リストマーカーとして画像を使用するCSSの場合
構文
CSSlist-style-imageプロパティの構文は次のとおりです-
Selector {
list-style-image: /*value*/
} 例
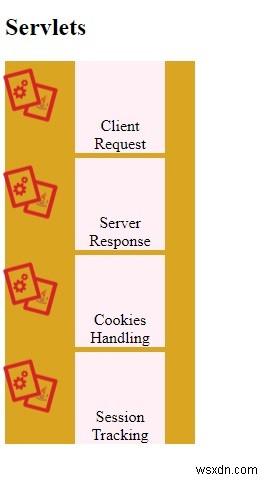
次の例は、CSSのlist-style-imageプロパティ-
を示しています。<!DOCTYPE html>
<html>
<head>
<style>
ul {
width: 150px;
list-style-image: url("https://www.tutorialspoint.com/images/Servlets.png");
background: goldenrod;
}
li {
text-align: center;
background: lavenderblush;
margin: 5px 30px;
}
</style>
</head>
<body>
<h2>Servlets</h2>
<ul>
<li>Client Request</li>
<li>Server Response</li>
<li>Cookies Handling</li>
<li>Session Tracking</li>
</ul>
</body>
</html> 出力
これにより、次の出力が得られます-

<!DOCTYPE html>
<html>
<head>
<style>
ul {
margin-left: 20px;
list-style-image: url("https://www.tutorialspoint.com/images/hibernate.png");
}
li {
font-size: 1.3em;
text-align: center;
background: burlywood;
margin: 3px;
}
</style>
</head>
<body>
<h2>Hibernate Tutorial</h2>
<ul>
<li>Sessions</li>
<li>Persistent Class</li>
<li>Mapping Files</li>
<li>Mapping Types</li>
<li>Annotations</li>
</ul>
</body>
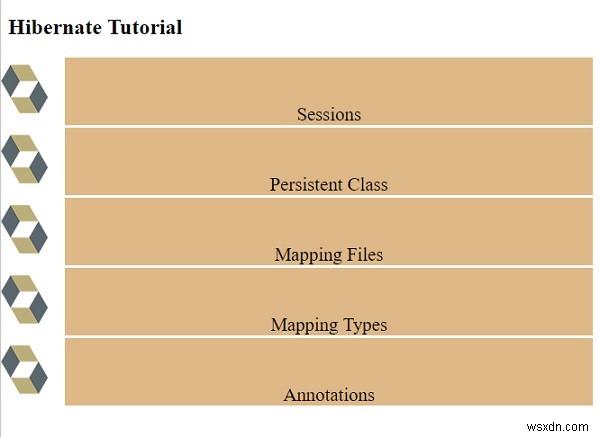
</html> 出力
これにより、次の出力が得られます-

-
CSSを使用して箇条書きなしで順序付けされていないリストを作成するにはどうすればよいですか?
CSSを使用して箇条書きなしで順序付けされていないリストを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; } ul { list-style-type: none;
-
基本リストをCSSでリストグループに変換するにはどうすればよいですか?
基本リストをCSSで「リストグループ」に変換するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana
