CSSとJavaScriptでフルページタブを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してフルページタブを作成するには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {box-sizing: border-box}
body, html {
height: 100%;
margin: 0;
}
.tablink {
background-color: #555;
color: white;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 10px 14px;
font-size: 15px;
width:33.33%;
}
.tablink:hover {
background-color: black;
}
.tabcontent {
color: white;
display: none;
padding: 100px 20px;
height: 100%;
}
#Home {background-color: blue;}
#About {background-color: gray;}
#Contact {background-color: orange;}
</style>
</head>
<body>
<button class="tablink" onclick="demo('Home', this, 'blue')">Home</button>
<button class="tablink" onclick="demo('About', this, 'gray')" id="clickme">About</button>
<button class="tablink" onclick="demo('Contact', this, 'orange')">ContactUs</button>
<div id="Home" class="tabcontent">
<h3>Home</h3>
<p>This is the Home page.</p>
</div>
<div id="About" class="tabcontent">
<h3>About</h3>
<p>This is information about the company.</p>
</div>
<div id="Contact" class="tabcontent">
<h3>ContactUs</h3>
<p>Contact us for any feedback, query and complaints.</p>
</div>
<script>
function demo(pageName,elmnt,color) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].style.backgroundColor = "";
}
document.getElementById(pageName).style.display = "block";
elmnt.style.backgroundColor = color;
}
document.getElementById("clickme").click();
</script>
</body>
</html> 出力
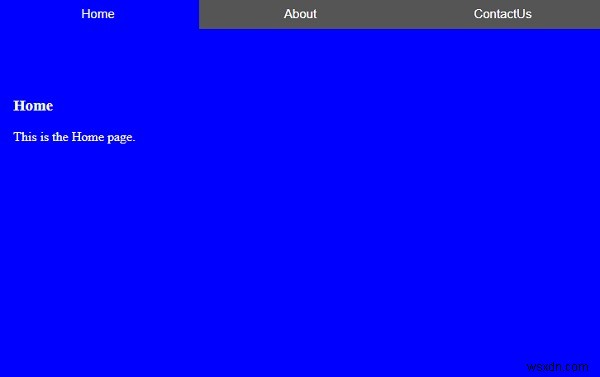
これにより、次の出力が生成されます-

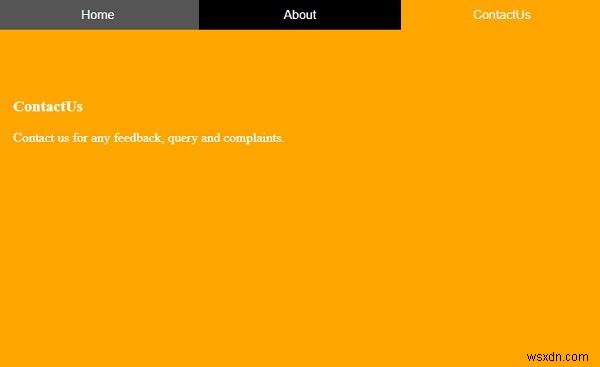
次に、[ContactUs]タブをクリックします-

-
CSSとJavaScriptを使用して見積もりのスライドショーを作成するにはどうすればよいですか?
CSSとJavaScriptを使用して見積もりスライドショーを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Gene
-
CSSとJavaScriptで拡張グリッドを作成するにはどうすればよいですか?
CSSとJavaScriptを使用して拡張グリッドを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { padding: 1%; font-family: "
