HTMLDOMスタイルの表示プロパティ
HTML DOMスタイルの表示プロパティは、要素の表示タイプを設定または返すために使用されます。要素は主にブロックまたはインラインです。 display:noneを使用して要素を非表示にすることもできます。
以下は、-
の構文です。表示プロパティの設定-
object.style.display = value
上記のプロパティ値は次のように説明されます-
| 値 | 説明 |
|---|---|
| 要素をインライン要素として表示する場合、つまり、widthプロパティとheightプロパティは効果がありません。 | |
| ブロック要素は新しい行に表示され、幅全体を取ります。 | |
| これは子要素のみを表示し、親要素を非表示にして、子をDOMの直接の子にします。 | |
| flex | |
| インラインと同じですが、幅と高さの値を適用できるようになりました。 | |
| list-item | |
| コンテキストに応じて、要素をブロックまたはインラインとして表示します | |
| table-column-group |
| table-header-group |
| table-footer-group |
| table-row-group |
| 要素のように動作させます |
| table-row |
表示プロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
padding:10px;
background-color:lightblue;
display:flex;
flex-direction:right;
}
#flexSpan{
width:70px;
background-color:red;
margin:20px;
padding:10px;
}
</style>
<script>
function changeDisplay() {
document.getElementById("DIV1").style.display = "block";
document.getElementById("flexSpan").style.display = "block";
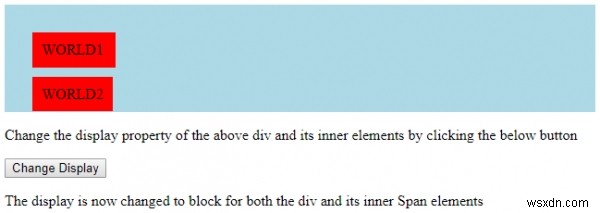
document.getElementById("Sample").innerHTML="The display is now changed to block for both the div and its inner Span elements";
}
</script>
</head>
<body>
<div id="DIV1">
<span id="flexSpan">WORLD1</span>
<span id="flexSpan">WORLD2</span>
</div>
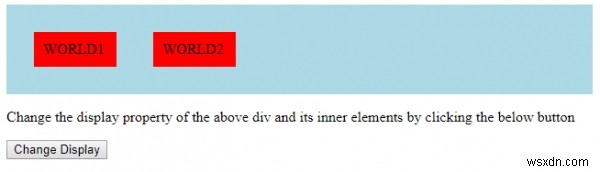
<p>Change the display property of the above div and its inner elements by clicking the below button</p>
<button onclick="changeDisplay()">Change Display</button>
<p id="Sample"></p>
</body>
</html> 出力

「表示の変更」をクリックすると ” −

-
HTMLDOMスタイルpageBreakBeforeプロパティ
HTML DOMスタイルのpageBreakBeforeプロパティは、HTMLドキュメントのHTML要素の前に印刷または印刷プレビューのページ分割動作を返し、変更します。 構文 以下は構文です- 1. pageBreakBeforeを返す object.pageBreakBefore 2. pageBreakBeforeを変更します object.pageBreakBefore = “value” ここでは、値 -にすることができます 値 説明 初期 このプロパティ値をデフォルト値に設定します。 継承 このプロパティ値を親要素から継承します 自動
-
HTMLDOMスタイルのpageBreakInsideプロパティ
HTML DOMスタイルのpageBreakInsideプロパティは、HTMLドキュメントのHTML要素内の印刷または印刷プレビューのページ分割動作を返し、変更します。 構文 以下は構文です- 1. pageBreakInsideを返す object.pageBreakInside 2.pageBreakInsideの変更 object.pageBreakInside = “value” ここで、値は-になります。 値 説明 初期 このプロパティ値をデフォルト値に設定します。 継承 このプロパティ値は親要素から継承されます。 自動 必要に応じて、H
