CSSでリストスタイルタイプを設定する
CSSのlist-style-typeプロパティは、リストアイテムのマーカーのスタイルを設定するために使用されます。これらのスタイルは、順序付けされていないリストと順序付けられたリストの両方に適用できます。
構文
CSSのlist-style-typeプロパティの構文は次のとおりです-
Selector {
list-style-type: /*value*/
} 例
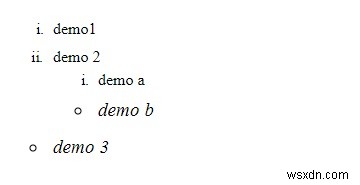
次の例は、リストのスタイルを示しています
<!DOCTYPE html>
<html>
<head>
<style>
ol li {
padding: 5px;
list-style-type: lower-roman;
}
li:last-child {
font-size: 1.2em;
font-style: italic;
list-style-type: circle;
}
</style>
</head>
<body>
<ol>
<li>demo1</li>
<li>
demo 2
<ul>
<li>demo a</li>
<li>demo b</li>
</ul>
</li>
<li>demo 3</li>
</ol>
</body>
</html> 出力
これにより、次の出力が得られます-

例
<!DOCTYPE html>
<html>
<head>
<style>
ol li {
width: 50%;
margin: 5px;
font-size: 1.2em;
list-style-type: devanagari;
border: thin solid;
background: linear-gradient(to right, lightgreen, pink,lightblue);
}
li:last-child {
font-style: italic;
list-style-type: lower-latin;
}
</style>
</head>
<body>
<ol>
<li>Eh!?</li>
<li>
demo one
<ol>
<li>What!?</li>
<li>demo two</li>
</ol>
</li>
<li>demo 3</li>
<li>demo four</li>
</ol>
</body>
</html> 出力
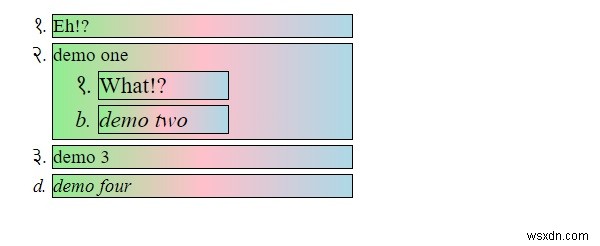
これにより、次の出力が得られます

-
CSSでカレンダーを作成するにはどうすればよいですか?
CSSを使用してカレンダーを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } * { box-sizing: border-box;
-
基本リストをCSSでリストグループに変換するにはどうすればよいですか?
基本リストをCSSで「リストグループ」に変換するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana
