2022 年最高の WordPress 画像オプティマイザー プラグイン (テストおよびレビュー済み)
ページの読み込みが速いと、Web サイトを閲覧する際のユーザー エクスペリエンスが向上し、Web サイトの検索エンジンのランキングが向上します。ページの読み込みが遅くなる要因は数多くありますが、画像はページ速度に最も大きな影響を与える傾向があり、平均的な Web ページの合計サイズの約半分に相当します。
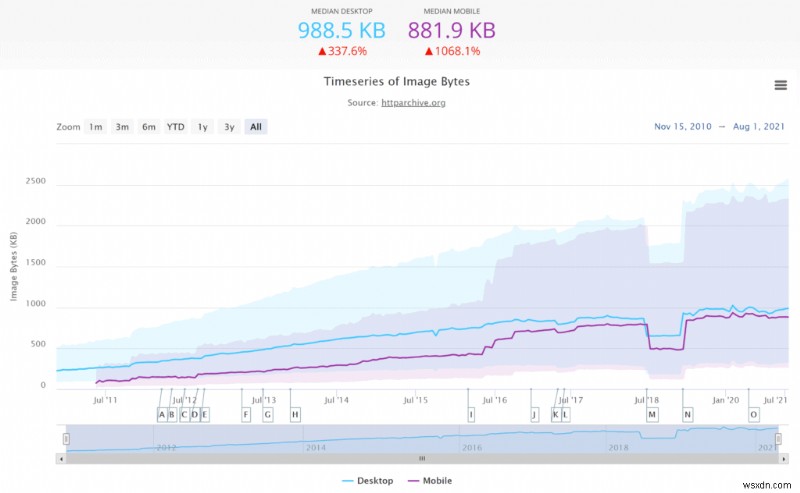
HTTP Archive State of Images レポートは、Web ページ上の画像リクエストの中央値が 25 であり、デスクトップ ブラウザーで 988.5 KB、モバイルで 881.9 KB の重量の中央値に寄与していることを示しています。 Web ページ上の画像の総量は年々増加し続けており、時間の経過とともに高速化するインターネット速度の利点を無効にしています.
GTMetrix、Google PageSpeed Insights、または Pingdom Website Speed Test などの Web サイト パフォーマンス ツールを使用したことがある場合は、画像の量がパフォーマンス スコアにどれほど影響を与えるかを直接知ることができます。したがって、ウェブサイトに表示されるすべての画像を最適化して、画像の総フットプリントによってページの読み込み時間が長くならないようにすることが重要です。

出典:「Stage of Images」 – httparchive.org
以前は、WordPress のコア バージョンがパフォーマンス ツールを提供していないため、WordPress にアップロードする前に、各画像をフォト エディターを使用して最適化する必要がありました。ありがたいことに、WordPress 画像最適化プラグインにより、この時間のかかる作業は不要になりました。 WordPress メディア ライブラリにアップロードされたすべての画像が自動的に圧縮されます。
ウェブサイトのページの読み込み時間を改善するために、WordPress の画像最適化がどのように機能するかを説明し、利用可能な最高の WordPress 画像圧縮プラグインを比較します.
WordPress Image Optimizer プラグインは何をしますか?
WordPress 画像最適化の全体的な目標は、品質に大きな影響を与えずに画像ファイルのサイズを縮小することです。これは、さまざまな方法で実現できます。
- 画像の解像度を下げる – 画像の幅と高さを縮小する
- メタデータの削除 – 作成日、シャッター速度、著作権情報、位置情報などの ExiF メタデータを削除
- 画像圧縮 – 画像の品質を下げる
- 画像フォーマットの変更 – 画像をより効率的な画像形式に変換する
WordPress の画像最適化プラグインはさまざまな機能を提供しますが、通常は同様の方法で機能します。
画像の圧縮に関しては、画像を手動で圧縮するか、画像がアップロードされるとすぐに自動的に圧縮するかを選択できます。一括圧縮を使用して、WordPress メディア ライブラリ全体を最適化できます。これは、以前にアップロードした画像のファイル サイズを縮小する実用的な方法ですが、Web サイトで一度に直接処理される画像が多すぎると、WordPress Web サイトの速度が一時的に低下する可能性があることに注意してください。

ロスレスを使用して画像を最適化できます またはロッシー 圧縮。可逆圧縮を使用すると、元の画質を維持したまま、不要なメタデータを画像から削除してファイル サイズを縮小できます。削除されたメタデータを保存し、後で元のイメージを復元することもできます。
非可逆圧縮はより積極的です。これにより、ファイル サイズが小さくなりますが、画質も低下します。非可逆圧縮を使用して画像を圧縮すると、元の品質に戻すことはできません。メタデータは必要に応じて画像に保存できますが、削除すると後で取得できなくなります。ありがたいことに、多くの WordPress 画像最適化プラグインがこの問題に対処しており、元の画像を保持して後で復元できるようになっています.
各圧縮方法には長所と短所がありますが、非可逆圧縮は画像ファイルのサイズを最大に削減し、ページの読み込み時間を最大に改善するため、ほとんどの Web サイト所有者に好まれています。 WordPress の画像最適化プラグインを使用すると、非可逆圧縮を使用する場合に適用される圧縮の量を制御できる場合がありますが、圧縮率が高いと画質が大幅に低下することに注意してください。
| 圧縮の種類 | 長所 | 短所 |
|---|---|---|
| ロスレス | 画質を落とさない | 画像ファイルのサイズは大幅に縮小されていません |
| ロッシー | 画像ファイルのサイズを大幅に節約 | 圧縮された画像は低品質です |
人気のある WordPress 画像圧縮プラグインは、ページの読み込み時間にかかる画像の重量を軽減するための追加ツールを多数提供しています。
- 遅延読み込み – ユーザーがページのその部分にスクロールしたときにのみ画像を表示することで、最初のページ読み込み時間を改善します
- CDN イメージ ホスティング – KeyCDN や Cloudflare などのコンテンツ配信ネットワークを使用して、グローバルな画像配信速度を高速化します (これの Jetpack バージョンは Site Accelerator と呼ばれます!)
- アダプティブ イメージ – ユーザーが使用しているデバイスに基づいて、正しいサイズの画像を配信します
- WebP 画像のサポート – 効率的な WebP 画像形式のネイティブ サポート
過去数年間の最大の進展の 1 つは、Google の WebP 画像形式の採用であり、現在では 95% 以上のインターネット ブラウザーでサポートされています。 Google は、この画像形式は優れた可逆圧縮と非可逆圧縮を提供し、WebP 画像は PNG 画像より 26% 小さく、JPEG 画像より 25 ~ 34% 小さいと述べています。
執筆時点では、残念ながらWordPressでWebP画像ファイルをアップロードまたは表示することはできないため、JPEGおよびPNG画像をアップロードし、画像最適化プラグインまたはWebP Converter for MediaなどのWebP変換プラグインを使用して変換する必要があります.私の個人的なブログでは、Cloudflare のサーバー上で画像を圧縮する Cloudflare のポーランド語画像圧縮ツールを使用して、記事に WebP 画像を表示しています。
参照されているその他の画像形式は AVIF と JPEG XL ですが、現時点ではこれらのブラウザは十分にサポートされていません。
最高の WordPress 画像オプティマイザー プラグイン (テスト結果を含む)
Smush、EWWW Image Optimizer、Imagify、Optimole、ShortPixel、WP Compress、TinyPNG など、今日の市場で最高の WordPress 画像オプティマイザー プラグインであると私が考えるものを詳しく見てみましょう。
各プラグインを使用してファイル サイズを縮小する方法を示すために、同じ JPEG 画像と PNG ファイルを可逆圧縮と非可逆圧縮を使用して圧縮しました (可能な限り)。
この記事の後半で検討する要因は、コストです。ほとんどの WordPress 画像最適化ソリューションはフリーミアム モデルでリリースされているため、コア バージョンが何らかの方法で制限されることを期待する必要があります。一部の最適化プラグインは機能を制限しますが、画像圧縮の数が制限されることも一般的です。したがって、お好みの画像最適化ソリューションを長期間使用するには、月額料金を支払う必要がある場合があります。


利用可能な構成オプションはソリューションごとに異なり、各プラグインの無料バージョンとプレミアム バージョンの間でも異なるため、画像最適化のパフォーマンスをかなりテストすることは困難です。したがって、各 WordPress プラグインの無料版がより広く使用されているため、これらを使用してテストを実行しました。一部のソリューションにある最大ファイル サイズのアップロードに準拠するために、WordPress にアップロードする前に、両方のテスト画像のサイズを 2,000 ピクセルに変更しました。メタデータもすべてのテスト中に画像から削除されました。
各 WordPress 画像圧縮プラグインの無料版のパフォーマンスを見てみましょう。
| WordPress プラグイン | 圧縮の種類 | JPEG 最適化 | PNG 最適化 | メモ |
|---|---|---|---|---|
| スマッシュ | 無損失 &無損失 | 5.6% | 13.3% | 無料版の Smush はサムネイル画像のみを最適化するため、圧縮テストにはサムネイル画像が使用されました |
| EWWW イメージ オプティマイザー | 無損失 &無損失 | 87.9% | 53.8% | WebP を使用して達成された最高の節約 |
| 想像する | 無損失 &無損失 | 85.6% | 70% | ファイル アップロードの制限により JPEG に使用される小さい画像 |
| 最適 | 無損失 &無損失 | 91.6% | 44.4% | 画質設定を変更しても PNG ファイル サイズに影響しなかった |
| ショートピクセル | 無損失 &無損失 | 93.4% | 67.3% | WebP は、品質とファイル サイズの最適なバランスを実現しました |
| WP 圧縮 | 無損失 &無損失 | 89.1% | 48.3% | WebP 画像ファイルは、3 つの代替圧縮モードよりも大きくなりました |
| JPEG および PNG 画像の圧縮 | ロッシー | 86.3% | 55.3% | 利用できる圧縮レベルは 1 つだけです |
これらの画像テストは、各ソリューションがサンプル画像をどのように処理したかを示すのに役立ちますが、各ソリューションは異なるレベルの圧縮を適用するため、このタイプの比較は決定的なものではないことに注意してください.また、圧縮された画像の品質を分析し、それらを公正に比較することも困難です。
これらの WordPress プラグインとこれらの結果の計算方法をよりよく理解するには、以下をお読みください 🙂
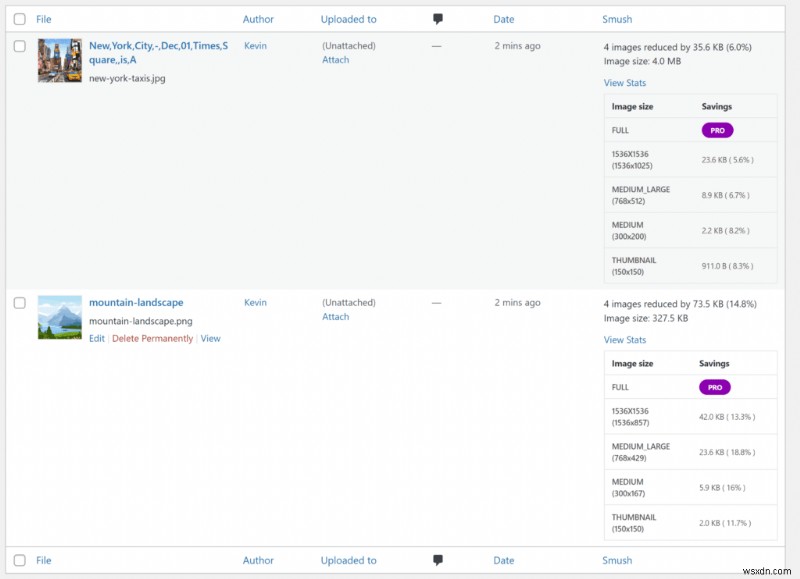
1.スマッシュ

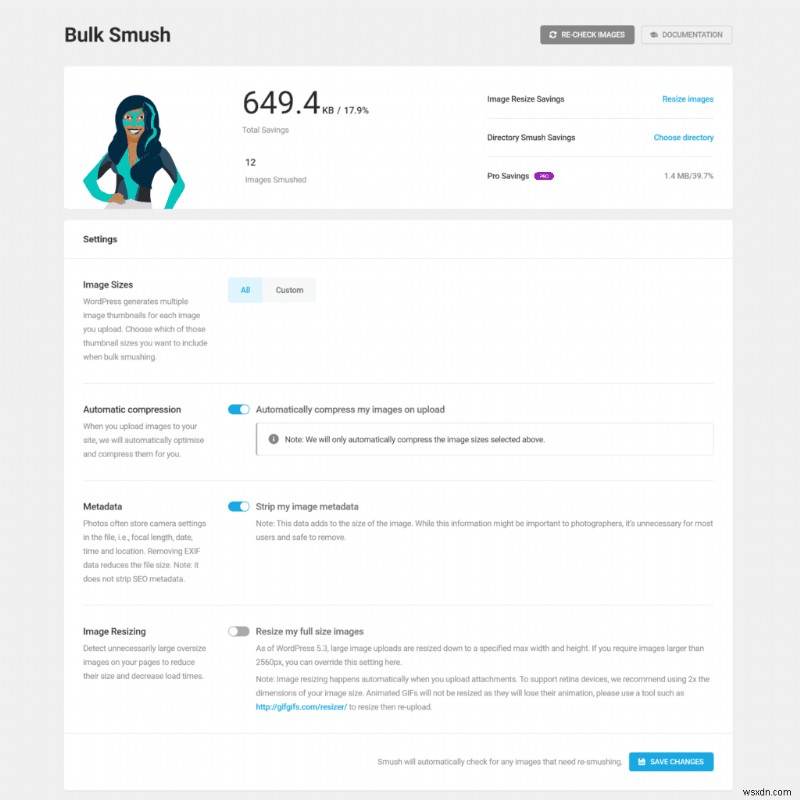
100 万以上のアクティブなインストールが行われている Smush は、現在、インターネット上で最も人気のある WordPress の画像最適化プラグインです。このプラグインは遅延読み込みを強力にサポートしており、一括最適化ツールは、WordPress メディア ライブラリまたは WordPress アップロード ディレクトリ外の画像ディレクトリから一度に最大 50 枚の画像を圧縮できます。コンテナーに対して小さすぎるまたは大きすぎる画像を検出する優れた機能もあります。
Smush では、5 MB までの PNG、JPEG、GIF 画像ファイルを無料で圧縮できます。すべての画像は可逆圧縮を使用して最適化でき、好みの最大幅と高さにサイズ変更できます。マルチパス非可逆圧縮を使用して 2 倍の最適化を約束する新しい「Super-Smush」オプションも利用できます。
厄介なことに、画像のフルサイズ バージョンはアップグレードしない限り最適化されないため、サムネイル画像のみが圧縮されます。

Smush の最適化の制限により、テスト イメージのフルサイズ バージョンを圧縮できませんでした。画像のサムネイルだけが Smush で圧縮されました。 WordPress 5.3 で 1,536×1,536 ピクセルと 2,048×2,048 ピクセルの新しいサムネイル サイズが導入されたため、各テスト画像に対して生成された最大のサムネイルの幅は 1,536 ピクセルでした。

Smush がアクティブになる前に WordPress が生成した元の画像のサムネイルと、Smush が処理した圧縮されたサムネイル画像を比較して、Smush を公正にテストするための回避策を使用する必要がありました。
その結果、Smush は私の JPEG サムネイル画像を 5.6%、PNG サムネイル画像を 13.3% 削減できたことがわかりました
| 画像の種類 | 画像サイズ | サムネイルのサイズ | サムネイルのサイズ ロスレス | 最適化 |
|---|---|---|---|---|
| JPEG | 4.06 MB | 422 KB | 398 KB | 5.6% (24 KB) |
| PNG | 327.5 KB | 316 KB | 274 KB | 13.3% (42キロバイト) |
無料で使用できるにもかかわらず、Smush の無料版は制限が厳しすぎることがわかりました。圧縮できるのはサムネイル画像のみであり、私が使用した可逆圧縮では画像ファイルのサイズが大幅に縮小されませんでした。 「Super Smush」は非可逆圧縮を改善しますが、Smush Pro ははるかに優れたエクスペリエンスを提供します.
Smush Pro は画像ファイルのサイズに制限がなく、一括最適化ツールを使用すると、無制限の数の画像を 1 回のクリックで圧縮できます。元の画像も保存でき、WebP ファイルもサポートされています。もう 1 つのセールス ポイントは、Smush Pro のコンテンツ配信ネットワークです。これにより、毎月 10 GB の帯域幅が提供され、世界中の 45 か所から画像を配信できます。
Smush Pro はすべてのプレミアム WPMU Dev プランに含まれています。 WPMU Dev の単一ライセンスは年間 90 ドルで販売されており、これは月額 7.50 ドルの実効レートです。これにより、無制限の画像ストレージ、5 GB の CDN ストレージ、および 5 GB の Web サイト バックアップ ストレージが提供されます。上位プランでは、追加の CDN とバックアップ ストレージが提供されます。
スマッシュの長所
- 月額料金なしで無制限の画像圧縮
- WordPress 以外のディレクトリからの画像の圧縮を許可します
- 多くの便利なカスタマイズ オプションとサードパーティの WordPress プラグインの優れたサポート
- Smush Pro は競争力のある価格で、コンテンツ配信ネットワークの使用が含まれています
スマッシュの短所
- 無料版は画像のサムネイルのみを最適化します
- 無料版ではファイル サイズが 5 MB に制限されています
- WebP サポートと無制限の一括画像最適化を利用するには、Smush Pro にアップグレードする必要があります
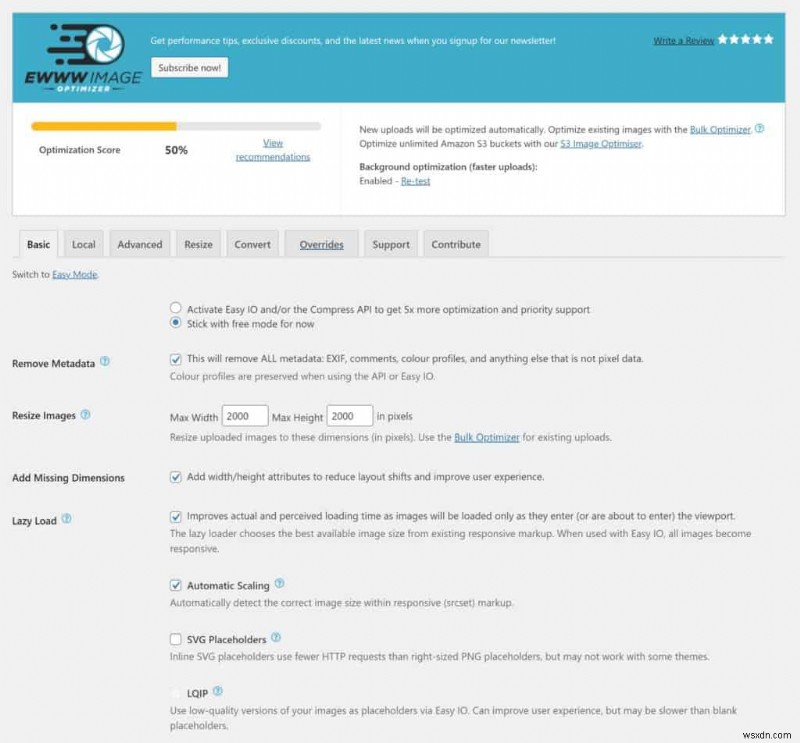
2. EWWW 画像オプティマイザー

EWWW Image Optimizer は、自分の Web サイトで数年間使用しているのでよく知っている WordPress プラグインです。圧縮される画像の数に制限がなく、アップロードされる画像のサイズに制限がないため、使用するのに最適な無料の WordPress 画像オプティマイザー プラグインの 1 つです。
EWWW Image Optimizer は、JPEG、PNG、SVG、および GIF 画像の圧縮をサポートしています。画像のサイズを変更したり、WebP などの他の画像形式に変換したりできます。バルク オプティマイザ ツールは無制限の数の画像を処理でき、圧縮後も元のファイルを保持できます。ディレクトリのサーバー パスを指定することで、最適化をスケジュールし、WordPress の外部でメディアを最適化することもできます。

EWWW Image Optimizer のコア バージョンは、開発者が Pixel Perfect と呼んでいる JPG、PNG、および GIF 画像の可逆圧縮を提供します。 PNG では、プレミアムと呼ばれる非可逆圧縮モードも無料で利用できます。
ロスレス圧縮を使用すると、JPEG と PNG のテスト画像を 3.8% 削減できましたが、非可逆圧縮では PNG 画像を 49.6% 削減できました.
| 画像の種類 | 画像サイズ | ロスレス | 最適化 | ロッシー | 最適化 |
|---|---|---|---|---|---|
| JPEG | 4.06 MB | 3.88 MB | 4.4% (177.5 KB) | – | – |
| PNG | 327.5 KB | 315 KB | 3.8% (12.5キロバイト) | 162.6 KB | 49.6% (164.9 KB) |
画像を WebP に変換することで、より大きなファイル削減が見られました。非可逆圧縮を使用した場合、JPEG 画像はなんと 87.9%、PNG 画像は 53.8% 縮小されました。
| 画像の種類 | 画像サイズ | WebP – ロスレス | 最適化 | WebP – ロッシー | 最適化 |
|---|---|---|---|---|---|
| JPEG | 4.06 MB | 492.8 KB | 87.9% (3.57 MB) | – | – |
| PNG | 327.5 KB | 224.1 KB | 31.6% (103.4 KB) | 151.3 KB | 53.8% (176.2 KB) |
EWWW Image Optimizer のプレミアム バージョンは、単一のライセンスで月額 7 ドルで販売されています。このバージョンでは、PDF ドキュメントの圧縮のサポートが追加され、3 つの非可逆圧縮モードのロックが解除されます。また、Easy Image Optimizer も含まれています。これは、表示される画像を自動的に圧縮、変換、スケーリングする適応型画像最適化 CDN です。 Javascript および CSS パフォーマンス ツールも利用できます。
同社の CDN は米国とヨーロッパに拠点があり、200 GB の帯域幅がシングル ライセンス ユーザーに提供されています。月額 15 ドルのライセンスでは、10 の Web サイトで EWWW Image Optimizer Pro を使用できるだけでなく、グローバルな CDN 配信と 400 GB の帯域幅のロックも解除されます。
EWWW イメージ オプティマイザーの長所
- 画像ファイルのサイズに制限なし
- 月額料金なしで無制限の画像圧縮
- WebP 画像変換により、ファイル サイズが大幅に削減されます
- バルク オプティマイザを使用すると、ワンクリックですべての画像を最適化でき、WordPress 以外のディレクトリもサポートされます
EWWW Image Optimizer の短所
- 非可逆圧縮は、プレミアム バージョンの JPEG でのみ利用可能です
- グローバル CDN は、月額 $15 のプレミアム プランでのみ利用できます
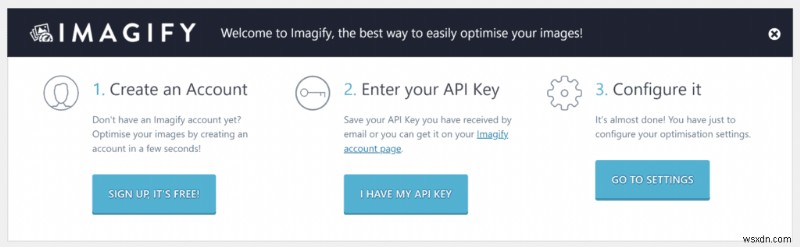
3.想像する

Imagify は、WordPress キャッシュ プラグイン WP Rocket の開発者によって作成された WordPress 画像最適化サービスです。このプラグインを使用すると、JPEG、PNG、GIF、および PDF ファイル形式を変換できます。
Imagify WordPress プラグインを使用するには、それらでアカウントを作成し、提供された API キーをプラグイン設定エリアに入力する必要があります。

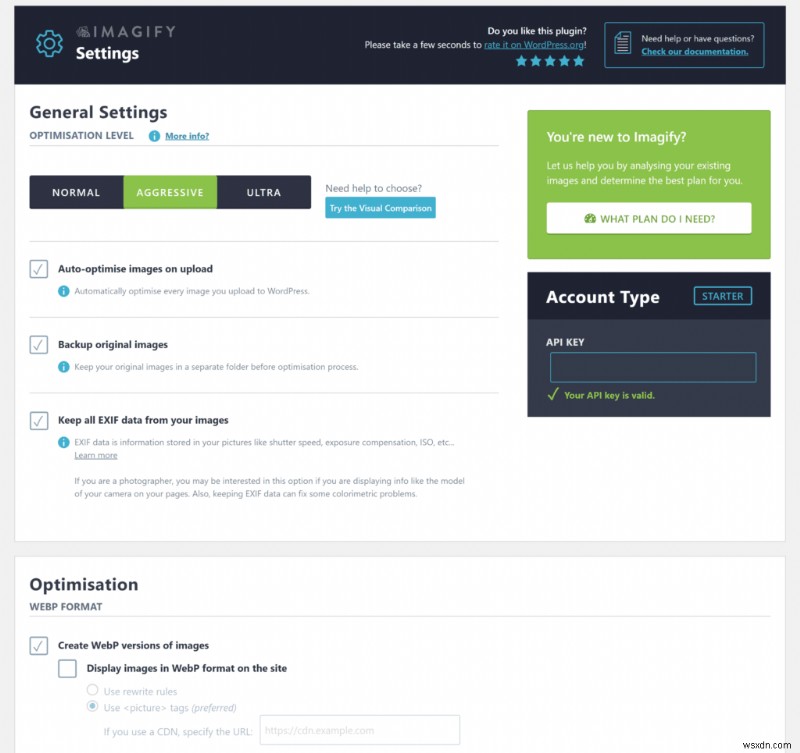
Imagify は、すべての設定を 1 ページに表示する簡素化されたユーザー インターフェイスを採用しています。このアプローチは、多くの Web サイト所有者にとって魅力的ですが、上級ユーザーは利用可能な構成オプションの欠如によって制限を感じるかもしれません.
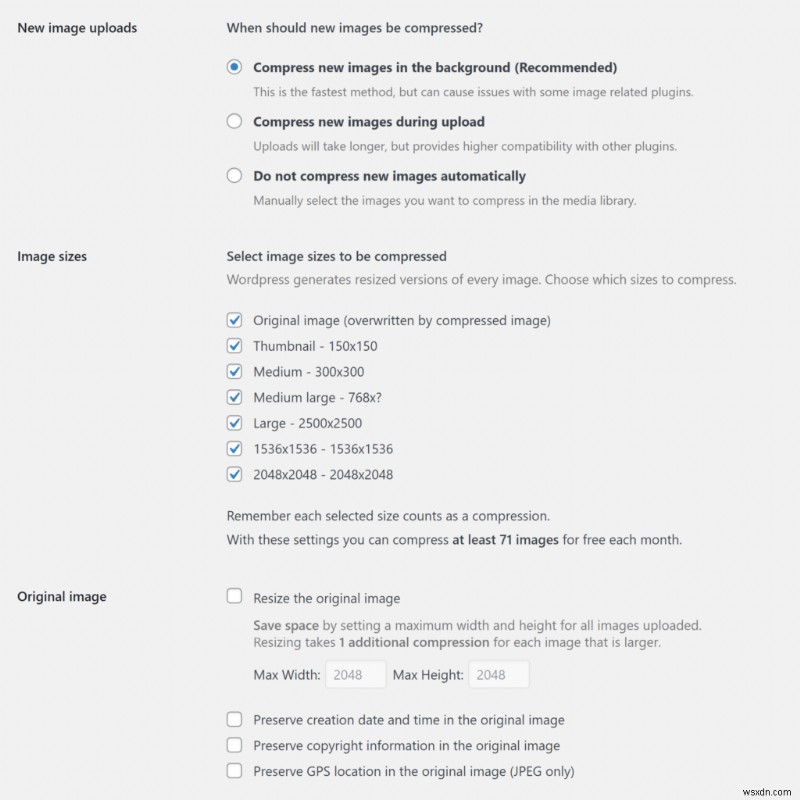
アップロード時に画像を自動的に最適化し、元の画像を保持し、メタデータを削除し、サムネイル サイズを最適化から除外するオプションがあります。画像は指定された最大幅にサイズ変更でき、カスタム フォルダーから画像を選択して最適化できます。 Imagify は WebP 画像形式もサポートしており、コンテンツ配信ネットワークから WebP 画像を配信できます。
一括最適化は別のページで実行できます。ディレクトリ内のすべての画像に好みの圧縮レベルを適用する簡単な方法です。

Imagify には、ノーマル、アグレッシブ、ウルトラの 3 つの圧縮オプションがあります。通常はロスレス圧縮を使用しますが、アグレッシブとウルトラは非可逆圧縮を使用します。開発者は、アグレッシブ モードを使用した品質の違いはほとんど目立たないと述べていますが、ウルトラ モードでは画像の劣化が見られる可能性があると警告しています。
Imagify の優れた点は、いつでも別の圧縮設定を使用して画像を再最適化できることです。 Imagify の画像比較ツールを使用して、圧縮画像の品質を元の画像と比較することもできます。
残念ながら、Imagify では無料アカウントでのファイルのアップロードが 2MB に制限されているため、JPEG ファイルをテストするには、JPEG 画像の幅を 2,000 ピクセルから 1,350 ピクセルに縮小する必要がありました。この小さな画像を使用すると、非可逆圧縮は画像ファイル サイズを 39.9% 縮小できましたが、非可逆圧縮は 85% と 85.6% 縮小しました。
私の PNG 画像では、非可逆圧縮によりファイル サイズが 10% 縮小されました。代わりに非可逆圧縮を選択すると、節約は 68.6% と 70% に増加しました。
| 画像の種類 | 画像サイズ | ロスレス (通常) | 最適化 | ロッシー (アグレッシブ) | 最適化 | ロッシー (ウルトラ) | 最適化 |
|---|---|---|---|---|---|---|---|
| JPEG | 1.93 MB | 1.16 MB | 39.9% (0.77 MB) | 289.37 KB | 85% (1.64 MB) | 277.3 KB | 85.6% (1.65 MB) |
| PNG | 327.5 KB | 294.5 KB | 10% (33 KB) | 102.9 KB | 68.6% (224.6 KB) | 98.1 KB | 70% (229.4 KB) |
Imagify の無料プランは決して寛大ではありません。ファイルのアップロードをそれぞれ 2MB に制限することに加えて、1 か月あたり 20 MB の圧縮しか割り当てられず、割り当てを超えた追加の GB ごとに 8 ドルが請求されます。彼らは 20 MB が 200 個の画像に適しているとアドバイスしていますが、私は 40 ~ 50 個の画像がより適切な見積もりだと思います.
彼らの成長計画は、月額 4.99 ドルで販売されています。毎月 500 MB の圧縮が可能で、割り当てを超える追加の GB ごとに $5 が課金されます。月額 $9.99 の無限プランでは、圧迫回数に制限はありません。
Imagify の長所
- 使いやすいカラフルなユーザー インターフェース
- いつでも別の圧縮方法を使用して画像を再最適化できます
- 個々のディレクトリで一括最適化を処理できます
Imagify の短所
- 圧縮は他のソリューションより遅いようです
- 1 か月あたり 20 MB の画像圧縮は、Imagify の無料プランがサービスのテストにのみ適していることを意味します
- 上級ユーザーは、カスタマイズ オプションがないことに不満を感じるかもしれません
4.最適

Optimole は、クラウドベースの WordPress 画像最適化プラグインで、画像をオンザフライで圧縮し、使用しているデバイスに基づいて正しい画像をユーザーに配信します。同社は Amazon のコンテンツ配信ネットワーク Cloudfront を使用して、世界中の 225 以上の場所からの訪問者に画像を提供しています。
Optimole では、すべてのイメージ タイプがサポートされています。訪問者のブラウザが WebP 形式をサポートしている場合、画像は WebP 形式でも配信されますが、画像は引き続き元のファイル拡張子を使用します。
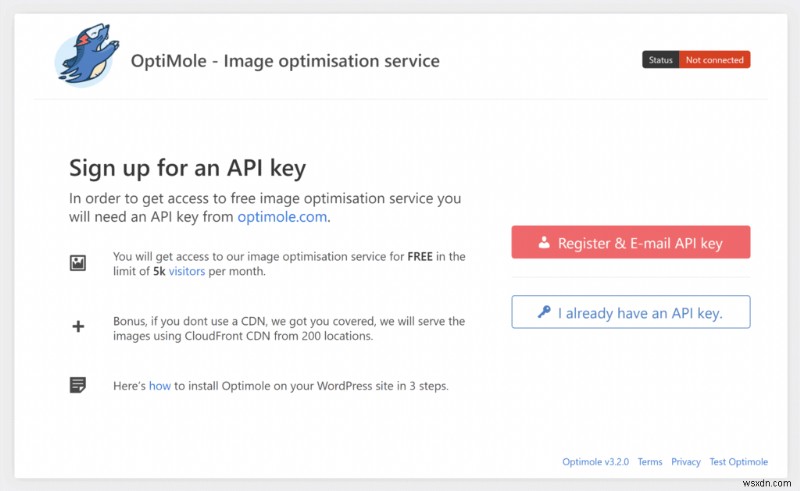
Imagify と同様に、Optimole のサービスを使用するにはアカウントを作成する必要があります。無料プランでは、ウェブサイト全体の月間訪問者数が 5,000 人を超えない限り、サービスをフルに利用できます。

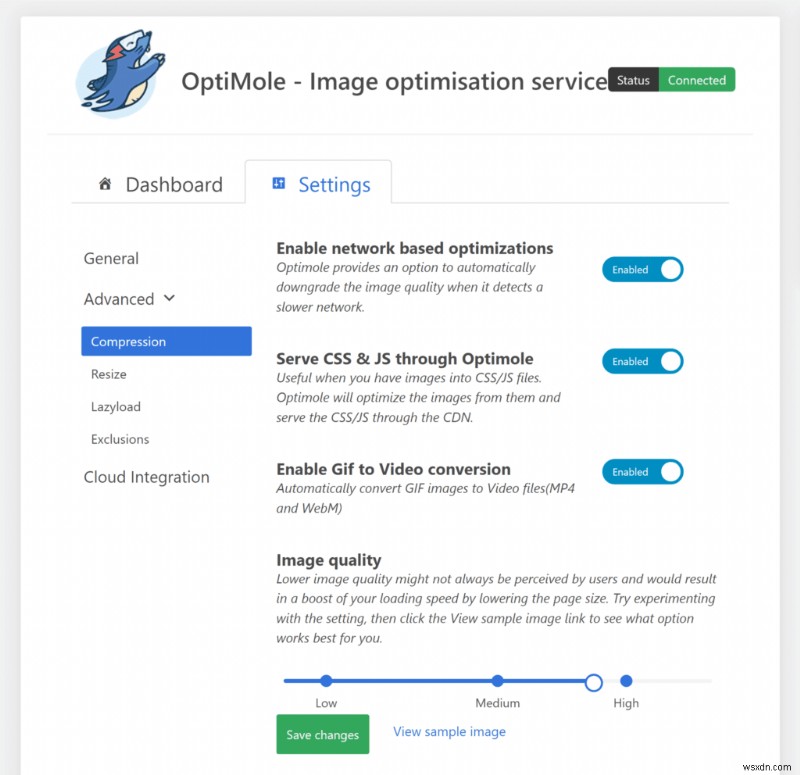
アカウントの API キーを入力すると、WordPress メディア メニューに Optimole の設定ページが表示されます。ここには、スケーリングと遅延読み込み、画像のサイズ変更、およびスマートな画像トリミングのオプションが表示されます。すべての画像 URL を最適化された画像 URL に置き換え、すべての画像を Optimole のサーバーにオフロードするオプションもあります。画像も最適化から除外できます。
無損失または非可逆圧縮への参照はありません。代わりに、Optimole を使用すると、すべての画像の画質を 50 から 100 の範囲で設定できます。低 (55)、中 (75)、および高 (90) の画質のプリセットにより、どこから始めればよいかがわかります。
メインの Optimole Web サイトでは、画像のサイズを変更したり、フィルターを適用したり、明るさ、コントラスト、彩度を調整したりできます。透かしも適用でき、トラフィック統計を表示するための専用の指標ページがあります。

Optimole のアダプティブ配信により、使用しているデバイスに関係なく、すべての訪問者に対して画像がすばやく読み込まれます。画像は動的に配信されるため、Optimole は特定の画像ファイルがどの程度縮小されたかを示しません。そこで、画像がどのように圧縮されるかを確認するために、画質を定義済みの低、中、高の設定に設定しました。各設定について、デスクトップ ブラウザーでテスト画像を表示し、ファイルをコンピューターにダウンロードしました。
JPEG の結果は印象的でした。低設定を使用しても画質は問題ないように見え、ファイルサイズは 91.6% 縮小されました。中と高の設定を使用しても、画像ファイルはそれぞれ 88% と 70.7% 減少しました。
With my JPEG image, Optimole changed the quality of the image as soon as I reloaded the page. Unfortunately, this did not happen with my PNG image, with the optimized file being 182 KB in size whatever image quality setting I chose. I spent over an hour changing settings and re-uploading the image, but the result was always the same.
| Image Type | Image Size | Low | Optimization | Medium | Optimization | High | Optimization |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 MB | 342 KB | 91.6% (3.72 MB) | 487 KB | 88% (3.57 MB) | 1.19 MB | 70.7% (2.87 MB) |
| PNG | 327.5 KB | 182 KB | 44.4% (145.5 KB) | 182 KB | 44.4% (145.5 KB) | 182 KB | 44.4% (145.5 KB) |
All Optimole users can use the full service and deliver images on the fly from Amazon Cloudfront, but each plan is limited by the number of monthly visits their websites receive. As the free plan allows 5,000 monthly visitors, it may be suitable for small websites.
For $22.90 per month, the starter plan will increase your limit to 25,000 monthly visitors. The price drops to an effective rate of $19.08 per month if paid annually. The business plan increases your limit to 100,000 monthly visitors and permits you to serve images from your own custom domain. It retails at $47 per month or an effective monthly rate of $39.08 if paid annually.
Pros of Optimole
- Automates all aspects of image optimisation
- Delivers correctly sized adaptive images from over 225 locations around the world
- Complete control over what level of compression is used
- Watermarks can be automatically applied to all images
Cons of Optimole
- No way to optimise images individually
- Cannot use unique image quality settings for different image formats
- More expensive than alternative solutions
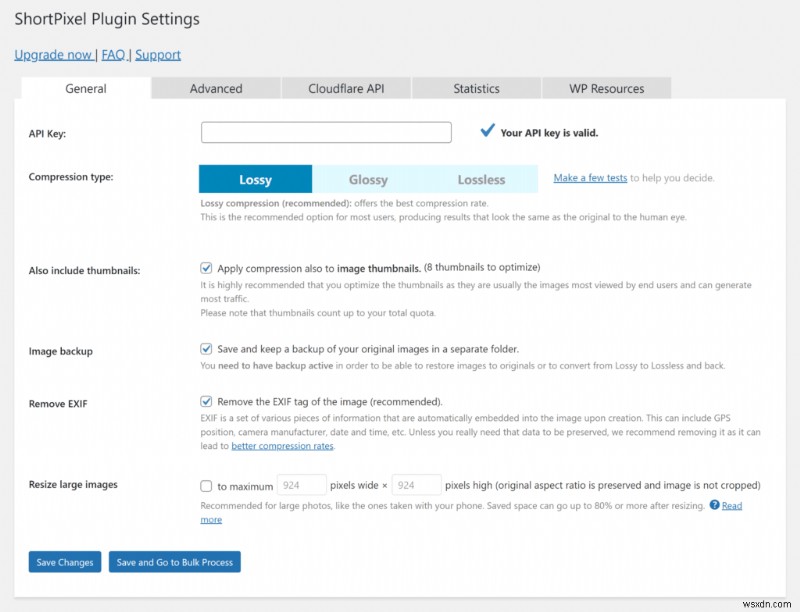
5. ShortPixel

ShortPixel is a cloud-based WordPress image optimizer plugin that supports JPG, PNG, GIF, PDF, WebP, and AVIF file formats. In addition to lossless and lossy image compression, ShortPixel also offers an image compression option in the middle which they call “Glossy Compression”. This is simply their marketing term for lossy compression that is not too aggressive.
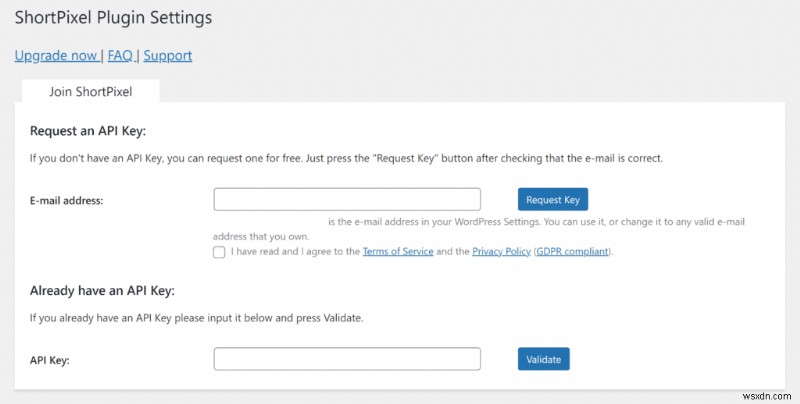
You will need to create an account with ShortPixel to use their service. When you sign up, you will automatically opt into their free plan, which allows up to 150 images to be compressed every month.

From the plugin settings area, you can choose to strip metadata, optimize thumbnails, resize large images and keep a backup of original images. There are also options for optimizing images from non-WordPress directories, converting PNGs to JPGs, and excluding thumbnail sizes. WebP and AVIF versions of images can be created too, but be aware that ShortPixel charges an additional image credit each time you do this.
If you enter your Cloudflare API key, ShortPixel will update the stored image on Cloudflare’s cache whenever you optimize or change the image. This saves you from having to clear your Cloudflare cache manually.
The ShortPixel service also offers an adaptive image service. This allows you to display optimized WebP and AVIF images on the fly from locations across the globe, with each image being correctly resized for the visitor’s device. ShortPixel Adaptive Images is actually an alternative solution to the main service so you need to sign up for a separate plan and install a separate WordPress plugin to add this functionality to your website. Their free adaptive image plan includes 750 MB of CDN traffic every month.

As ShortPixel allows you to retain the original image file, you can re-optimize an image using a different compression level at any time.
Apart from lossless, the file reductions were impressive across the board. The biggest saving came from using lossy compression, which reduced my JPG image by 93.4% and my PNG image by 67.3%.
| Image Type | Image Size | Lossless | Optimization | Glossy | Optimization | Lossy | Optimization |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 MB | 3.78 MB | 6.9% (0.28 MB) | 373 KB | 90.8% (3.7 MB) | 267 KB | 93.4% (3.79 MB) |
| PNG | 327.5 KB | 315 KB | 3.8% (12.5 KB) | 158 KB | 51.8% (169.5 KB) | 107 KB | 67.3% (220.5 KB) |
WebP images were only slightly larger than lossy images, but image quality was noticeably better.
| Image Type | Image Size | WebP | Optimization |
|---|---|---|---|
| JPEG | 4.06 MB | 351 KB | 91.4% (3.71 MB) |
| PNG | 327.5 KB | 148 KB | 54.8% (179.5 KB) |
ShortPixel’s premium monthly plans are highly competitive. Their cheapest plan allows 10,500 images to be compressed every month. It retails at $4.99 per month or an effective rate of $3.99 per month if paid annually. If you don’t want to commit to a monthly plan, you can buy one-off image compression packages. It only costs $9.99 for 15,000 images and $19.99 for 45,000 images.
A separate plan is required for ShortPixel’s adaptive image service, though the pricing structure is identical. 53 GB of monthly CDN traffic costs an effective rate of $3.99 per month. Alternatively, you can pay a one-off fee of $9.99 for 50 GB or $19.99 for 150 GB.
Pros of ShortPixel
- Impressive WordPress image compression
- Support for multiple image formats and non-WordPress directories
- Competitive monthly plans and the option to pay as you go
Cons of ShortPixel
- WebP and AVIF images cost an additional credit
- Lazy loading not available in the main plugin
- Adapative images is a separate solution altogether
6. WP Compress

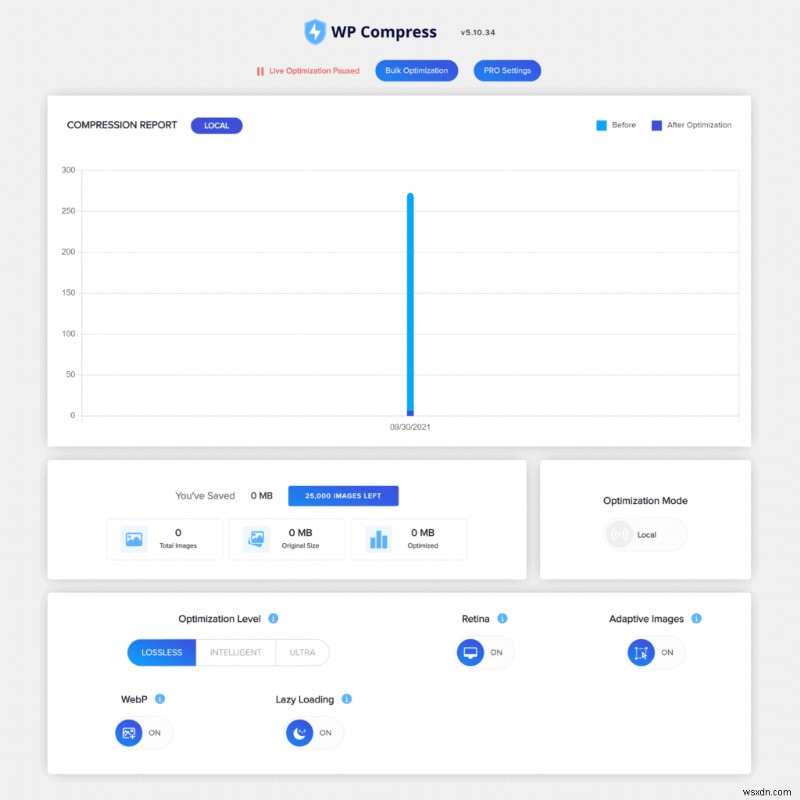
WP Compress is an automated WordPress image optimizer plugin that has two optimization modes. Local Mode will compress images from the WordPress media library locally, whilst Live Mode delivers images to devices using WebP image files from a global content delivery network. Both modes support lazy loading, retina images, and adaptive images so that images are optimized for each device.
Unfortunately, no free plan is available for WP Compress, but when you create an account you will be opted into a seven-day trial to test the service.

From the main WP Compress dashboard, you can switch between optimization modes, view compression stats, and enable retina images, adaptive images, WebP images, and lazy loading. A separate page is available for bulk image optimization.
If you switch to pro settings, you’ll find additional options for stripping metadata, minifying Javascript and CSS, and more. WP Compress supports JPG, PNG, GIF, and SVG image types, but these can be excluded from content delivery if you wish

WP Compress offers lossless compression and two lossy compression modes called Intelligent and Ultra. In my tests, the Ultra setting was able to reduce the size of my JPEG image by 89.1% and my PNG image by 48.3%. Intelligent compression was just a little behind, at 87.2% and 44.6%, respectively.
Image file savings for lossless compression were surprisingly high, reducing my JPEG image by 81.2% and my PNG image by 43.1%. These savings are inconsistent with other lossless compression results, which suggests it wasn’t true lossless compression.
| Image Type | Image Size | Lossless | Optimization | Lossy Intelligent | Optimization | Lossy Ultra | Optimization |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 MB | 763.8 KB | 81.2% (3.30 MB) | 521.6 KB | 87.2% (3.54 MB) | 441.1 KB | 89.1% (3.62 MB) |
| PNG | 327.5 KB | 186.2 KB | 43.1% (141.3 KB) | 181.5 KB | 44.6% (146 KB) | 169.2 KB | 48.3% (158.3 KB) |
WebP files were larger than those compressed using lossless and lossy compression modes.
| Image Type | Image Size | WebP | Optimization |
|---|---|---|---|
| JPEG | 4.06 MB | 847 KB | 79.1% (3.21 MB) |
| PNG | 327.5 KB | 250 KB | 23.7% (77.5 KB) |
For $9 per month, the WP Compress personal plan allows 100,000 images to be optimized every month across five websites. If you upgrade to the $29 per month professional plan, your allowance increases to one million images across 25 websites.
Credits can be purchased if you do not want to sign up for a monthly plan. For a one-off payment of $29, you can compress 50,000 images and generate one million image requests from their content delivery network.
Pros of WP Compress
- Can switch between local and live compression modes at any time
- Adaptive images ensures the best image is delivered to users
- Support for WebP and all major image file types
- Competitive pricing and an option to pay as you go
Cons of WP Compress
- No free plan is available for WP Compress
- Lossless image compression appeared to be too aggressive
- Cannot optimise images outside of the WordPress media library
7. TinyPNG

TinyPNG is a simple WordPress image optimizer plugin that can optimize JPEG, PNG, and WebP images. It’s the official WordPress plugin of the popular optimization tool with the same name.
You will need to create an account with Tinify in order to use TinyPNG. Once you are signed up, you are eligible for 500 image compressions per month with their free plan.

New images can be automatically compressed in the background or during upload. If you prefer, you can manually compress images.
The original image and its associated thumbnails can be optimized. You can also resize the original image and select which metadata information is retained. Please be aware that if you compress the original image, the compressed image will overwrite the original file.
A separate page is available for bulk optimization which highlights the compression savings you have made so far.

TinyPNG uses lossy compression, but it does give you any control over the level of compression. The developers advise that on average, JPEG images are compressed by 40-60% and PNG images by 50-80%.
In my tests, TinyPNG reduced my JPEG image by 86.3% and my PNG image by 55.3%.
| Image Type | Image Size | Lossy | Optimization |
|---|---|---|---|
| JPEG | 4.06 MB | 557.2 KB | 86.3% (3.5 MB) |
| PNG | 327.5 KB | 146.5 KB | 55.3% (181 KB) |
Image compressions can be paid as and when you need them. This pay-as-you-go system will suit many smaller websites as the first 500 image compressions per month are free, but please remember that each thumbnail image you compress will also be counted towards your monthly allowance.
After 500 compressions, it costs $0.009 per compression for the next 9,500 compressions and then $0.002 per compression for the next 10,000 compressions. For example, it will cost $4.50 for 1,000 image compressions, $40.50 for 5,000 image compressions and $85.50 for 10,000 image compressions.
This pricing model makes TinyPNG an expensive solution if you’re compressing thousands of images every month.
Pros of TinyPNG
- One of the simplest image optimisation solutions available to WordPress users
- Bulk optimisation tool works well
- Pay as you go system will suit small websites
Cons of TinyPNG
- Only one image compression setting and no way to change image quality
- Original image is not retained if you choose to optimise it
- No support for non-WordPress directories
最終的な考え
The days of getting away with a slow-loading website are over. You now need to give desktop and mobile visitors a fast browsing experience or your traffic is going to drop.
Whilst the core version of WordPress does not include any performance tools, you’ll find hundreds of performance and optimization WordPress plugins online that will help improve your page-loading times. WordPress caching plugins and minification tools are highly effective in creating static pages and reducing the size of pages, though you’re never going to have a fast website unless you optimize your images.
Here’s a quick overview of the WordPress image optimizer solutions that have been featured in this article.
| Plugin | Free | Premium | Summary |
|---|---|---|---|
| Smush | Unlimited image optimization for images under 5 MB | $5 Per Month | Smush Pro offers lazy loading, resizing and bulk optimization. The core version of the plugin allows lossless compression with thumbnail images and now has support for a multi-pass lossy compression called Super-Smush. Unlimited image compressions for only $5 per month makes Smush Pro one of the most affordable solutions available. |
| EWWW Image Optimizer | Unlimited image optimization and no restriction on image file size | $7 Per Month | With support for WebP image files and image format conversion, EWWW Image Optimizer is undoubtedly one of the best free WordPress image optimizer plugins. The premium version offers multiple lossy compression modes, performance tools and image delivery via a content delivery network. |
| Imagify | 20MB allocation per month for images under 2 MB | 500MB:$4.99 Per Month Unlimited:$9.99 Per Month | Imagify is a user-friendly image optimization plugin from the creators of WP Rocket. It does not offer many customization options, but it did what it promised and reduced image files considerably. Their free plan is only suitable for testing how Imagify works. |
| Optimole | 100% free to use up to 5,000 monthly visitors | 25,000 Visitors:$19.08 Per Month | Optimole does things differently by delivering optimized images to visitors based upon the device they are using. All images are delivered from Amazon’s global content delivery network of 225+ locations. Performance is incredible and the whole process is automated. |
| ShortPixel | 150 image compressions free per month | 10,500 images:$3.99 Per Month | ShortPixel supports all major image formats and gives you many different ways to compress and deliver images. A separate service is available which can display adaptive images from a global content delivery network. |
| WP Compress | No | 100,000 images:$9 Per Month | WP Compress is an interesting service that lets you choose to compress images locally or deliver adaptive images using a content delivery network. Unfortunately, no free plan is available for WP Compress, but there is a seven-day trial to test the service. |
| TinyPNG | 500 image compressions per month | 500:FREE Next 9,500:$0.009 10,000:$0.002 | TinyPNG is a simple solution that automates image compression. Apart from removing metadata, the plugin doesn’t allow you to change image quality, though image compression results were good. The pricing policy of TinyPG makes it an affordable solution for small website owners, but an expensive option for everyone else. |
I encourage you to test multiple image optimizer plugins for WordPress to see which one suits your needs best.
During the research of this article, I tested all of the above WordPress image compression plugins. There are pros and cons to each one and depending on the website you are optimizing, you may favor one solution over another. So you will need to consider functionality, budget, and image performance.
To help me draw a comparison, I used the same two images for all of my image tests. Please be aware that these results would have been different if the images had different file sizes and resolutions, which is another reason why it is important to test each WordPress plugin yourself.
Good luck.
Kevin
-
ウェブサイトの速度を向上させる最高の WordPress キャッシュ プラグイン
読み込みの速い Web サイトは、訪問者のユーザー エクスペリエンスを向上させ、直帰率を減らし、コンバージョンを増やし、検索エンジンのランキングとトラフィックを改善します。残念ながら、多くの WordPress ウェブサイトは遅いです。 WordPress のコア バージョンには最適化機能がなく、テキスト、画像、動画、フォーム、製品などのコンテンツを追加し始めると、ページの読み込み時間がさらに長くなるため、これは驚くべきことではありません。ありがたいことに、この問題に取り組むのに役立つ多数の最適化 WordPress プラグインが利用可能です。 WordPress のコア バージョンにはパフ
-
2022 年にプレイすべきまったく新しい最高の Apple Arcade ゲーム
Apple 製品のファンで、新しいゲームを探求するのが好きなら、Apple Arcade at Apple イベントに興奮したに違いありません。また、Apple Arcade がもたらしたいくつかのゲームや種類について人々が話していることにも気付きました. 一度にすべてのゲームを探索したい、もうやめたくないという考えがありますが、先に進む前に最高のApple Arcadeゲームについて知ることができれば簡単ではないでしょうか.ここには最高の何かが隠されている可能性があります。 Apple Arcade のゲームを探索するツアーに参加する前に、Apple Arcade について少しヒントを与え
