CSSで固定サイドバーとスクロール可能なコンテンツ領域を使用してフルハイトページを作成する
高さを100%に設定し、要素の適切な配置を適用することで、固定サイドバーとスクロール可能なコンテンツ領域を備えたフルハイトページを作成できます。
次の例は上記を示しています。
例
<!DOCTYPE html>
<html>
<head>
<style>
.main {
margin-left: 140px;
font-size: 200%;
padding: 0 3%;
}
section {
height: 400px;
background-color: tomato;
}
.sidebar {
height: 100%;
width: 140px;
top: 0;
left: 0;
position: fixed;
background-color: darkslategrey;
padding-top: 20px;
}
.sidebar a {
display: block;
padding: 2% 4%;
text-decoration: none;
color: lightblue;
font-size: 1.4em;
}
.sidebar a:hover {
color: mistyrose;
font-size: 1.8em;
box-shadow: inset 0 0 15px rgba(0,0,0,0.6)
}
</style>
</head>
<body>
<div class="sidebar">
<a href="#">Option a</a>
<a href="#">Option b</a>
<a href="#">Option c</a>
<a href="#">Option d</a>
<a href="#">Option e</a>
</div>
<div class="main">
<h3>Example</h3>
<article><p>Vivamus non elementum felis. Sed sagittis lectus ligula, maximus interdum eros lacinia non. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculusmus. Maecenas id purus neque. Donec auctor mollis vehicula. Nulla luctus mauris ut gravida
interdum. Aenean vel hendrerit massa, vel feugiat dui. </p>
<img src="https://images.unsplash.com/photo-1611670159228- eff9d9e5b3a1?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=200&ixlib=rb1.2.1&q=80&w=200" />
<p>Phasellus ac felis consectetur lectus varius gravida ac in nunc. Suspendisse ut velit sagittis,
mattis nibh eu, semper massa. Maecenas in ligula fringilla, tristique libero sit amet, convallis ex. Sed condimentum id nulla non dignissim. Vestibulum sollicitudin eros id varius ornare.</p></article>
<section></section>
</div>
</body>
</html> 出力
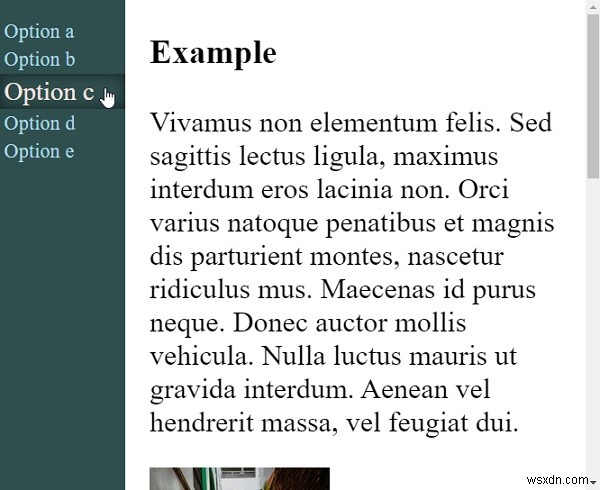
これにより、次の結果が生成されます-


-
CSSとJavaScriptを使用して近日公開のページを作成するにはどうすればよいですか?
CSSとJavaScriptを使用して近日公開のページを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <style> body { height: 100vh; font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; margin: 0; }
-
HTMLとCSSを使用してサイドバーとメインコンテンツ領域を含むページを作成する
HTMLと本文のサイズを100%に設定すると、流動的なサイドバーとメインコンテンツ領域を備えたWebページが作成されます。 次の例はこれを示しています。 例 <!DOCTYPE html> <html> <head> <style> html,body { height: 100%; color: white; font-size: 2em; line-height: 200px; } #parent { displ
