JavaScriptの基本的な配列メソッド
いくつかの基本的なJavaScript配列メソッドは次のとおりです-
| メソッド | 説明 |
|---|---|
| Array.push() | 配列の最後に要素を追加します。 |
| Array.pop() | 配列の最後から要素を削除します。 |
| Array.unshift() | 配列の先頭に要素を追加するには |
| Array.shift() | 配列の前面から要素を削除します。 |
| Array.splice() | スプライスに要素を追加または削除するには |
以下は、基本的な配列メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: blueviolet;
}
</style>
</head>
<body>
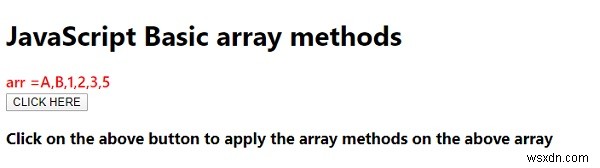
<h1>JavaScript Basic array methods</h1>
<div class="sample">arr =</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to apply the array methods on the above array</h3>
<script>
let resultEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = ["A", "B", 1, 2, 3, 5];
sampleEle.innerHTML += arr;
document.querySelector(".Btn").addEventListener("click", () => {
arr.pop();
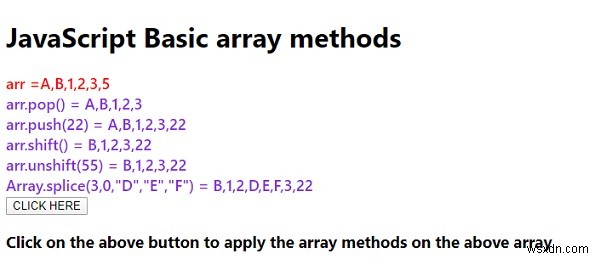
resultEle.innerHTML += "arr.pop() = " + arr + "<br>";
arr.push(22);
resultEle.innerHTML += "arr.push(22) = " + arr + "<br>";
arr.shift();
resultEle.innerHTML += "arr.shift() = " + arr + "<br>";
arr.unshift();
resultEle.innerHTML += "arr.unshift(55) = " + arr + "<br>";
arr.splice(3, 0, "D", "E", "F");
resultEle.innerHTML += 'Array.splice(3,0,"D","E","F") = ' + arr;
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScript Array.prototype.map()関数
JavaScriptのArray.prototype.map()関数を使用して、呼び出された関数の結果を使用して新しい配列を作成します。 構文は次のとおりです- arr.map(function callback(currentValue[, index[, array]]) ここで、JavaScriptでArray.prototype.map()メソッドを実装しましょう- 例 <!DOCTYPE html> <html> <body> <h2>Demo Heading</h2> <p>Click to display
-
JavaScriptオブジェクトの配列で配列のメソッドを使用していますか?
以下は、JavaScriptオブジェクトの配列で配列のメソッドを使用するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <styl
