JavaScriptのSort()メソッド
JavaScriptのsort()メソッドは、配列のソートに使用されます。並べ替えの順序は、アルファベット、数字、昇順、降順のいずれかです。
以下は、sort()メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>JavaScript Sort() method</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to sort the array above
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let arr = [9, 1, 4, 2, 99, 11, 22];
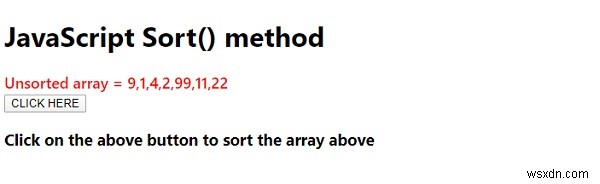
sampleEle.innerHTML = "Unsorted array = " + arr;
document.querySelector(".Btn").addEventListener("click", () => {
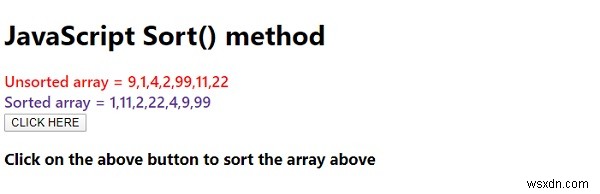
resultEle.innerHTML = "Sorted array = " + arr.sort();
});
</script>
</body>
</html> 出力

「ここをクリック」ボタンをクリックすると-

-
JavaScript getTime()メソッド
JavaScriptのgetTime()メソッドは、1970年1月1日から経過したミリ秒数を返します。 以下はgetTime()関数のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Do
-
JavaScriptのObject.fromEntries()メソッド。
JavaScriptのObject.fromEntries()メソッドは、配列のように反復可能なマップを変換するために使用され、キーと値のペアを持つマップをオブジェクトに変換します。 以下は、Object.fromEntries()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=devic
