HTML DOMMouseEventscreenXプロパティ
HTML DOM MouseEvent screenXプロパティは、マウスイベントがトリガーされた場合に、ユーザーの画面表示を基準にしたマウスポインターの水平(x)座標を返します。 screenYとともに使用して、垂直座標も取得します。
以下は構文です-
screenXオブジェクトへの参照を返す
MouseEventObject.screenX
MouseEvent screenXの例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent screenX</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-screenX</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.screenX;
var y = event.screenY;
if(y > 330 && y < 345){
divDisplay.textContent = 'Keep Going!';
if(x === 1171){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('mousemove',playGame);
}
</script>
</body>
</html> 出力
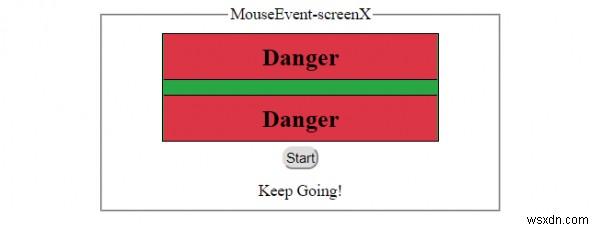
[開始]をクリックした後 ボタンとカーソルが緑色の(安全な)領域にある-

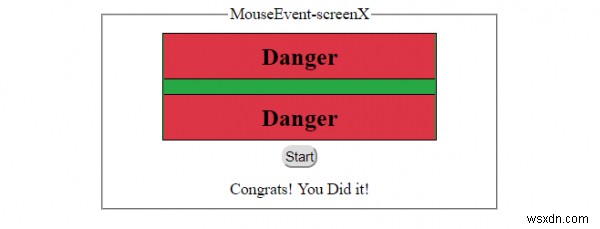
[開始]をクリックした後 緑の(セーフ)エリアの端にあるボタンとカーソル-

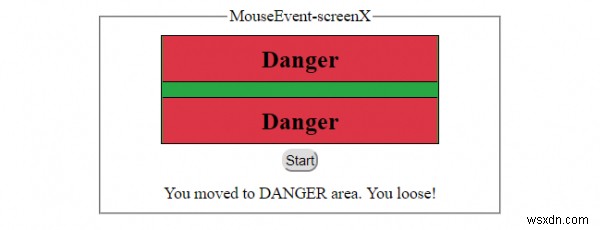
[開始]をクリックした後 ボタンとカーソルが赤(危険)領域にある-

-
HTML DOMMouseEventoffsetXプロパティ
HTML DO MouseEvent offsetXプロパティは、マウスイベントがトリガーされた場合に、ターゲット要素を基準にしたマウスポインターの水平(x)座標を返します。 offsetYとともに使用して、垂直座標も取得します。 以下は構文です- offsetXへの参照を返す オブジェクト MouseEventObject.offsetX MouseEvent offsetXの例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <title>MouseEvent offsetX</t
-
HTML DOMMouseEventclientYプロパティ
HTML DOM MouseEvent clientYプロパティは、マウスイベントがトリガーされた場合、マウスポインターの垂直(y)座標を返します。 clientXとともに使用して、水平座標も取得します。 以下は構文です- clientYへの参照を返す オブジェクト MouseEventObject.clientY MouseEvent clientYの例を見てみましょう プロパティ: 例 <!DOCTYPE html> <html> <head> <title>MouseEvent clientY</title> <
