CSSのテーブルに境界線を追加する
CSS borderプロパティは、要素の境界線を定義するために使用されます。 CSSボーダープロパティの構文は次のとおりです-
構文
Selector {
border: /*value*/
} 例
次の例は、CSS境界プロパティを示しています-
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin: 1em;
border: 3px double green;
border-right-style: dashed;
border-left-width: 17px;
border-bottom-color: orange;
}
td {
font-size: 24px;
border-right-style: dotted;
border-width: 3px;
border-right-color: red;
}
</style>
</head>
<body>
<table>
<tr>
<td>demo</td>
<td>text</td>
</tr>
<tr>
<td>goes</td>
<td>here</td>
</tr>
</table>
</body>
</html> 出力
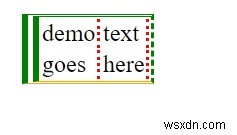
これにより、次の出力が得られます-

例
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin: auto;
caption-side: bottom;
border: 2px dashed black;
}
td {
border: 2px solid midnightblue;
text-align: center;
}
td[colspan] {
box-shadow: inset 0 0 10px lightblue;
text-align: center;
}
caption {
font-size: 16px;
font-weight: bold;
}
</style>
</head>
<body>
<h2<Ranking</h2>
<table>
<caption>Men's ODI Player Ranking</caption>
<tr>
<th>Player</th>
<th>Rank</th>
</tr>
<tr>
<td>Virat Kohli</td>
<td>1</td>
</tr>
<tr>
<td>Rohit Sharma</td>
<td>2</td>
</tr>
<tr>
<td>Babar Azam</td>
<td>3</td>
</tr>
<tr>
<td>Ross Taylor</td>
<td>4</td>
</tr>
<tr>
<td colspan="2">Sept2019</td>
</tr>
</table>
</body>
</html> 出力
これにより、次の出力が得られます-

-
CSSでレスポンシブテーブルを作成するにはどうすればよいですか?
CSSを使用してレスポンシブテーブルを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, san
-
CSSのスクロールでヘッダーが固定されたHTMLテーブル
postion:stickyとtop:0を設定することで、HTMLテーブルのスクロールに固定ヘッダーを作成できます。 例 次の例は、これを実装する方法のアイデアを示しています- <!DOCTYPE html> <html> <head> <style> div { color: white; display: flex; padding: 2%; background-color: rgba(190,155,150); &nbs
