CSS、入力フィールドの黄色の背景色を削除する方法
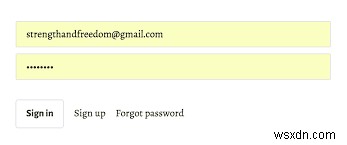
一部のブラウザが一部のWebサイトの入力フィールドを自動入力するために恐ろしい黄色の背景色を追加する理由を疑問に思ったことはありませんか?彼らがなぜそうするのかはわかりませんが、この冒涜をすばやく取り除く方法を説明します。
先に進む前に、子供がいないことを確認してください。

なぜこれが「問題」なのですか?まあ、どういうわけかあなたのデザインのカラーパレットが鼻のような黄色とうまく合うなら、そうではないかもしれません。

ちなみに、これはWebkit(Chrome、Safari、その他多くのブラウザ)固有の問題です。 FireFoxは白い背景色を使用しています。
次のCSSコードは、Webkitブラウザーの入力フィールドを自動入力するために白い背景色を追加します。
input:-webkit-autofill {
-webkit-box-shadow: inset 0 0 0px 9999px white;
}注:もちろん、ブランド/カラーパレットに合わせて入力に使用する色を使用する必要があります。 すべきと言っているのではありません 白くなりなさい。
冒涜は征服されました。あなたのデザインは少しすっきりしました。
-
iOSでノートの背景色を変更する方法
iOSでメモアプリを使用している場合は、デバイスの設定に基づいて無地の背景を使用することを嫌うでしょう。ライトモードを有効にしている場合、ダークモードを使用している間は明るい背景と暗い背景が表示されます。ただし、iOSではメモの背景色を簡単に変更できます。これがその方法です。 注 :Notesアプリで別のバックグラウンドを有効にするには、デバイスが少なくともiOS 13 /iPadOS13以降を実行していることを確認する必要があります。そうでない場合は、続行する前にデバイスを最新のファームウェアに更新してください。 特定のメモの背景を変更する 1.デバイスでNotesアプリを開きます。
-
オンラインで画像から白い背景を削除するには?
画像は言葉よりも雄弁であり、おそらく多くのコンテンツ クリエイターやブログ投稿ライターが画像に力を入れているのはそのためです。画像の編集には多くの部分があり、そのうちの 1 つは画像から白い背景を削除することです。現在、私たちのほとんどは、写真編集ソフトウェアの宝石である Adobe Photoshop を持っておらず、オンラインでこのタスクを実行したいと考えています。白い背景をすばやく削除したい場合は、Canva PRO というオンラインの写真編集ツールをいつでも使用できます。このガイドでは、オンラインで画像から白い背景を削除する手順について説明します。 背景除去剤を使用する理由 画
