行を分割し、CSSで次の行に折り返します
ワードラッププロパティを使用して行を区切り、次の行に折り返します。次のコードを実行して、CSSでワードラッププロパティを実装してみてください
例
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 2px solid #000000;
}
div.b {
word-wrap: break-word;
}
</style>
</head>
<body>
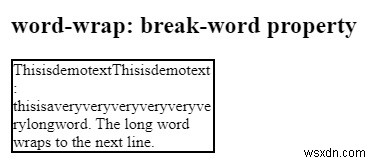
<h2>word-wrap: break-word property</h2>
<div class = "b"> ThisisdemotextThisisdemotext:
thisisaveryveryveryveryveryverylongword.
The long word wraps to the next line.</div>
</body>
</html> 出力

-
CSSで次と前のボタンを作成するにはどうすればよいですか?
以下は、CSSで次と前のボタンを作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> a { text-decoration: none; display: inline-block; padding: 20px;
-
CSSハイフンプロパティを使用してテキストにハイフンを追加する
CSSのハイフンの使用 プロパティでは、テキストにハイフンを追加する方法を指定できます。 例 次の例は、CSSハイフンプロパティを示しています。 <!DOCTYPE html> <html> <head> <style> div { width: 20%; border: 2px groove lime; margin: 10px; padding: 10px; hyphens: none;
