CSS3のHSLカラー値
HSLは、要素に色が設定されている場合の色相、彩度、明度を表します。色相の値は0〜260で、0または360は赤、240は青、120は緑です。彩度と明度はパーセンテージ値です。
例
HSLカラー値の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
#demo1 {background-color: hsl(150, 100%, 50%);}
#demo2 {background-color: hsl(150, 100%, 50%);}
#demo3 {background-color: hsl(140, 100%, 40%);}
#demo4 {background-color: hsl(120, 100%, 40%);}
#demo5 {background-color: hsl(120, 100%, 30%);}
#demo6 {background-color:rgba(108,111,35,0.6);}
</style>
</head>
<body>
<h1>Cricketers</h1>
<p id="demo1">David Warner</p>
<p id="demo2">Steve Smith</p>
<p id="demo3">Mark Waugh</p>
<p id="demo4">Steve Waugh</p>
<p id="demo5">David Johnson</p>
<p id="demo6">Andy Bichel</p>
</body>
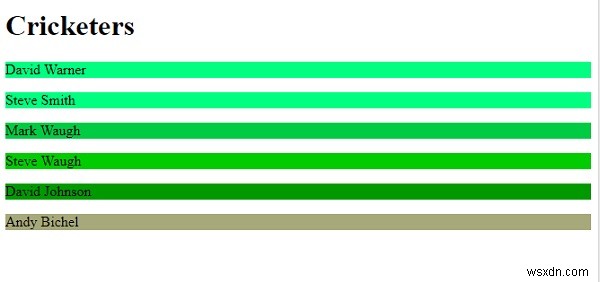
</html> 出力

-
CSS3でのキーフレームの定義
CSS3でキーフレームアニメーションを作成するには、個々のキーフレームを定義します。キーフレームは、CSS3の中間アニメーションステップを制御します。 以下は、CSS3でキーフレームを定義するためのコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } div { width: 100px; &n
-
Matplotlibのデータ値を色情報に変換する方法は?
データ値をMatplotlibの色情報に変換するには、次の手順を実行できます- 図のサイズを設定し、サブプロット間およびサブプロットの周囲のパディングを調整します。 カラーマップインスタンスを取得します。デフォルトはrc値です。 *名前*の場合 なし 。 色情報に変換できるランダムな値を作成します。 ランダムなデータポイントを作成します。x およびy 。 scatter()を使用する xとyをプロットする方法。 図を表示するには、 show()を使用します メソッド。 例 import numpy as np import matplotlib.pyplot as plt plt.r
