HTMLでファイルアップロードボタンを作成するにはどうすればよいですか?
例
<!DOCTYPE html> <html> <head> <h1>File upload button example</h1> <p>Click on the "Choose File" button to upload a file:</p> <form> <input type="file" id="FILE" name="filename"> </form> </body> </html>
出力
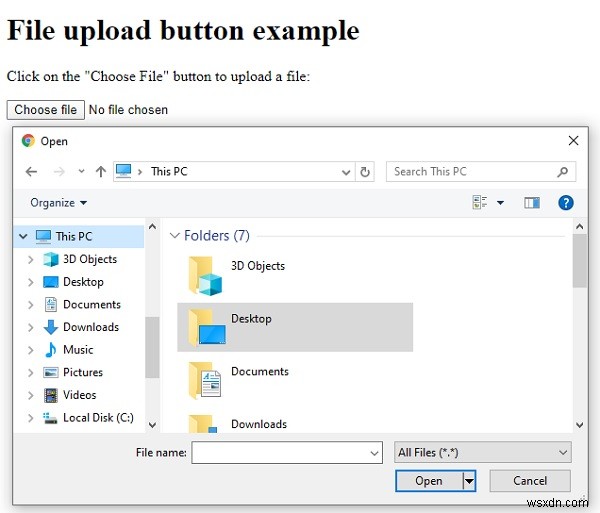
上記のコードは次の出力を生成します-

「ファイルの選択」ボタンをクリックすると-

-
HTMLで参考文献を作成するにはどうすればよいですか?
参考文献は、参照されている本のリストが記載されているセクションです。 HTMLを使用すると、参考文献を簡単に作成できます。そのために、タグを使用して本を一覧表示し、を使用して作品のタイトルを追加します。 タグは、曲、絵画、映画などの作品のタイトルを追加するためにも使用されます。引用を示し、タグ内にあるものはすべて作品のタイトルを表します。 例 HTMLで参考文献を追加する方法を見てみましょう <!DOCTYPE html> <html> <head> <title>B
-
HTMLでダウンロードリンクを作成するにはどうすればよいですか?
HTMLでダウンロードリンクを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <body> <h1>Download Link example</h1> <a href="https://i.picsum.photos/id/225/800/800.jpg" download> <img src="https://i.picsum.photos/id/225/800/800.jpg" style="width: 300px;h
