HTMLとCSSを使用してサイドバーとメインコンテンツ領域を含むページを作成する
HTMLと本文のサイズを100%に設定すると、流動的なサイドバーとメインコンテンツ領域を備えたWebページが作成されます。
次の例はこれを示しています。
例
<!DOCTYPE html>
<html>
<head>
<style>
html,body {
height: 100%;
color: white;
font-size: 2em;
line-height: 200px;
}
#parent {
display: table;
width: 100%;
height: 100%;
}
#side {
display: table-cell;
background-color: turquoise;
width: 20%;
vertical-align: top;
box-shadow: inset 0 0 10px black;
}
#main {
display: table-cell;
width: 80%;
background: url("https://images.unsplash.com/photo-1611944444060- b50a1d80cfe6?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=800&ixlib=rb1.2.1&q=80&w=600");
}
</style>
</head>
<body>
<div id="parent">
<div id="side">Side</div>
<div id="main">Main</div>
</div>
</body>
</html> 出力
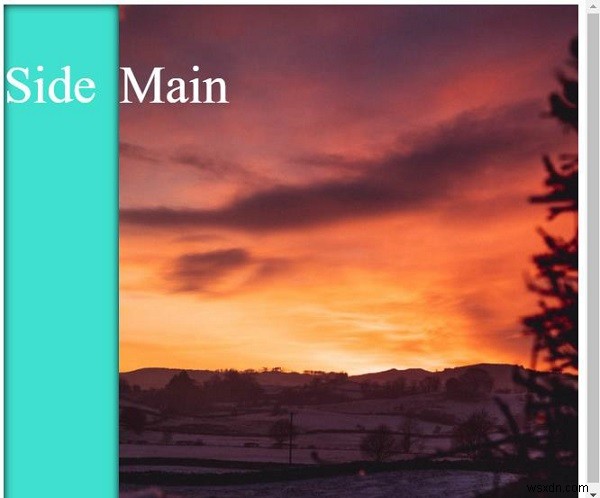
これにより、次の結果が生成されます-

-
CSSとJavaScriptを使用して近日公開のページを作成するにはどうすればよいですか?
CSSとJavaScriptを使用して近日公開のページを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <style> body { height: 100vh; font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; margin: 0; }
-
CSSで固定サイドバーとスクロール可能なコンテンツ領域を使用してフルハイトページを作成する
高さを100%に設定し、要素の適切な配置を適用することで、固定サイドバーとスクロール可能なコンテンツ領域を備えたフルハイトページを作成できます。 次の例は上記を示しています。 例 <!DOCTYPE html> <html> <head> <style> .main { margin-left: 140px; font-size: 200%; padding: 0 3%; } section { height: 400px; &
