CSSでのリストマーカーの位置の変更
CSSのlist-style-positionプロパティは、リストアイテムのマーカーの位置を設定するために使用されます。このプロパティのデフォルト値はoutsideであり、これによりマーカーがリストアイテムの外側に設定されます。
構文
CSSlist-style-positionプロパティの構文は次のとおりです-
Selector {
list-style-position: /*value*/
} 例
次の例は、CSS list-style-property −
を示しています。<!DOCTYPE html>
<html>
<head>
<style>
li {
width: 50%;
margin: 5px;
font-size: 120%;
box-shadow: 0 0 3px 1px black;
background: url("https://www.tutorialspoint.com/dbms/images/dbms.jpg") no-repeat 32px 8px;
list-style-position: inside;
padding: 0 0 10px 20px;
}
ol ol li {
list-style: lower-roman;
list-style-position: outside;
}
</style>
</head>
<body>
<ol>
<li>Black</li>
<li>
Blue
<ol>
<li>Green</li>
<li>Red</li>
</ol>
</li>
<li>Yellow</li>
<li>Red</li>
</ol>
</body>
</html> 出力
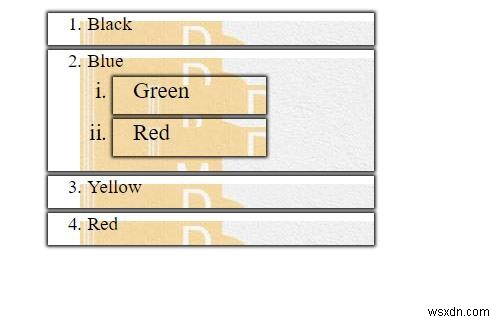
これにより、次の出力が得られます-

例
<!DOCTYPE html>
<html>
<head>
<style>
ul {
width: 200px;
box-shadow: inset 0 0 6px green;
list-style-position: outside;
}
ul + ul {
list-style-type: circle;
list-style-position: inside;
}
</style>
</head>
<body>
<ul>
<li>demo</li>
<li>demo</li>
<li>demo</li>
</ul>
<ul>
<li>demo</li>
<li>demo</li>
<li>demo</li>
</ul>
</body>
</html> 出力
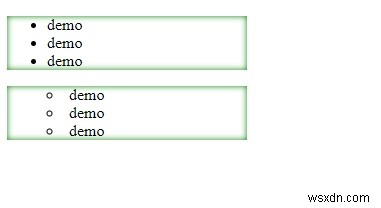
これにより、次の出力が得られます-

-
CSSでカレンダーを作成するにはどうすればよいですか?
CSSを使用してカレンダーを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } * { box-sizing: border-box;
-
基本リストをCSSでリストグループに変換するにはどうすればよいですか?
基本リストをCSSで「リストグループ」に変換するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana
