CSSを使用してブロックを表示する
display property valueブロックを使用すると、要素が新しい行から始まります。それで、それは全幅を取ります。したがって、要素はブロック要素として表示されます。
例
CSSで表示ブロックを実装する例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: orange;
color: white;
}
p.demo1 {
display: block;
}
p.demo2 {
display: inline-block;
}
</style>
</head>
<body>
<h1>Match Details</h1>
<div>
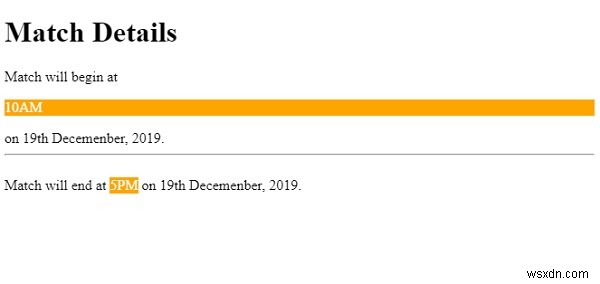
Match will begin at <p class="demo1">10AM</p> on 19th Decemenber, 2019.
</div>
<hr />
<div>
Match will end at <p class="demo2">5PM</p> on 19th Decemenber, 2019.
</div>
</body>
</html> 出力

別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: orange;
color: white;
}
p.demo {
display: block;
}
</style>
</head>
<body>
<h1>Student Result</h1>
<div>
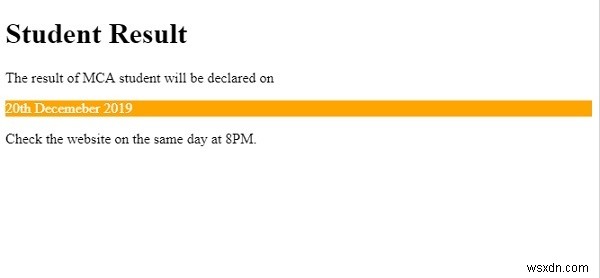
The result of MCA student will be declared on <p class="demo">20th Decemeber 2019</p>Check the website on the same day at 8PM.
</div>
</body>
</html> 出力

-
CSSを使用してImageSpriteからアイコンを表示する
画像スプライトを使用する主な利点は、httpリクエストの数を減らして、サイトの読み込み時間を短縮できることです。 以下は、CSSを使用して画像スプライトからアイコンを表示するためのコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .twitter,.facebook { background
-
CSSでのデータ属性(data- *)の使用
data- *属性を使用して、要素に関する追加情報を格納できます。次の例は、CSSデータ-*属性を示しています。 例 <!DOCTYPE html> <html> <head> <style> dl { margin: 2%; } p { width: 60%; background-color: lightgreen; padding: 2%; color: white; text-alig
