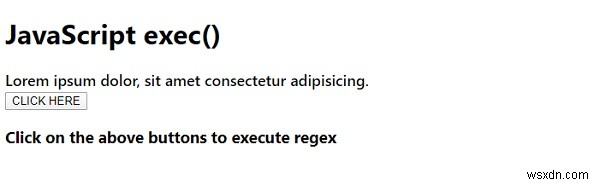
<h1>JavaScript exec()</h1>
<div class="sample">
Lorem ipsum dolor, sit amet consectetur adipisicing.
</div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above buttons to execute regex
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let sampleStr = sampleEle.innerHTML;
let pattern = new RegExp("amet");
document.querySelector(".Btn").addEventListener("click", () => {
let result = pattern.exec(sampleStr);
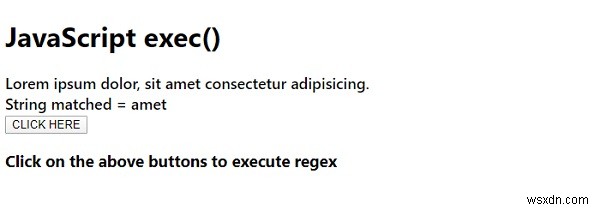
sampleEle.innerHTML += " <br> String matched = " + result;
});
</script>
</body>
</html> 出力

「ここをクリック」ボタンをクリックすると-

-
JavaScript getTime()メソッド
JavaScriptのgetTime()メソッドは、1970年1月1日から経過したミリ秒数を返します。 以下はgetTime()関数のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Do
-
JavaScriptのSort()メソッド
JavaScriptのsort()メソッドは、配列のソートに使用されます。並べ替えの順序は、アルファベット、数字、昇順、降順のいずれかです。 以下は、sort()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /&
