CSSとJavaScriptで折りたたみ可能なセクションを作成するにはどうすればよいですか?
CSSとJavaScriptを使用して折りたたみ可能なセクションを作成するためのコードは、次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.collapse {
background-color: rgb(83, 186, 255);
color: white;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 18px;
}
.active, .collapse:hover {
background-color: rgb(34, 85, 160);
}
.content {
padding: 0 18px;
display: none;
overflow: hidden;
background-color: #b6fdff;
font-size: 18px;
}
</style>
</head>
<body>
<h1>Collapsible Example</h1>
<h2>Click on the below collapsible to show the contents</h2>
<button type="button" class="collapse">Open Collapsible</button>
<div class="content">
<h3>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Optio, ducimus!
</h3>
</div>
<script>
var collapse = document.querySelector(".collapse");
var i;
collapse.addEventListener("click", function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.display === "block") {
content.style.display = "none";
} else {
content.style.display = "block";
}
});
</script>
</body>
</html> 出力
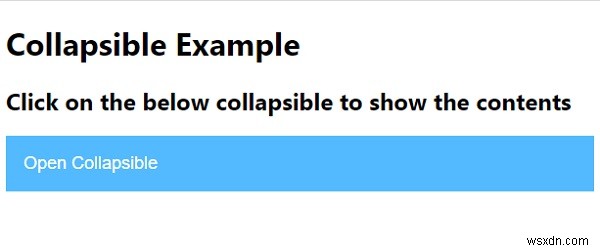
上記のコードは次の出力を生成します-

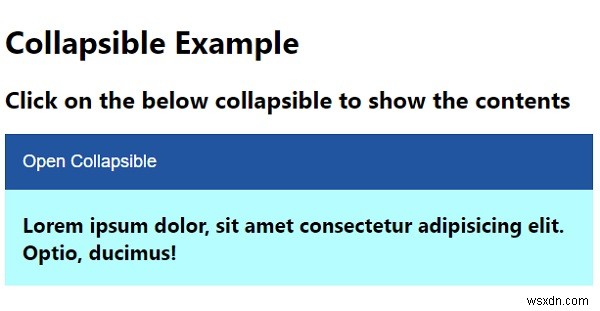
「折りたたみ可能を開く」をクリックすると-

-
JavaScriptとCSSを使用してドラッグ可能なHTML要素を作成するにはどうすればよいですか?
JavaScriptとCSSを使用してドラッグ可能なHTML要素を作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .dragDiv { position: absolute; &nb
-
CSSとJavaScriptでアコーディオンを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してアコーディオンを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .demo { background-color: #eee; cursor: pointer; paddi
