表示されていないオーバーフローしたコンテンツがCSSを使用してユーザーに通知される方法を決定します
text-overflowプロパティは、表示されていないオーバーフローしたコンテンツがCSSを使用してユーザーに通知される方法を決定するために使用されます。
例
次のコードを実行して、CSSにtext-overflowプロパティを実装してみてください。
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
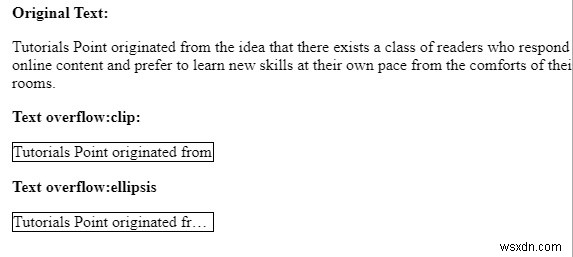
<b>Original Text:</b>
<p>Tutorials Point originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new skills at
their own pace from the comforts of their drawing rooms.</p>
<b>Text overflow:clip:</b>
<p class = "text1">Tutorials Point originated from the idea that there exists
a class of readers who respond better to online content and prefer to learn
new skills at their own pace from the comforts of their drawing rooms.</p>
<b>Text overflow:ellipsis</b>
<p class = "text2">Tutorials Point originated from the idea that there exists
a class of readers who respond better to online content and prefer to learn
new skills at their own pace from the comforts of their drawing rooms.</p>
</body>
</html> 出力

-
CSSでスクロールバーを非表示にする方法は?
CSSでスクロールバーを非表示にするには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body { height: 150vh; width: 200vw; overflow: hidden; font-family: "Segoe UI", Tahoma, Geneva,
-
CSSで矢印を作成するにはどうすればよいですか?
CSSで矢印を作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
