JavaScriptを使用して入力フィールド内でcapslockがオンになっているかどうかを確認するにはどうすればよいですか?
JavaScriptを使用して入力フィールド内でcapslockがオンになっているかどうかを確認するには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<style>
#textBox {
display: none;
color: red;
}
</style>
<body>
<h1>Detecting Caps Lock Example</h1>
<input class="inputfield" value="Some textBox.." />
<h2>Press caps lock in the above input field to check warning</h2>
<h2 class="textBox">WARNING! Caps lock is ON.</h2>
<script>
var input = document.querySelector(".inputfield");
var textBox = document.querySelector(".textBox");
input.addEventListener("keyup", event => {
if (event.getModifierState("CapsLock")) {
textBox.style.display = "block";
} else {
textBox.style.display = "none";
}
});
</script>
</body>
</html> 出力
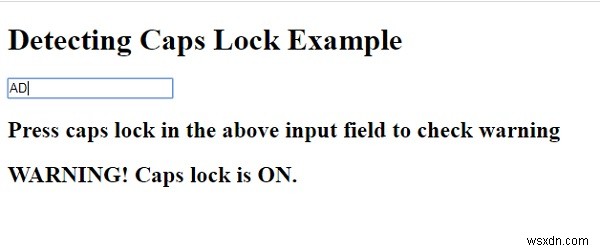
上記のコードは次の出力を生成します-

capslockをオンにして入力フィールドに何かを入力すると-

-
内部に入力フィールドがあるナビゲーションメニューを作成するにはどうすればよいですか?
以下は、入力フィールドを含むナビゲーションメニューを作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body {
-
CSSでフォーカスの入力フィールドをクリアするにはどうすればよいですか?
以下は、フォーカスのある入力フィールドをクリアするためのコードです- 例 <!DOCTYPE html> <html> <head> <h1>Clearing an input field on focus example</h1> <input type="text" onfocus="this.value=''" value="Some random text..."> <h2>Click on the above field to
