チェックボックスがJavaScriptでチェックされているかどうかを確認するにはどうすればよいですか?
JavaScriptでチェックボックスがオンになっているかどうかを確認するには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<h1>Displaying textBox when a checkbox is checked</h1>
Checkbox: <input type="checkbox" class="check" onclick="checkFunction()" />
<h2 class="textBox" style="display:none">Checkbox is checked!!!</h2>
<script>
document.querySelector(".check").addEventListener("click", checkFunction);
function checkFunction() {
var checkBox = document.querySelector(".check");
var textBox = document.querySelector(".textBox");
if (checkBox.checked == true) {
textBox.style.display = "block";
} else {
textBox.style.display = "none";
}
}
</script>
</body>
</html> 出力
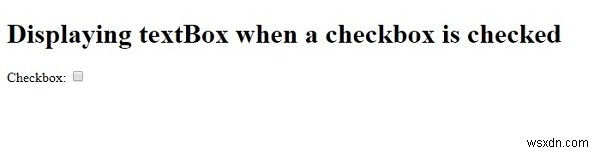
これにより、次の出力が生成されます-

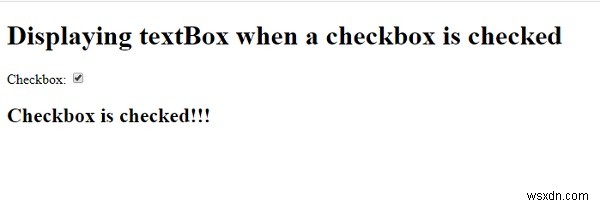
チェックボックスをクリックすると-

-
JavaScriptでボタンがクリックされているかどうかを確認するにはどうすればよいですか?
以下は、JavaScriptを使用してボタンがクリックされたかどうかを確認するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <s
-
jQueryでチェックボックスがオンになっているかどうかを確認するにはどうすればよいですか?
jQueryでチェックボックスがオンになっているかどうかを確認するには、toggle()の概念を使用します。以下はコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initialscale=1.0"> <title>Document</title
