HTML DOM MouseEvent relatedTarget
HTML DOM MouseEvent relatedTargetプロパティは、それぞれのマウスオーバーまたはマウスアウトイベントをトリガーした対応する要素を返します。
以下は構文です-
relatedTargetへの参照を返す オブジェクト
MouseEventObject.relatedTarget
MouseEvent relatedTargetの例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent relatedTarget</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-relatedTarget</legend>
<div id="outer" onmouseout="gameStart(event)">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function gameStart(event) {
var fetchedID = event.relatedTarget.id
if(fetchedID !== '')
divDisplay.textContent = 'You are hovering over '+fetchedID+' <div> element';
}
</script>
</body>
</html> 出力
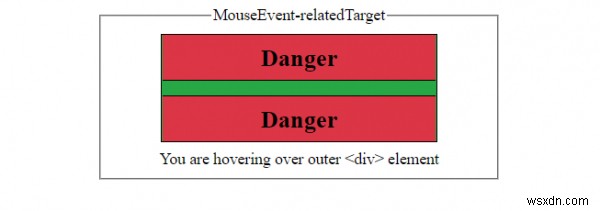
緑の(安全な)エリアにカーソルを合わせる-

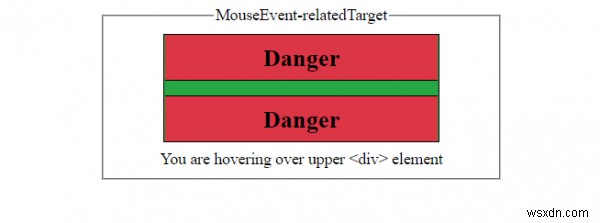
上部の赤い(危険)領域にカーソルを合わせる-

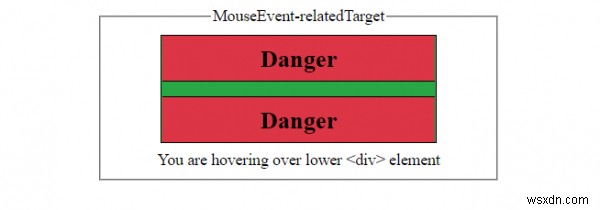
下の赤い(危険)領域にカーソルを合わせる-

-
HTML DOMMouseEventclientYプロパティ
HTML DOM MouseEvent clientYプロパティは、マウスイベントがトリガーされた場合、マウスポインターの垂直(y)座標を返します。 clientXとともに使用して、水平座標も取得します。 以下は構文です- clientYへの参照を返す オブジェクト MouseEventObject.clientY MouseEvent clientYの例を見てみましょう プロパティ: 例 <!DOCTYPE html> <html> <head> <title>MouseEvent clientY</title> <
-
HTMLDOMUlオブジェクト
HTMLのHTMLDOMUlオブジェクトは、 を表します 要素。 を作成する 要素 var ulObject = document.createElement(“UL”) ここでは、「ulObject」 次のプロパティを持つことができますが、 HTML5ではサポートされていません − プロパティ 説明 コンパクト 順不同リストを通常より小さく表示するかどうかを設定/返します タイプ 順序付けされていないリストのtype属性の値を設定/返します 順不同リストの例を見てみましょう 要素- 例 <!DOCTYPE
