フォーム入力フィールドのあまり知られていないCSSプロパティ
CSSのcaret-color、pointer-events、およびtab-sizeは、フォーム入力フィールドのあまり知られていないプロパティの一部です。 caret-colorプロパティを使用すると、点滅するカレットの色を指定できますが、pointer-eventsを使用すると、ユーザーが要素を見つけられないようにすることができます。最後に、tab-sizeは、tabが使用する空白の量を設定します。
次の例は、これらのプロパティの一部を示しています。
例
<!DOCTYPE html>
<html>
<head>
<style>
body {
display: flex;
flex-direction: column;
background-color: mistyrose;
}
p {
white-space: pre;
}
p:last-of-type {
tab-size: 32;
-moz-tab-size: 32;
pointer-events: none;
}
</style>
</head>
<body>
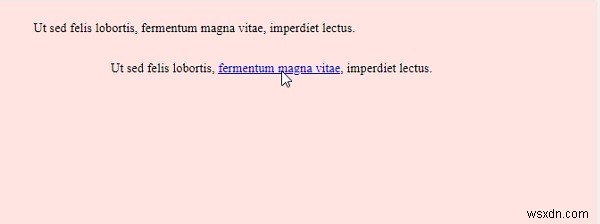
<p> Ut sed felis lobortis, fermentum magna vitae, imperdiet lectus.</p>
<p> Ut sed felis lobortis, <a href=#>fermentum magna vitae</a>, imperdiet lectus.</p>
</body>
</html> 出力
これにより、次の結果が生成されます-

例
<!DOCTYPE html>
<html>
<head>
<style>
form {
padding: 2%;
margin: 3%;
background-color: cadetblue;
text-align: center;
}
form:focus-within {
box-shadow: 0 0 10px rgba(0,0,0,0.6);
}
input {
caret-color: navy;
font-size: 40px;
font-weight: large;
}
</style>
</head>
<body>
<form>
<select>
<option>.</option>
<option>..</option>
<option>...</option>
</select>
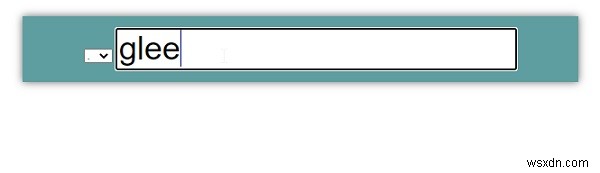
<input type="text" value="glee" />
</form>
</body>
</html> 出力
これにより、次の結果が生成されます-

-
2020年のWebデザインのための最新のCSSプロパティとAPI
開発者がJavaScriptとCSSを組み合わせてWebサイトをカスタマイズできるように、新しいCSSプロパティが開発され、人気のあるブラウザーをサポートするようになりました。これらのいくつかを以下に示します- フォーカス-範囲内 要素内のフォーカスアクセシビリティを解決することを目的としています スクロールスナップ これにより、ネイティブのスクロールと減速が可能になります @media(prefers- *) ユーザーのデバイス設定に応じてページのUIとUXの両方を設定できるため、より高いレベルのパーソナライズが可能になります。 *ライトレベル、強制色、配色、コントラスト、動きの減
-
CSSの更新-テキストの装飾と下線をスタイリングするための新しいプロパティ
次のテキスト装飾プロパティの導入により、以前よりも多くの方法でテキストのスタイルを設定できるようになりました。 text-decorationは、text-decoration-thickness、text-decoration-color、text-decoration-line、およびtext-decoration-styleの省略形です。 text-decoration-skip、text-decoration-skip-ink、text-decoration、text-underline-offset、text-underline-positionを明示的に指定する必要があります。 構
