ウェブサイトのレイアウトとデザインの方法(デザインスキルなしで!)
クライアント向けのフリーランスのウェブサイトを構築しようとしている場合、またはポートフォリオを構築しようとしている場合でも、この難問に遭遇した可能性があります。
ウェブデザインのスキルがない場合、どのようにウェブサイトを構築しますか?
いくつかのオプションがあります:
- Webデザイナーを雇ってデザインを作成することもできますが、(優れた)デザイナーは安くはありません。
- FiverrまたはUpworkで安価なデザイナーを見つけることができますが、リスクを伴う可能性があることはわかっています。
- または、無料またはプレミアムのテーマやテンプレートをダウンロードすることもできますが、必要なことをすべて実行できない場合があります。
もう1つのオプションは、Webサイトのレイアウトと設計の基本的なスキルを学び、独自のフロントエンドを構築することです。
さて、あなたはこの記事を読むのにかかる時間内に素晴らしいデザイナーになるつもりはありません。また、複雑なWebサイトの場合は、プロのデザイナーと協力する必要が生じる可能性があります。
しかし、ほとんどの中小企業に役立つ簡単なWebサイトを計画および設計する方法を学ぶことができると思います。
この方法には以下が含まれます:
- ウェブサイトを視覚的にまとめる方法の基本を学ぶ
- そして、既存のWebデザインを調査して、自分自身のインスピレーションとアイデアを得ることができます。
これは実際、CoderCoderWebサイトを構築するために使用した戦略です。確かに、それは非常にシンプルなデザインであり、過度に凝ったものではありません。ただし、必要なのは単純な場合もあります。
ウェブのレイアウトとデザインの基本を理解すると、ポートフォリオやフリーランスのクライアントに使用できるカスタムウェブサイトを構築できるようになります。
そしてもちろん、あなたが構築する各ウェブサイトはあなたに経験を与えるでしょう。時間の経過とともに、クラフトの練習を続けるにつれて、ますます複雑なデザインを作成できるようになります。
このプロセスの主な手順は次のとおりです。
- ウェブサイトの基本を決定する
- ウェブサイトのレイアウトを計画する
- デザインをまとめる
- 最終製品を作成する
各ステップは、他のWebサイトを調べてそれらが何をしているのかを調べ、Webサイトに再利用したい部分を引き出すという調査によって促進されます。
重要な注意点:私は、CSSや自分のものではない画像を盗むことをまったく主張していません。 (1つには、コピーアンドペーストの仕事では何も学びません。)ここでのアイデアは、創造的なアイデアや概念を取得し、それらを使用して類似したものを作成することです。
1。ウェブサイトの基本を決める
色やフォントを選ぶ前に、このWebサイトに関する一般的な質問に答えましょう。
1。ウェブサイトはどのようなビジネスを促進しますか?
ピザ屋、写真家のスタジオ、それとも本屋?あらゆる種類のビジネスがウェブサイトの恩恵を受ける可能性があるため、何でも選択できます。
ここでは、CentralCoffeeという架空のコーヒーショップを選びます。誰もがコーヒーが好きだからですよね?
2。ウェブサイトにはどのページがありますか?
一般的なページには、ホームページ、概要ページ、連絡先ページ、およびビジネスが属する業界に固有のページがあります。
ウェブサイトのページやその他の一般的な構造的側面を理解するための最良の方法は、いくつかの簡単なオンライン調査を行うことです。
2。既存のウェブサイトを調査する
同様のタイプのビジネスについては、他の既存のWebサイトを確認してください。これらのWebサイトのうち3〜4つを見て、どのページがあるかを確認してください。
ウェブサイトがどのように設計されているかに注目し、次の点に注意してください。
- ウェブサイトのページ
- 全体的なスタイルとは
- ナビゲートして物事を見つけるのは簡単です
- そしてあなたの興味をそそるその他のもの。
サンプルWebサイトを見つけるのに適した場所の1つは、テーマフォレストです。たくさんの無料およびプレミアムのウェブサイトテンプレートとWordPressテーマがあります。そして、最も人気のあるテーマに固執する場合、一般的にそれらが優れたデザインの例になることを知っています。
これが私が見つけたテーマのコーヒーショップの例です。
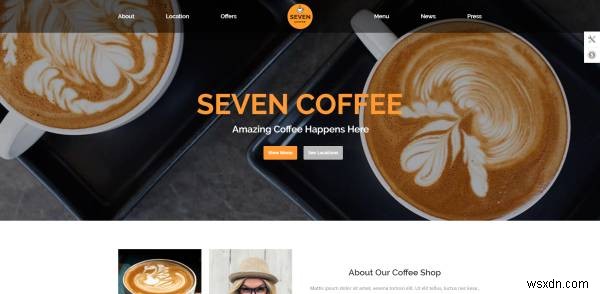
The7

ページ:
「ホーム」、「バージョン情報」、「場所」、「オファー」、「メニュー」、「ニュース」、「プレス」、「ブログ投稿」のセクションを含む1ページのWebサイト
スタイル:
モダンで清潔、良い写真付き
ナビゲーション:
ナビゲートしやすい
そして、これが「シカゴのコーヒーショップ」検索で見つけたいくつかのウェブサイトです:
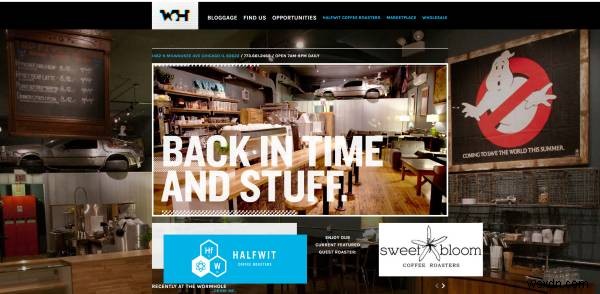
ワームホールコーヒー

ページ:
ホームページ、ブログ、場所/連絡先、仕事の機会
スタイル:
現代のソート;お店の写真はもっと懐かしいです
ナビゲーション:
これがコーヒーショップであることはすぐにはわかりません。サイトをナビゲートするのは少し難しいです。
カフェストリート

ページ:
1ページのWebサイト、セクションは次のとおりです。ホーム、カフェ(概要)、メニュー、焙煎、タイムマシン(ジュース)、お問い合わせフォーム
スタイル:
シンプルでモダン(Squarespace)
ナビゲーション:
ナビゲートは非常に簡単です。各セクションにスクロールダウンする上部の粘着性のあるメニューバーが好きです。
コーヒーを作る

ページ:
1ページのWebサイト、セクションは次のとおりです。ホームページ、概要、営業時間、場所、ショップ、ケータリング、イベント、連絡先
スタイル:
シンプルなデザインは、白い背景のセクションとテキストの間の全幅の写真の組み合わせです。
ナビゲーション:
ナビゲートが非常に簡単
澤田コーヒー

ページ:
ホームページ、About、Food&Drink、Press、Contact&Hours、Our Restaurants、Jobs
スタイル:
デザインは主に写真に関するものであり、テキストはほとんど後付けのようです
ナビゲーション:
ナビゲートするのは少し難しいです。右隅にハンバーガーメニューがほとんど表示されませんでした。
3。自分のウェブサイトのメモを書き留めます
これで、複数のコーヒーショップのWebサイトを確認した後、どの機能が一般的であるかについて、はるかによく理解できました。そして、私たちは何がうまくいくと思うか、うまくいかないかについていくつかのアイデアを持っています。
調査に基づいて、自分のサイトのメモを書き始めることができます。
Central Coffeeについては、次のセクションを含む単純な1ページのWebサイトに固執すると思います。
- ヘッダー
- ホーム
- 概要
- メニュー
- 場所/連絡先
- フッター
4。ウェブサイトのレイアウトを計画する
サイトの骨組みがわかったので、各ページまたはセクションに、それぞれに配置したい要素を具体化します。最終的に作成するレイアウトは、ワイヤーフレームとも呼ばれます。 。
ワイヤーフレームでは、正確には何もデザインしていません。つまり、フォント、色、写真はまだありません。必要なコンテンツの種類と、ページ上の大まかな位置を把握しているだけです。この時点では、青写真や図のようなものです。
ヘッダー
セブンコーヒーのデモページにあるトップナビゲーションバーと、カフェストリートのウェブサイトが好きです。


ただし、これらのページはどちらも中央に配置されており、ロゴを最初に、セクションを後にして、左に揃えたいと思います。
デスクトップ版です。タブレットとモバイルの場合、デフォルトではヘッダーにロゴとハンバーガーメニューが表示されます。
ハンバーガーをクリックすると、キャンバス外のメニューが開き、右からスライドしてセクションナビゲーションが表示されます。
ホーム
1ページのサイトであるため、「ホームページ」は、ウェブサイトを読み込んだときに画面に最初に表示されるものになります。そして、私はセブンコーヒーが名前の下に小さなタグラインを持っている方法が好きです。

ここでは、背景に画像(Build Coffeeなど)があり、その上にテキストが表示されていると思います。デスクトップとモバイルの両方で同じになります。
概要
すべてのウェブサイトには短いAboutセクションがあり、一部には写真があります。カフェについての段落を追加し、店内の写真をいくつか含めて、ユーザーに来てもらいたいと思わせるようにします。
メニュー
各Webサイトは、メニューの処理方法が異なります。
- Seven Coffeeには、価格のあるメニュー項目のグリッドがあります。
- CaffeStreetsにはアイテムのリストがあります
- ビルドと澤田はメニューのPDFにリンクしています。
個人的には、携帯電話でWebサイトを閲覧しているときに嫌いで、PDFをダウンロードする必要があります。そこで、飲み物と食べ物を含むシンプルなメニューに固執し、写真をいくつか含めます。
場所/連絡先
ウェブサイトの下部に場所、営業時間、連絡先情報を掲載したいと思います。私の推測では、ユーザーはサイトの上部から始めて、下部に向かってスクロールします。
行動を促すフレーズを一番下に置くと、「今何を?」という質問に答えることができます。特にカフェへの道順を取得し、うまくいけば訪問することで、訪問者が行動を起こすのに役立ちます!
フッター
フッターはかなり最小限になります。著作権情報が記載された小さなバーになります。
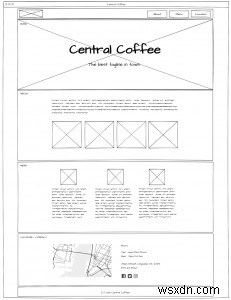
5。完全なワイヤーフレームを構築する
デスクトップ版とモバイル版のウェブサイトの完全なワイヤーフレームは次のとおりです。これらは、Mockflowという無料のオンラインツールを使用して作成しました。 1つのプロジェクトを無料で作成でき、複数のプロジェクトが必要な場合は有料のプランが用意されています。
使い方はとても簡単で、楽しいので大ざっぱなスタイルのオプションが好きです🙂
(サムネイルをクリックすると、新しいタブに画像全体が表示されます)


6。基本的な設計仕様を決定する
繰り返しになりますが、非常に詳細で派手なスタイルを作成するつもりはありません。ただし、いくつかの基本を理解する必要があります…次のようなものです:
配色
配色は、単にWebサイトで使用しているさまざまな色です。家の絵を描いたり飾ったりするようなものだと考えてください。通常、ほとんどのスペースでは、グレーや白などのニュートラルなトーンを維持する必要があります。また、リンクやボタンなど、ポップしたい重要な要素の1つまたは2つの明るいアクセントカラー。
色のインスピレーションが必要な場合は、Canvaに試してみることができるサンプルカラーパレットがいくつかあります。
Central CoffeeのWebサイトでは、CanvaリンクのFallCollectionを使用します。これはブラウンをベースにした温かみのあるカラーパレットです。

コーヒーショップに関連するノスタルジックで居心地の良い雰囲気を呼び起こそうとしています。
フォント
ウェブサイトに戻ると、ほとんどすべてのウェブサイトでサンセリフフォントが使用されています(つまり、「セリフ」がない文字、またはタイプライターのテキストのようなエンドバー)。テキストの大部分にシンプルなフォントを選択します。そうすれば、タイトルと見出しに太めのフォントを使用して、もう少し凝ったフォントにすることができます。
Google Fontsは、ウェブサイトに無料でロードできるフォントを探すのに最適な場所です。すべてのフォントファミリ、太さ、スタイルによってサイトの負荷が増えるため、多すぎないようにしてください。
画像/写真
ウェブサイトの業種に合った一般的なスタイルや雰囲気を選んでください。コーヒーショップの場合、一般的には、柔らかな光、居心地の良い、またはノスタルジックな雰囲気の写真、コーヒーショップでおしゃべりしたりリラックスしたりする人々、食べ物や飲み物の画像を使用することをお勧めします。
イラストやロゴについては、ウェブサイトで使用できる画像が付属する無料のオンライングラフィックデザインツールがいくつかあります。いくつかの例は次のとおりです。
- Canva
- Vectr
- Snappa
7。ウェブサイトを構築してください!
これで、すべてがどのようにレイアウトされているかを一般的に示すためのワイヤーフレームができました。また、フロントエンドスタイルのガイドに役立つデザインリファレンスがあります。
詳細なPSDを作成するデザイナーがいないため、先に作成したワイヤーフレームからWebサイトの構築を開始します。
これが私が通常ウェブサイトのフロントエンドを構築する方法です:
- ウェブサイトファイルを設定する
- フォルダとファイルを作成して構造化します。
- タスクランナーを起動して実行します。 (このプロジェクトではGulpを使用しています。)
- テンプレートごとに個別のHTMLファイルを作成します。
次に、HTMLテンプレートごとに次の手順を実行します。
- 基本的なHTML要素を使用してスケルトン構造を作成します。
- ページ要素を1つずつ作成します。
- 要素ごとにCSSスタイルを追加し、最初に各セクションが正しくレイアウトされていることを確認します。
- 作業中にページがブラウザでどのように表示されるかを確認し、引き続き修正を行います。
ウェブサイトがレスポンシブであることを確認してください
サイトを構築するときは、通常、デスクトップ、タブレット、モバイルでスタイルがシームレスに見えることを確認することをお勧めします。
さまざまなブラウザを使用して、自分のコンピュータでデスクトップスタイルを簡単に確認できます。モバイルの場合は、さまざまなモバイルデバイスでウェブサイトをエミュレートするChromeのデベロッパーツールを使用できます。
エミュレーションツールは、実際の携帯電話やタブレットに表示されるものと100%正確に一致するわけではないことに注意してください。そのため、スタイルをテストするときは、ウェブサイトがインターネット上にあるときに、最終的には実際の電話でスタイルを確認する必要があります。
Webサイトの表示をテストするために使用できるデバイスエミュレーターは次のとおりです。
- Responsinator.com(無料)
- QuirktoolsによるScreenfly(無料)
- Browserstack(有料)— Browserstackを使用すると、実際のデバイスで仮想マシンをテストできます。
完成品!
完成したセントラルコーヒーのウェブサイトのスクリーンショットは次のとおりです。

私のGithub.ioページで実際のサイトを自分でチェックできます。
そして、それが私がデザイナーを雇うことなくウェブサイトをデザインして構築した方法です。
この投稿がお役に立てば幸いです。以下のコメントであなたの考えを教えてください。
投稿を見逃したくないですか?まだ登録していない場合は、ここをクリック ブログに新しい投稿があると通知が届きます。
-
ウェブサイト バックドア ハッキングを見つけて削除する方法
実際には、バックドアは開発者が Web サイトにアクセスする正当な方法として使用することもできます。ただし、バックドアの作成者 (開発者またはハッカー) に関係なく、それは常に Web サイトのセキュリティに対するリスクです。 ウェブサイトのバックドアを検出する方法 通常、バックドアは適切なファイルとデータベースの間に非常に巧妙に偽装されているため、Web サイトのバックドアを検出するのは簡単なことではありません。ほとんどのバックドアは通常、適切なコードと混同されているため、Web サイトでバックドアを検出するのは簡単ではありません。そして、これはまさにそれが注意をかわす方法です。 ケ
-
偽者にご注意ください!複製された Web サイトを回避するには?
最近の一連の出来事で、有名なバーチャル プライベート ネットワークまたは VPN Web サイトである NordVPN が悪名高いハッカーのクローンになりました。 DoctorWeb の調査によると、この複製された Web サイトは、かなり危険なバンキング型トロイの木馬である Win32.Bolik.2 と呼ばれるマルウェアを配布するために、最近作成されたことがわかりました。 *偽の NordVPN ウェブサイト* ニュースが発表される前に、多くの人がすでにウェブサイトを訪れていました。この状況の深刻さを理解することができます。 NordVPN に登場 、軍用レベルのセキュリティでイン
