CSSを使用して単語に基づいて行を分割します
word-breakプロパティを使用して、CSSを使用した単語に基づいて行を区切ります。次のコードを実行して、CSSにword-breakプロパティを実装してみてください-
<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
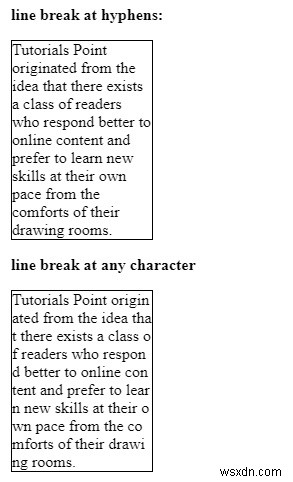
<b>line break at hyphens:</b>
<p class = "text1">Tutorials Point originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new skills at
their own pace from the comforts of their drawing rooms.</p>
<b>line break at any character</b>
<p class = "text2">Tutorials Point originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new skills at their
own pace from the comforts of their drawing rooms.</p>
</body>
</html> 出力

-
行を分割し、CSSで次の行に折り返します
ワードラッププロパティを使用して行を区切り、次の行に折り返します。次のコードを実行して、CSSでワードラッププロパティを実装してみてください 例 <!DOCTYPE html> <html> <head> <style> div { width: 200px;
-
CSSで垂直線を作成するにはどうすればよいですか?
CSSで垂直線を作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .vLine { border-left: 6px solid rgb(128, 0, 128); height:
