この非常にシンプルなウェブサイトを作成してHTMLを学ぶ
Webサイトの作成方法を知りたいが、使用するHTMLコードがわからない場合。このチュートリアルに従って、ソースコードの例を使用してHTMLで最初の基本的なWebサイトを作成してください!
3つのことを検討します:
- HTMLとは
- いくつかの基本的なHTML構文
- コンピュータでローカルWebサイトを作成する方法。
注意点として、この投稿は、これまでHTMLを使用したことがない完全な初心者を対象としています。
CSSやJavaScriptは含まれないため、作成するこのWebページはそれほどきれいではないことに注意してください。 HTMLとその基本機能を紹介することに焦点を当てています。
HTMLとは何ですか?
さて、HTMLとは何ですか? HTMLはハイパーテキストマークアップ言語の略です。
これは、ブラウザのWebページに情報を表示する方法です。
覚えておくべきことの1つは、HTML自体はプログラミング言語ではないということです。マークアップ言語です。 PHPやJavaなどのプログラミング言語は、ロジックや条件などを使用してコンテンツを制御します。
HTMLはそれらのことを行いませんが、それでも非常に重要です。結局のところ、それは存在するすべてのWebサイトを構成します!
ブラウザにHTMLファイルをロードする
実際にコンピュータ上でHTMLファイルを作成し、それをブラウザにロードすることができます。インターネット上にはないので、ローカルコンピュータだけが表示できます。
インターネット上で誰でもアクセスできる実際のWebサイトの場合、HTMLファイルはサーバーと呼ばれるコンピューターに保存されます。ただし、基本的なプロセスは非常に似ています。
HTMLファイルを作成するには:
- デスクトップまたはファイルを置きたい場所に移動します。
- 次に、右クリックして[新規]と[テキストドキュメント]を選択します。ファイル名が「index.html」で、「。txt」で終わっていないことを確認してください。
(何らかの理由でファイル拡張子が表示されない場合は、[表示]タブをクリックして、次のことを確認してください。 [ファイル名拡張子]チェックボックスがオンになっていること。) - ファイルをすべて設定したら、ブラウザで開きます。
- 左側にChromeまたはその他のブラウザアイコンがある場合は、ダブルクリックして自動的に開くことができます。そうでない場合は、右クリックして[プログラムから開く]を選択し、お気に入りのブラウザを選択します。
- ブラウザでは、すべてが空白に見えますが、ファイルにはまだ何も含まれていないため、問題ありません。
ファイルの編集
ファイルの設定が完了したので、コーディングを開始する準備が整いました。
HTMLファイルを編集するには、コードエディタで開く必要があります。ファイルを右クリックして、[プログラムから開く]とエディタを選択するか、一部のエディタにはメニューからのクイックリンクがあります。
Visual Studio Codeを使用していますが、次のような他のプログラムを使用できます:
- Notepad ++
- 崇高な
- アトム
- ブラケット
ブラウザとエディタの両方でインデックスファイルを開いたので、コードの記述を開始します!
HTMLタグ
HTMLの基本的な機能のいくつかを見てみましょう。
HTMLはタグで構成されています。
タグは、Webページの一部をマークアップまたは区別するために使用する特別なテキストです。したがって、ハイパーテキストの「マークアップ」言語。
これらのタグは、タグ内にあるものを特定の方法で表示するようにブラウザに指示します。
動作中のタグの一例を次に示します。
This is my very first website and I’m <b>extremely excited!!!!!</b>
これらの<b>には、「非常に興奮している」という言葉が含まれていることがわかります。 タグ–「b」は太字を表します。
それでは、ファイルを保存して、ブラウザをリロードしましょう。テキストは次のようになります:

わかった! HTMLを書いただけです。まだワクワクしますか? 🙂
HTMLタグの構造
タグをもう一度見てみましょう。
フレーズの前のタグは開始タグ—と呼ばれます <b>
そして、フレーズの後のタグは終了タグ— </b> 。終了タグの「b」の前にスラッシュが付いていることがわかります。
一緒に、これらの2つのタグは、それらの間にあるテキストを太字にするようにブラウザに指示します。そしてそれがまさに起こったことです。
これは明らかかもしれませんが、ブラウザがHTMLを読み込むと、タグ自体は表示されません。ページには表示されません。
かなりかっこいいですね私がウェブサイトを作るのが大好きな理由の1つは、それがまるで魔法のようで、ブラウザに表示されるようにすることができるからです。
HTMLドキュメントの基本構造
これで、ブラウザが認識できるHTMLファイルとしてファイルを保存したため、私たちが書いたそのテキスト行は機能しています。
ただし、インターネット上の実際のHTMLの場合、すべてが正しく機能するように、ファイルにタグを追加する必要があります。
DoctypeおよびHTMLタグ
必要な最初のタグはdoctypeタグです。正確にはHTMLタグではありませんが、これがHTML5ドキュメントであることをブラウザに通知します。
外観は次のとおりです:<!DOCTYPE html>
このタグはテキストを囲んでいないため、終了タグは必要ありません。これはHTMLであることを宣言しているだけです。
過去に使用された他のDoctypeは、HTML4またはXHTMLです。しかし、現時点では、HTML5が実際に使用されている唯一のDoctypeです。
Doctypeの後に、HTMLタグがあります。これは、Webブラウザにその中のすべてがHTMLであることを通知します:
<!DOCTYPE html>
<html>
</html>すでにHTMLdoctypeタグを使用しているので、少し冗長に思えます。ただし、このタグは、その中のすべてがHTMLのいくつかの必要な特性を継承することを保証します。
頭と体のセクション
メインのHTMLタグ内では、コンテンツは通常、ヘッドとボディの2つのセクションに分けられます。
コードでは次のようになります。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>ヘッドタグにはウェブサイトに関する情報が含まれており、CSSファイルとJavaScriptファイルを読み込む場所でもあります。今日はそれらについては取り上げませんが、ご存知のとおりです。
ボディタグ Webページのメインコンテンツです。ページに表示されるものはすべて、通常、bodyタグに含まれます。したがって、最初に作成した文を本文に移動する必要があります。
表示される内容は次のとおりです。
<body>
This is my very first website and I'm <b>extremely excited!!!!!!</b>
</body>ブラウザでページをリロードすると、すべてが以前とまったく同じに見えるはずです。
それでは、頭と体で一般的に使用されているいくつかの基本的なタグについて見ていきましょう。
100を超えるタグがあるため、存在する可能性のあるすべてのタグを調べるつもりはありません。そして、それは永遠にかかるでしょう。
HTMLページがどのようにまとめられているかをよりよく理解できるように、最も頻繁に使用されるものだけを見ていきます。
基本的なヘッドタグ
メタタグ
頭の中にあるべき最初のタグはこのメタタグです。これにより、文字エンコードが設定されます。
<meta charset="utf-8">UTF-8は、世界中のほぼすべてのWebサイトで使用されているUnicodeエンコーディングの一種です。使用する文字、数字、記号をコンピューターで使用されるバイトに変換する必要があるため、エンコードが必要です。
これは一種の辞書と考えることができ、人間の言語をコンピューターで話すように翻訳します。
すべてのウェブサイトにあるべき次のメタタグは、このビューポートタグです:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">これはレスポンシブウェブサイトにとって重要です。レスポンシブとは、ウェブサイトがすべてのデバイス(コンピューター、タブレット、携帯電話)で正しく表示できることを意味します。
このタグの内容は、Webサイトの幅を、それを表示しているデバイスと同じ幅にする必要があることを示しています。
たとえば、携帯電話の画面解像度またはサイズは、ラップトップコンピュータよりもはるかに小さくなります。これにより、ユーザーが使用しているものに応じてWebサイトのサイズが変更されます。
初期スケールは、Webサイトのズームを設定します。最近のブラウザでは、ズームインおよびズームアウトして、Webサイトを大きくしたり小さくしたりすることができます。デフォルトで1に設定する必要があります。つまり、ズームインまたはズームアウトしません。
タイトルタグ
メタタグとは別に、最も重要なタグの1つはタイトルタグです:
<title>My First Website</title>ご想像のとおり、これによりWebページのタイトルが設定されます。 Webサイトに異なるページがある場合、各ページに独自のタイトルが付いている場合があります。
これらすべてのタグをコードに追加すると、headタグは次のようになります。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My First Website</title>
</head>そして、ブラウザに、タイトルタグに入れたものがタブに表示されることがわかります:

基本的なボディタグ
ここで楽しいものを見てみましょう。bodyタグは、実際に表示されるコンテンツを制御します。
基本的な本文タグのほとんどは、Word文書で実行できることに基づいています。見出し、太字のテキスト、リスト、さらには表を作成できます。
CSSが登場する前の時代には、これらのタグを使用することで、読者が理解しやすいようにコンテンツを整理および様式化することができました。
これらのタグのすべてが、以前ほど多く使用されているわけではありません。 CSSを使用して同じスタイルを実現できるようになったため、それらの一部は不要になりました。
しかし、少なくともこれらの基本的なタグが何であるかを知ることは依然として役立つと思います。
ヘッダータグ
まず、文字Hで指定された見出しタグまたはヘッダータグを見てみましょう。各Hタグには、Hの後に数字もあります。範囲は<h1>です。 <h6>へ 。
<h1> タグが最も優先度が高くなります。通常、ページのタイトルに使用されます。
<h1>を追加します 私たちのウェブページにタグを付けます。タグの中に、WebページのタイトルであるMyFirstWebsiteを配置します。
<h2>を使用して字幕も追加します タグ、コンテンツ:「HTMLPlayground」
キックのためだけに、残りのHタグを<h6>まで追加しましょう。 。
したがって、bodyタグは次のようになります。
<body>
<h1>My First Website</h1>
<h2>An HTML Playground</h2>
<h3>An HTML Playground</h3>
<h4>An HTML Playground</h4>
<h5>An HTML Playground</h5>
<h6>An HTML Playground</h6>
</body>Webページを保存して再読み込みすると、次のようになります。

<h1>から、フォントサイズが徐々に小さくなることがわかります。 <h6>へ 。
ほとんどのWebサイトは、すべてのHタグを使用しているわけではありません。通常、<h1>を使用します タイトルには、<h2> 字幕の場合、および<h3> 時々セクションタイトルのために。 <h4>を使用することは非常にまれです <h6>を介して 。
段落
次に見るタグは段落、つまり<p>です。 鬼ごっこ。 Wordの場合と同様に、段落を使用してコンテンツをブロックに分割できます。コンテンツを<p>で囲むことで、段落を作成できます タグ。
プレースホルダーテキストを使用して段落を作成します。
プレースホルダーテキストを見つける最も簡単な方法の1つは、Googleで「 loremipsum」を検索することです。 。 」これは私がよく使うサイトの1つです。
Lorem ipsum テキストは、レイアウトで作業するためにテキストを入力するために発行および設計で使用される意味のないラテン語です。
したがって、この段落をここにコピーして、コード内の<p>に配置します。 鬼ごっこ。 2番目の段落も作成しましょう。さらにテキストをコピーして、2番目の<p>に配置します タグ。
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam facilisis arcu vel mollis finibus. Nunc facilisis
vel nisl lacinia cursus. Cras suscipit augue sed volutpat
tincidunt. Aenean dictum tincidunt urna, quis eleifend
quam mattis eu. Integer sollicitudin, nisl faucibus aliquam
ullamcorper, metus sapien scelerisque lorem, at ornare dui
orci non orci. Integer tempus consectetur metus, vitae
blandit nibh aliquam nec. Pellentesque vestibulum arcu eget
ante sollicitudin, id accumsan dui molestie. Suspendisse
vehicula semper dui id congue. Suspendisse sed velit sit
amet velit luctus varius. Ut condimentum tincidunt consequat.
Sed eu ligula non magna scelerisque auctor.
</p>
<p>
Maecenas feugiat iaculis imperdiet. Duis vitae pellentesque
nunc, eget elementum metus. Nulla sollicitudin bibendum nibh,
sit amet semper tortor. Nunc rhoncus non arcu in scelerisque.
Donec magna mauris, congue ac dignissim rutrum, tincidunt
quis leo. Maecenas dictum orci in magna iaculis, in elementum
felis viverra. Aenean sit amet sapien odio. Donec molestie
est et nisl mattis dictum. Nullam at nibh aliquet, tincidunt
lorem et, facilisis enim. Praesent id felis sit amet quam
dignissim volutpat. Nam nec cursus mi, quis tincidunt justo.
</p>ブラウザでは、次のようになります。

そして、そこにあります。ブラウザは、段落と他のコンテンツの間にスペースを自動的に追加します:
改行
ここで、コンテンツを複数の行に分割したいが、段落に含まれるスペースが必要ない場合は、改行または<br>を使用できます。 タグ。
もう少しloremipsumを入手しましょう テキストを編集してエディターに入れます。
ここで、HTMLについて注意すべきことの1つは、HTMLが自動的に改行されないことです。
コンテンツでEnterキーを数回押すと、ページ上で何も変わりません。スペースバーを何度も押す場合も同じです。
ブラウザは1つのスペースを与えるだけで、それだけです。改行を作成するには、<br>を追加する必要があります タグ。
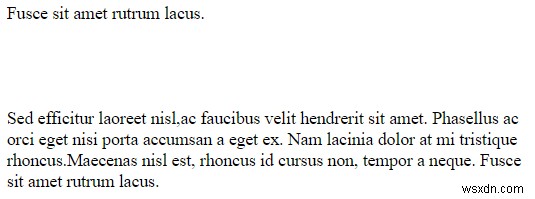
複数の改行を追加して、コンテンツにスペースを追加することもできます。
Fusce sit amet rutrum lacus.<br><br><br><br><br/>
Sed efficitur laoreet nisl,ac faucibus velit hendrerit sit amet.
Phasellus ac orci eget nisi porta accumsan a eget ex. Nam lacinia
dolor at mi tristique rhoncus.Maecenas nisl est, rhoncus id cursus
non, tempor a neque.

無効な要素には終了タグは必要ありません
終了<br>がないことに気付くでしょう タグ—テキストを囲むために使用されないため、終了タグは必要ありません。
終了タグがないこれらのタイプのタグは、void要素と呼ばれます。内容がないため、空の意味は空です。
これに関するもう1つの注意点は、改行が<br/>と書かれている場合があることです。 クロージングスラッシュ付き。これはXHTMLの要件でしたが、HTML5ではスラッシュは必要ありません。
ブラウザは引き続きタグを正しく読み取りますが、スラッシュなしでvoid要素を書き込むことをお勧めします。
スタイルタグ
次に見るタグのセットはスタイルタグです。これらのタグはテキストにスタイルを追加します。
最初に行ったように、太字にすることができます。次に、斜体、下線、強調、および強力なタグもあります。
前に述べたように、CSSを使用してすべてのスタイルを設定できるようになったため、これらのスタイルタグはあまり使用されていません。
それぞれのスタイルタグを見ていきましょう:
-
<b>タグはテキストを太字にします 。 -
<i>タグはテキストを斜体にします 。 -
<u>タグを使用すると、テキストに下線が引かれます。 -
<em>(強調)タグは通常、イタリックとして解釈されます ブラウザで。 - そして
<strong>タグは通常太字になります テキスト。
それぞれのデモコードは次のとおりです。
<b>Sed efficitur laoreet nisl,</b><br>
<i>ac faucibus velit hendrerit sit amet.</i><br>
<u>Phasellus ac orci eget nisi porta accumsan a eget ex.</u><br>
<em>Nam lacinia dolor at mi tristique rhoncus.</em><br>
<strong>Maecenas nisl est, rhoncus id cursus non, tempor a neque.</strong>そして、そのコードがブラウザでどのように表示されるかを次に示します。
水平ルール
水平ルールタグは、Webページ上に水平線を作成します。
次のように記述します:<hr>
改行タグと同様に、水平方向のルールは無効な要素であり、終了タグなしで1つのタグが必要です。
...
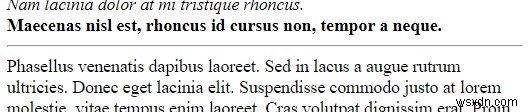
<strong>Maecenas nisl est, rhoncus id cursus non, tempor a neque.</strong>
<hr>
Phasellus venenatis dapibus laoreet. Sed in lacus a augue rutrum ultricies.
Donec eget lacinia elit. Suspendisse commodo justo at lorem molestie, vitae
tempus enim laoreet.
...
<hr>の前のコンテンツ タグは線の上にあり、その下のコンテンツは次のように線の下にあります:

アンカーリンク
リンクは、私たちがインターネットを移動する主な方法の1つです。
リンクタグは<a>として記述されます 鬼ごっこ。そのAは「アンカー」の略です。これは、ボートアンカーがボートをアンカーしているものに接続するように、リンクが2つのウェブサイトを接続するためです。
リンクを作成するには、最初に<a>を配置します クリック可能にしたいリンクテキストの周りにタグを付けます。
タグ自体は別として、<a> タグには属性が必要です。これは、開始タグ内の追加情報を意味します。
属性
使用する属性はhref 属性。これは、ハイパーテキストリファレンスの略です。 。そして、値は宛先WebサイトのURLです。
たとえば、Googleホームページにリンクする場合は、URLhttps://www.google.com/を使用します。
URLはUniversalResource Locatorの略です 、およびロードするWebページまたはファイルの場所を提供するアドレスとして機能します。
<a>でよく使用されるもう1つの属性 タグは「ターゲット」です。これは、クリックしたリンクを同じページで開くか、ブラウザの新しいページまたはタブで開くかを制御します。
デフォルトでは、同じページにリンクが開きます。リンクを新しいページで開く場合は、ターゲットを「_blank」に設定します。
アンカーリンクのデモは次のとおりです:
<a href="https://www.google.com/" target="_blank">Sed in lacus a augue rutrum</a>画像
次に見るのは画像です。 Webページに画像を配置するには、<img>として書き出された画像タグを使用できます。 。
画像タグは、終了タグを必要としないもう1つの無効な要素です。
リンクタグと同様に、画像タグにはURLが必要です。リンクが使用するようなhrefの代わりに、画像タグには srcの属性があります 、画像のソースを意味します。
この例で使用する画像をインターネットで見つけましょう。テスト画像を探すのに非常に役立つ場所の1つは、https://placeholder.com/です。
Placeholder.comから画像のURLを取得し、作成する画像の画像ソースに配置します。
<img src="https://via.placeholder.com/600x300.jpg">または、画像自体をダウンロードして、index.htmlファイルと同じフォルダに配置し、次のように参照することもできます。
<img src="600x300.jpg">
<img>という1つの属性 タグの使用は境界線です 、ピクセル数に設定できます:
<img src="https://via.placeholder.com/600x300.jpg" border="10">これは次のようになります:

リスト
次に見るのはリストです。 HTMLを使用すると、箇条書きまたは番号付きのリストを非常に簡単に作成できます。
箇条書きは順不同と呼ばれます 注文済みとは対照的に、リスト 数字を使用するリスト。
リストを作成するには、リストタグを使用します– <ol> または<ul> 順序付きリストを作成するか、順序なしリストを作成するかによって異なります。
さまざまな種類の果物の順序付けられていないリストを作成します。
<ul>を作成します リストのタグ。
リストタグ内にリストアイテムを配置します。各アイテムは、<li>として記述された独自のリストアイテムタグ内に配置されます 。
リンゴ、オレンジ、パイナップル、マンゴー、ドラゴンフルーツを追加します:
<ul>
<li>apples</li>
<li>oranges</li>
<li>pineapples</li>
<li>mangoes</li>
<li>dragonfruit</li>
</ul>そして、これがそのように見えます。

ここで、<ol>を使用して、リストを順序付きリストに変更すると、 タグ、これがどのように見えるかです。

ネストされたリスト
リストを相互にネストすることもできます。リンゴの下にさまざまな種類のリンゴを追加したいとします。問題のリストアイテム内に、独自のリストアイテムを含む新しいリストタグを作成します。
つまり、アップル内の<li> タグ、新しい<ul>を追加します 「リンゴ」のテキストの下にタグを付けます。
次に、ゴールデンデリシャス、ガラ、グラニースミスなど、さまざまな種類のリンゴを入れます。
<ul>
<li>apples
<ul>
<li>golden delicious</li>
<li>granny smith</li>
<li>gala</li>
</ul>
</li>
<li>oranges</li>
<li>pineapples</li>
<li>mangoes</li>
<li>dragonfruit</li>
</ul>ページをリロードすると、リンゴの種類のネストされたリストがメインリストよりもさらにインデントされていることがわかります。

ネストとインデント
これは私に良いHTMLを書くことの重要な側面をもたらします。 HTMLタグを別のタグの中に入れると、それはネストと呼ばれます。
子要素と親要素
別の要素の内部にある要素は、子要素と呼ばれます。 、および外側の要素は親要素と呼ばれます 。
親要素と子要素を整理するために、子要素をインデントします。これは、親と区別するのに役立ちます。
果物のリストでわかるように、メインのリスト項目(リンゴ、オレンジ、マンゴー)をインデントしました。そして、リンゴの種類については、さらにインデントしました。
インデントすると、コードが人間にとって読みやすくなります
これは、コードをクリーンに保つのに役立ちます。あなたや他の人は、それが何をしているのかをすぐに理解できます。
すべてのHTML要素がまったくインデントされておらず、同じレベルにある場合、状況はさらに混乱します。 1つの要素だけでなく、たくさんの異なる要素とタグがあり、すべてが互いにネストされていると想像してみてください。コードが何を言っているかを解析するには、永遠に時間がかかります。
このインデントの方法は、HTMLだけでなく、CSS、JavaScript、および基本的に存在するプログラミング言語にとっても良い方法と見なされています。
コンピューターには必要ありませんが、人間がコードを読む必要があります。私の最初の仕事では、インデントはトレーニング中に最初に教えられたものでした。
それはかなり重要です。他の誰かのコードに取り組み、それを完全に混乱させることほど悪いことはありません。したがって、インデントは、他の人(および自分自身)が戻って読むことができるコードを書いていることを確認する簡単な方法です。
表
インデントとネストされた要素について言えば、これから説明する最後のHTMLタグはその多くを使用します。それはテーブルです。
テーブルは元々、データを行と列に編成するための効率的な方法として使用されていました。実例を示すために、世帯の仮想的な1か月の予算の表を作成しましょう。
テーブルの作成
まず、<table>が必要です 鬼ごっこ。テーブル内の他のすべては、このタグ内にあります。
テーブル内には、テーブル行、テーブルセル、および列ヘッダー用のテーブルヘッダーがあります。
次に、<tr>を使用して、最初のテーブル行に追加します タグ。
<table>
<tr></tr>
</table>
この行の中に、列ヘッダーを配置します。これは、<th>を使用して行うことができます —テーブルヘッダー—タグ。デフォルトでは、テーブルヘッダーは太字のテキストであり、セル内の中央にも配置されます。
次に、ここにいくつかの予算カテゴリを追加して、このテーブルを作成します。その月から始めて、家賃、公共料金、食料品、外食、娯楽を用意します。他にも忘れているカテゴリがあると思いますが、ここでは単純にしています。
<table>
<tr>
<th>Month</th>
<th>Rent</th>
<th>Utilities</th>
<th>Groceries</th>
<th>Eating Out</th>
<th>Entertainment</th>
</tr>
</table>
次に、次の行に、8月のデータを追加します。これらはヘッダーではないため、<td>を使用します タグ、テーブルデータ用。
わかった。毎月の家賃が1500ドルだとしましょう。次に、公共料金で150ドル、食料品で350ドル、外食で100ドル、娯楽で50ドルを獲得しました。
<table>
<tr>
<th>Month</th>
<th>Rent</th>
<th>Utilities</th>
<th>Groceries</th>
<th>Eating Out</th>
<th>Entertainment</th>
</tr>
<tr>
<td>August</td>
<td>$1500</td>
<td>$150</td>
<td>$350</td>
<td>$100</td>
<td>$50</td>
</tr>
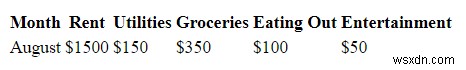
</table>これがどのように見えるか見てみましょう。そして、これが私たちの表です:

テーブルのスタイリング
かなり基本的な見た目ですよね?いくつかの組み込みテーブル属性を使用して、テーブルのスタイルを少し設定できます。
まず、境界線を設定して、テーブルに行を追加できます。 テーブルタグの属性。境界線を1ピクセルの厚さに設定します。より大きな数値を使用すると、テーブルの周囲の境界線が広くなります。ただし、テーブルセル間の境界は、デフォルトでは常に1ピクセル幅です。
セルパディングを使用することもできます 、テキストから境界線まで、各セル内の余分なスペースの量を制御します。それでは、10のセルパディングを試してみましょう。これにより、呼吸の余地が少し増えるので、窮屈に見えません。
変更できるもう1つの属性は、セル間隔です。 。これにより、セル間のスペースの量が制御されます。個人的には、セルの間にスペースがないのが好きなので、0のままにします。
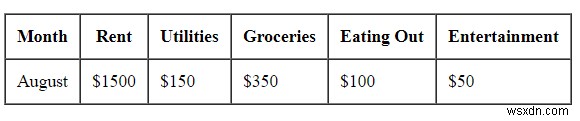
<table border="1" cellpadding="10" cellspacing="0">これらのスタイル属性を使用したテーブルは次のようになります。

テーブルのベストプラクティス
HTMLテーブルを作成するときは、テーブルのすべての行に同じ数の列があることを確認する必要があります。
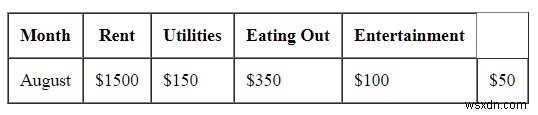
そうでなければ、物事はちょっと混乱するでしょう。食料品のセルを削除すると、これがどのようになるかを表示できます。
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<th></th>
<th>Month</th>
<th>Rent</th>
<th>Utilities</th>
<!-- Groceries removed-->
<th>Eating Out</th>
<th>Entertainment</th>
</tr>
<tr>
<td>August</td>
<td>$1500</td>
<td>$150</td>
<td>$350</td>
<td>$100</td>
<td>$50</td>
</tr>
</table>

ブラウザでテーブルを見ると、ヘッダーが1つ上に移動し、テーブルセルがないため、最後に奇妙な空白が表示されていることがわかります。それでは、元に戻しましょう。
テーブルセルは複数の列/行にまたがることができます
ただし、テーブルセルを複数の列にまたがらせることができます。ユーティリティを分割して、水用と電気用の2種類のデータを作成したいとします。つまり、電気は100ドル、水は50ドルだと言います。
これを行うために、実際にデータに追加のセルを作成し、ユーティリティの量を調整します。電気は最初に100ドル、水は50ドルです。
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<th>Month</th>
<th>Rent</th>
<th>Utilities</th>
<th>Groceries</th>
<th>Eating Out</th>
<th>Entertainment</th>
</tr>
<tr>
<td>August</td>
<td>$1500</td>
<td>$100</td><!-- $150 changed to $100-->
<td>$50</td><!-- extra cell added for $50 -->
<td>$350</td>
<td>$100</td>
<td>$50</td>
</tr>
</table>この時点でテーブルをロードすると、2行目の余分なセルが原因で、テーブルが再び混乱しているように見えることがわかります。この次の属性はそれを修正します。
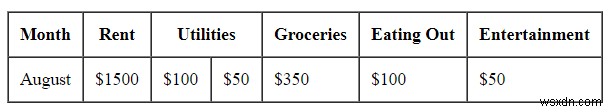
コルスパン属性
ユーティリティヘッダーセルは、100ドルと50ドルの両方のセルより上に配置する必要があります。
これを行うには、 colspanという属性を追加します 、つまり、ユーティリティヘッダーセルへの列スパン。そしてそれを2に設定します。
<th colspan="2">Utilities</th>これにより、ユーティリティセルが1列ではなく2列にまたがるようになります。
そして、ここにいます!とても整理されているようですね。

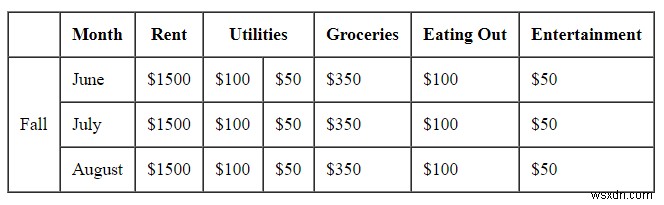
行スパン属性
colspanに加えて、rowspan属性を使用して、セルを複数の行にまたがらせることもできます。
6月、7月、8月のデータがあり、それらを「秋」と指定したいとします。
もう一度コピーして貼り付け、8月のデータを使用して6月と7月のデータも作成します。
秋のセルを作成するには、6月から始まる月の左側にセルを配置する必要があります。したがって、6月の行では、6月より前に新しいセルを作成し、その中に「Fall」を配置します。次に、そのセルの行スパンを3に設定して、6月、7月、8月にまたがるようにします。
また、最初の行にスペーサーセルを追加して、合計4行がその最初の列にまたがるようにする必要があります。
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<th></th>
<th>Month</th>
<th>Rent</th>
<th colspan="2">Utilities</th><!-- This cell will span 2 columns in the row below it -->
<th>Groceries</th>
<th>Eating Out</th>
<th>Entertainment</th>
</tr>
<tr>
<td rowspan="3">Fall</td><!-- this cell will span 3 rows, June, July, & August -->
<td>June</td>
<td>$1500</td>
<td>$100</td><!-- The $100 and $50 cells will be under the Utilities cell-->
<td>$50</td>
<td>$350</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>July</td>
<td>$1500</td>
<td>$100</td>
<td>$50</td>
<td>$350</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>August</td>
<td>$1500</td>
<td>$100</td>
<td>$50</td>
<td>$350</td>
<td>$100</td>
<td>$50</td>
</tr>
</table>Here’s what the final table looks like!

Tables were used for website layouts
A bit of historical context about tables. Aside from containing data, web developers also used to use tables to layout web designs.
So for example if you have a website design with a header, main content, and a footer, you can create one big table with three rows. And you can then put all your content in those table cells. Table cells can contain any kind of HTML– images, links, text, you name it.
It was very handy back in the day. Nowadays tables aren’t really used very often. The only common exception that I can think of is for HTML emails, because some older email systems can’t use a lot of CSS, so coding like it’s 1999 is unfortunately the only option.
In closing
And there you have it– you’ve made a basic website in HTML.
If you’re interested in learning HTML and web development, I’d recommend using some of the following resources to get started:
- freeCodeCamp — a free online coding bootcamp run by a non-profit. Many graduates have gone on to land full-time web development jobs.
-
 The Web Developer Bootcamp by Colt Steele — complete front and back-end online bootcamp on Udemy, taught by a former coding bootcamp instructor.
The Web Developer Bootcamp by Colt Steele — complete front and back-end online bootcamp on Udemy, taught by a former coding bootcamp instructor.
If you enjoyed this post, please leave a comment below, or share it with your friends!
-
Pythonを使用したWebサイトブロッカー
大規模なIT企業で働いている場合は、その2つのWebサイト、特にFacebook、YouTube、Instagramなどのソーシャルネットワーキングサイトがブロックされていることに気付くかもしれません。 サードパーティのアプリケーションを使用して特定のWebサイトをブロックする代わりに、選択したWebサイトをブロックする独自のカスタムアプリケーションを開発できます。PythonでWebサイトブロッカーを開発することもそれほど難しくありません。それが私たちがやろうとしていることです-私たちが望むウェブサイトをブロックするPythonスクリプトを開発します。 前提条件: Python3.xが
-
修正:このファイルは解凍爆弾です
多くのウイルス対策ソフトウェアは、「このファイルは解凍爆弾です」という警告を出します。 彼らがあなたのコンピュータをスキャンしているとき。このエラーメッセージの意味は、ウイルス対策ソフトウェアがファイルに遭遇したことです。このファイルは、解凍すると完全に解凍できず、システムがフリーズする可能性があります。 ファイル圧縮とは何ですか? 解凍爆弾とは何か、そしてその仕組みは何かを説明する前に、ファイル圧縮の基本を見てみましょう。ファイル圧縮とは、ファイル圧縮アルゴリズムによるアクションを指します ファイルのサイズを小さくします。たとえば、サイズが700MBのムービーは500MBのRAR