CSSでテキスト装飾のスタイルを設定します
テキスト装飾のスタイルを設定するには、text-decoration-styleプロパティを使用します。次の値を使用できます-
text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;
例
<!DOCTYPE html>
<html>
<head>
<style>
span {
text-decoration: line-through;
text-decoration-color: blue;
}
.demo2 {
text-decoration: underline;
text-decoration-style: double;
text-decoration-color: red;
}
</style>
</head>
<body>
<h1>Details</h1>
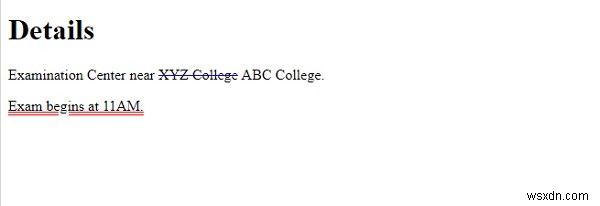
<p class="demo">Examination Center near <span>XYZ College</span> ABC College.</p>
<p class="demo2">Exam begins at 11AM.</p>
</body>
</html> 出力

例
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
text-decoration: overline;
text-decoration-color: blue;
text-decoration-style: wavy;
}
.demo2 {
text-decoration: overline;
text-decoration-style: dashed;
text-decoration-color: red;
}
</style>
</head>
<body>
<h1>Details</h1>
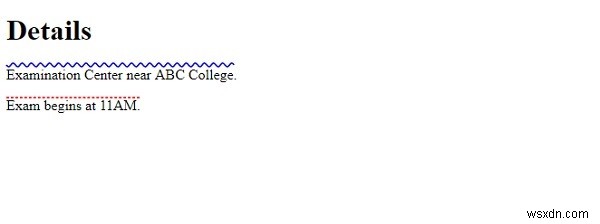
<p class="demo">Examination Center near ABC College.</p>
<p class="demo2">Exam begins at 11AM.</p>
</body>
</html> 出力

-
HTMLでテキストの方向を設定するにはどうすればよいですか?
HTMLでテキストの方向を設定するには、style属性を使用します。 style属性は、要素のインラインスタイルを指定します。 style属性は、CSSプロパティのdirectionとともに使用され、方向を設定します。 style属性の使用は、グローバルに設定されたスタイルをオーバーライドすることに注意してください。 HTMLのタグまたは外部スタイルシートに設定されているスタイルを上書きします。 次のプロパティ値を使用して、方向を設定できます- Sr.No 値と説明 1 ltr 左から右への書き込み方向 2 rtl 右から左への書き込み方向
-
HTMLDOMスタイルのlineHeightプロパティ
HTML DOMスタイルのlineHeightプロパティは、テキスト内の行間の距離である行の高さを設定するために使用されます。 以下は、lineHeightプロパティを設定するための構文です- object.style.lineHeight 以下は、lineHeightプロパティを返す構文です- object.style.lineHeight = "normal|number|length|%|initial|inherit" 上記の値は以下のとおりです- 通常: 通常の線の高さ。デフォルト。 番号: 数値に現在のフォントサイズを掛けて、行の高さを設定します
