WordPress でレンダリングをブロックするリソースを排除する方法 (CSS + Javascript)
あなたが WordPress ユーザーなら、ウェブサイトのパフォーマンスを優先することを強くお勧めします。読み込みの速いページを訪問者に配信することで、検索エンジンのランキングを改善し、ウェブサイトのトラフィックを増やし、読者に優れたユーザー エクスペリエンスを提供できます。
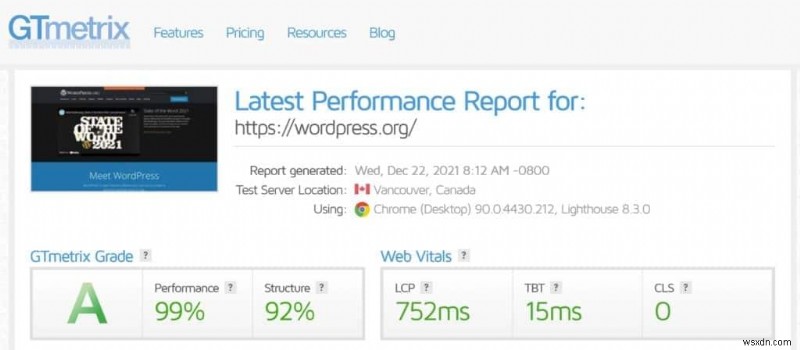
Web サイトの最適化の重要な部分は、Google PageSpeed Insights、GTmetrix、Pingdom Website Speed Test などのパフォーマンス ベンチマーク ツールを使用して Web ページを分析することです。これらのサービスは、URL のパフォーマンスを評価し、ページのサイズを確認し、ページの読み込みにかかる時間を確認します。

パフォーマンス ベンチマーク ツールは、Web ページを分析するだけでなく、ページの読み込み時間を改善するために何に対処する必要があるかを示します。たとえば、未使用の CSS コードを削除するか、Web サイトの画像の重量を減らすようにアドバイスされる場合があります。
よく見かける推奨事項の 1 つは、WordPress でレンダリングをブロックするリソースを削除することです。 .この記事では、WordPress のレンダリングをブロックするリソースとは何かを説明し、それらを削除することで Web サイトのページの読み込み時間を改善する方法を示します.
WordPress のレンダリングをブロックするリソースとは?
ウェブサイトの最適化とは、ウェブサイトのページを可能な限り迅速に訪問者に配信することです。典型的なページには、さまざまな要素が含まれています。
| 構造とデザイン | HTML と CSS を使用して構築 |
| コンテンツ | テキストと画像 |
| 動的コンテンツ | 動画やスライダーなどの動的なコンテンツは Javascript を使用して表示されます |
誰かがあなたのウェブサイトのページにアクセスすると、ブラウザーはページのコードを上から下に処理します。これは一般に「ページのレンダリング」と呼ばれます 「.
ブラウザーが外部の CSS または Javascript ファイルの呼び出しに遭遇した場合、ページのレンダリングを停止し、処理する前にこれらの CSS および Javascript ファイルをダウンロードする必要があります。したがって、これらのリソースは「レンダリング ブロッキング」と見なされます。 」ページのレンダリング プロセスを停止しているためです。
レンダリングをブロックするリソースは、ブラウザが主要なコンテンツをユーザーに表示するのにかかる時間を増やします。これは、Google が First Meaningful Paint (FMP) と呼んでいる重要なパフォーマンスおよび検索エンジンのランキング指標です。
テキストと画像はレンダリング ブロッキングではなく、すべての CSS と Javascript ファイルもレンダリング ブロッキングではないことに注意してください。ページのレンダリングを遅くする大きな CSS および Javascript ファイルになる傾向があります。
WordPress でレンダリングをブロックするリソースを特定する方法
WordPress のレンダリングをブロックするリソースは、パフォーマンス ベンチマーク ツールを使用して簡単に特定できます。テストしたいページの URL を入力するだけです。
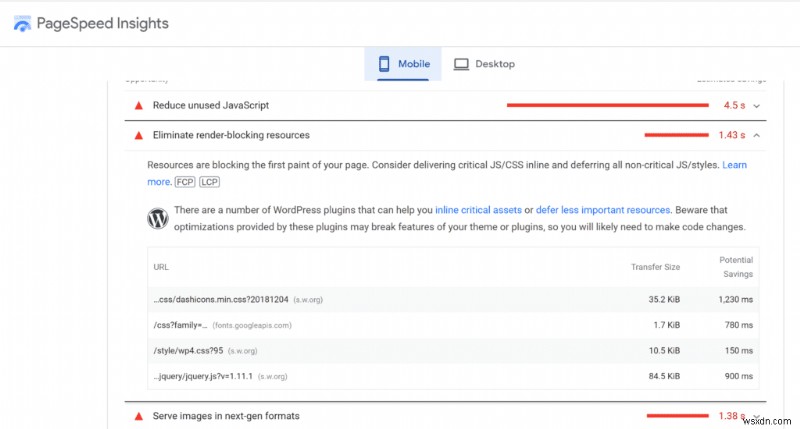
Google PageSpeed Insights は、レンダリングをブロックするリソースがページの最初の描画に追加する合計時間を強調表示します。その下に、各レンダリング ブロック リソースの URL とファイルのサイズを示す内訳が表示されます。また、レンダリングをブロックするリソースが排除された場合に、ページの読み込みがどれだけ速くなるかも示しています。

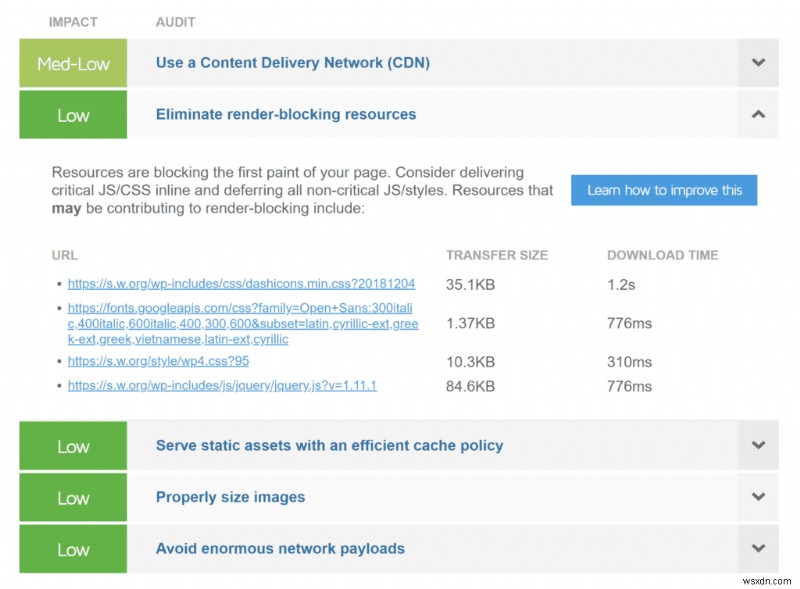
GTmetrix は、各レンダリング ブロック リソース、ファイルのサイズ、およびファイルのダウンロードにかかる時間も一覧表示します。

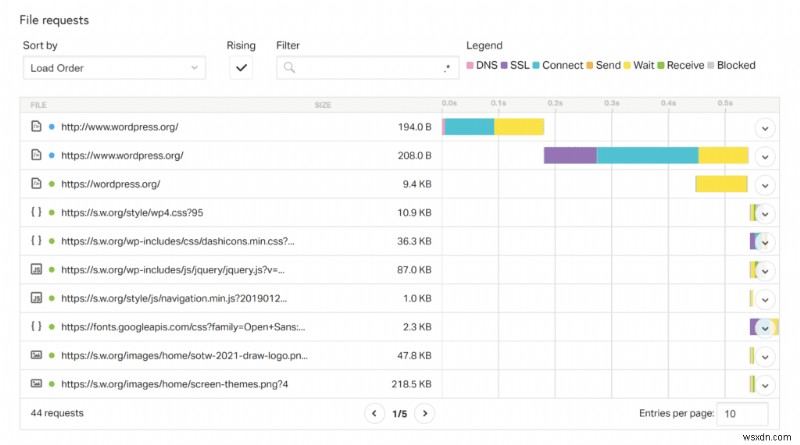
Pingdom Website Speed Test には、レンダリングをブロックするリソースを強調する特定のセクションはありませんが、「ファイル リクエスト」からページが遅くなる原因を確認できます。 " 範囲。
アイコン、フォント、Javascript ファイルなど、レンダリングをブロックするリソースが強調表示されます。各リソースのファイル URL、ファイル サイズ、およびダウンロード時間が表示されます。ファイル リクエスト エリアは、どの画像がページの読み込み時間を増加させているかを確認するのにも役立ちます。

WordPress は Web サイト全体でさまざまな CSS および Javascript ファイルを呼び出すため、レンダリングをブロックするすべてのリソースが検出されるように、複数のページに対してパフォーマンス テストを実行することが重要です。たとえば、ホームページ、ブログ インデックス、ブログ投稿、概要ページ、連絡先ページなど、Web サイトの主要な領域のパフォーマンス テストを実行できます。
重要なリソースの特定
Web ページの最初のペイントを表示する必要がある場合、そのリソースは重要であると見なされます。他のすべてのリソースは重要ではないと見なされます。
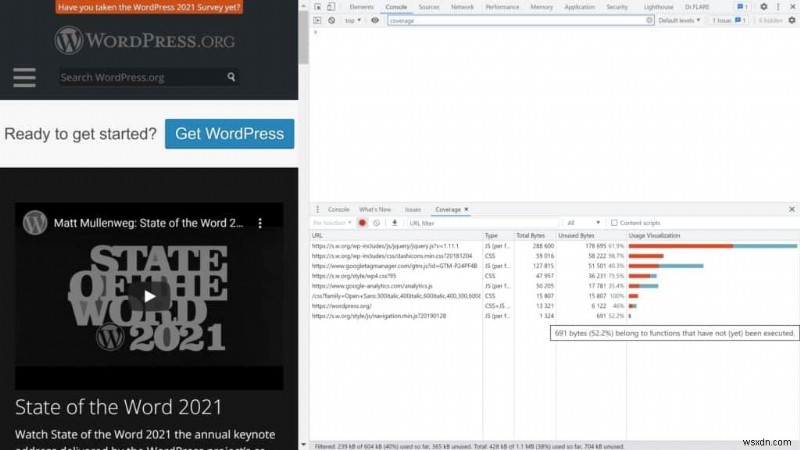
重要なリソースを特定する最も簡単な方法の 1 つは、Chrome DevTools の [カバレッジ] タブを使用することです。最初のページ読み込みを正しく表示するために必要なファイルの割合が正確に強調表示されます。重要なスタイルは緑で表示され、重要でないスタイルは赤で表示されます。
下のスクリーンショットでは、WordPress.org で、レンダリングをブロックする CSS および Javascript ファイルの大部分のコードが利用されていないことがわかります。この状況は、多くの WordPress Web サイトでさらに悪化しており、カバレッジ テストでは、各ファイルが 100% 未使用であるいくつかのファイルが強調表示されています。

インライン呼び出しを使用して WordPress でレンダリングをブロックする CSS を排除する
Google では、すべての重要なコードを、レンダリングをブロックするリソースから、HTML ページからのインライン呼び出しに移動することをお勧めしています。ページの最初の描画に重要なスタイルは、スタイル を使用して定義できます 頭内のブロック Script を使用して、重要な JavaScript 関数をページ内でインラインで呼び出すことができます。 タグ。
テーマやプラグインを介して CSS や Javascript コードが Web サイトに追加される WordPress などの動的プラットフォームでは、重要なスタイル設定を手動で移動するのは現実的ではない場合があります。そのため、多くの WordPress ユーザーは NitroPack や Critical CSS などのサービスを使用して、重要なスタイルシートが自動的に抽出され、head 内にインラインで表示されます。

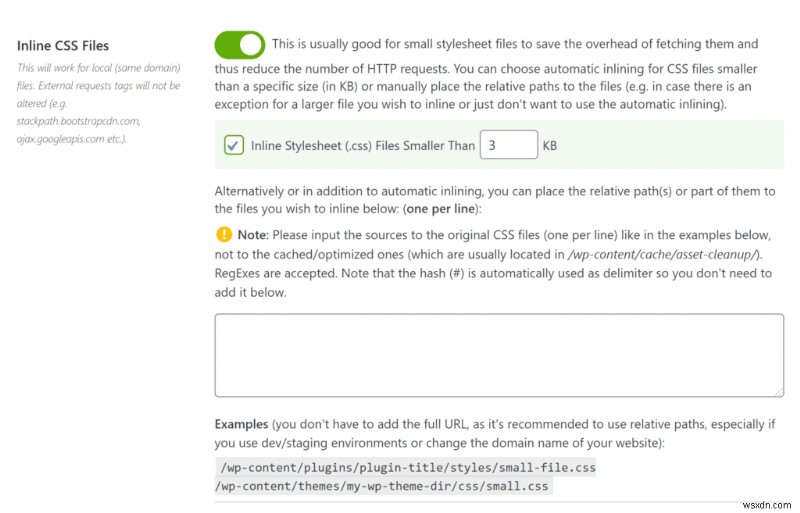
Web サイトのスタイリングが小さな CSS ファイルにある場合は、パフォーマンス WordPress プラグインの Asset Cleanup を使用して、小さなスタイルシートからスタイルを自動的にインライン化できます。

Async と Defer を使用して、WordPress でレンダリングをブロックする Javascript を削除する
WordPress のレンダリングをブロックする Javascript リソースは、Async と Defer と呼ばれる 2 つの手法を使用して排除できます。どちらの方法でも、ブラウザーはページのレンダリングを続行できますが、wordpress のスクロールせずに見えるコンテンツのレンダリングをブロックする CSS および Javascript ファイルはバックグラウンドでダウンロードされます。
ページで Async または Defer を使用することが望ましい場合があるため、両方をテストして、どちらの手法が最良の結果をもたらすかを確認することが重要です。ただし、どちらの方法を使用しても、ページの読み込み時間は短縮されます。
| 非同期 | ページのレンダリング中にファイルをダウンロードし、利用可能になり次第ファイルを実行します |
| 延期 | ページのレンダリング中にファイルをダウンロードし、ページのレンダリングが終了したらファイルを順番に実行します |
Async と Defer は、WordPress パフォーマンス プラグインを使用して Web サイト全体に適用できます。
私の個人的なブログでは、プラグイン Async JavaScript を使用して、ページ上の Javascript を延期しています。 Autoptimize の作成者である Frank Goossens によって開発された Async Javascript を使用すると、重要でない Javascript ファイルに Async と Defer を適用でき、JQuery ファイルにさまざまな設定を適用するオプションが提供されます。
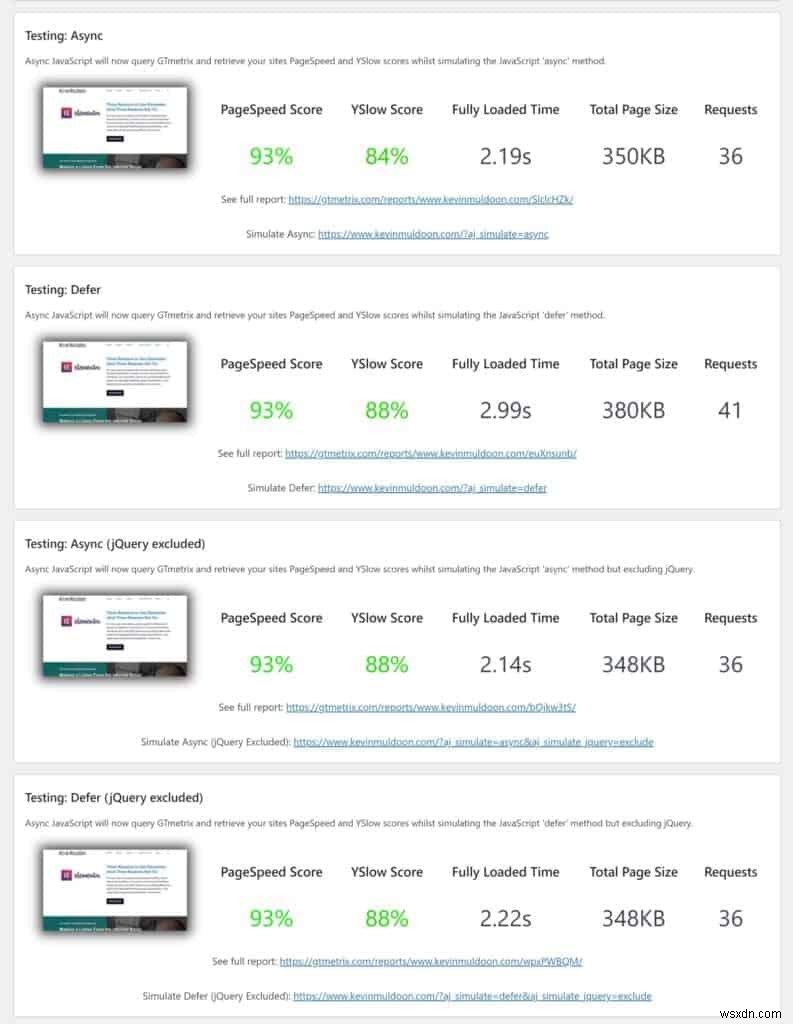
プラグインのセットアップ ウィザードは、Web サイトに最適な設定を決定するために、GTmetrix で複数のテストを実行します。

Web サイト全体に Async または Defer を自動的に適用するため、Async JavaScript を選択しました。これは間違いなく、WordPress でレンダリングをブロックするリソースを排除する最も簡単な方法ですが、WordPress プラグイン HTTP/2 プッシュ プリロードを使用すると、より良い結果が得られる場合があります。
Chrome のカバレッジ ツールまたは GTmetrix や Google PageSpeed Insights などのパフォーマンス ベンチマーク サービスを使用して、WordPress Web サイトでレンダリングをブロックするリソースを特定したら、ファイルごとに HTTP/2 プッシュ プリロードを使用して Async と Defer を適用できます。
ファイルごとに Async と Defer のパフォーマンスをテストする場合は、リソースごとに最適な手法を見つけることができます。これにより、ページの読み込み時間が大幅に短縮されます。

Async と Defer を適用するために使用する WordPress プラグインに関係なく、後で Web サイトのデザインをチェックして、何も壊れていないことを確認してください。
このテーマのより包括的な概要については、私の記事「Defer と Async を使用して WordPress で Javascript の解析を延期する方法」をお読みください。
最終的な考え
WordPress のレンダリング ブロック リソースは、ページの読み込み時間を大幅に増加させます。また、すべてのレンダリング ブロック リソースがダウンロードされて実行されるまで、訪問者に空白のページが表示されるため、Web サイトのユーザー エクスペリエンスにも影響します。
Google PageSpeed Insights や GTmetrix などの Chrome のカバレッジ ツールとサービスを使用すると、レンダリングをブロックするリソースを簡単に特定できます。次に、Async JavaScript や HTTP/2 Push Preload などの WordPress プラグインを使用して、レンダリングをブロックするリソースを排除できます。
読んでくれてありがとう。
ケビン
-
WordPress で外部 Javascript を組み合わせる方法
JavaScript プログラミング言語は、Web ページが動的コンテンツを表示するのに役立ちます。たとえば、WordPress Web サイトでは、Javascript を使用してオーディオとビデオを埋め込みます。また、画像ギャラリー、インタラクティブ メニュー、カウントダウン タイマーなどの表示にも使用されます。 Javascript ファイルはファイル拡張子 .js を使用し、一般的な WordPress Web サイトでは、アクティブ化された WordPress テーマと WordPress プラグインによって Javascript ファイルがページに挿入されます。たとえば、テーマの
-
WordPress Javascript マルウェアの削除方法
WordPress JavaScript マルウェアの削除を始める前に JavaScript の概要と、WordPress Web サイトにおける JavaScript の役割について説明します。 Web テクノロジとしての JavaScript が、World Wide Web 上のすべての Web サイトの 94.5% で使用されていることをご存知ですか? Web ページを動的にするすべてのカスタマイズ、アニメーション、応答性は、JavaScript を使用して実行できます。また、開発者は Node.js などのクロスプラットフォーム ランタイム エンジンを使用してサーバー側のコードを
