HTMLDOMスタイルのemptyCellsプロパティ
HTML DOMスタイルのemptyCellsプロパティは、テーブルの空のセルの表示方法を指定するために使用されます。デフォルトでは、このプロパティは表示するように設定されています。
以下は、-
の構文です。emptyCellsプロパティの設定-
empty-cells: show|hide|initial|inherit;
ここで、「show」は空のセルの境界線を表示しますが、「hide」は表示しません。 「初期」はデフォルト値に設定し、「継承」は親プロパティ値を継承します。
emptyCellsプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#TABLE1 {
font-style: italic;
empty-cells: hide;
}
table,td {
margin: 5px;
padding: 3px;
border: 1px solid black;
}
</style>
<script>
function showEmptyCells() {
document.getElementById("TABLE1").style.emptyCells="show"
document.getElementById("Sample").innerHTML="The empty cells of the table will now be visible";
}
</script>
</head>
<body>
<table id="TABLE1">
<tr>
<td>demo</td>
<td></td>
<td></td>
</tr>
<tr>
<td>demo</td>
<td></td>
<td></td>
</tr>
<tr>
<td>demo</td>
<td></td>
<td></td>
</tr>
</table>
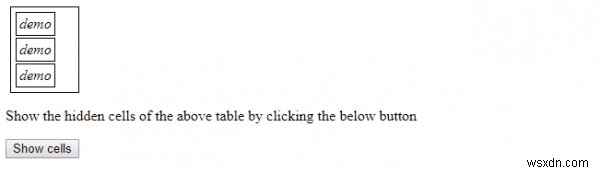
<p>Show the hidden cells of the above table by clicking the below button</p>
<button onclick="showEmptyCells()">Show cells</button>
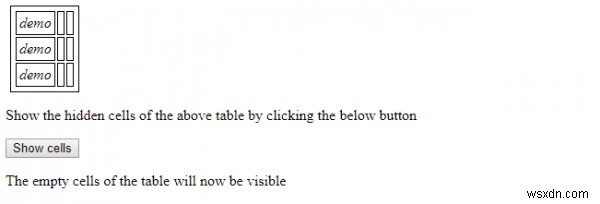
<p id="Sample"></p>
</body>
</html> 出力

「セルを表示」をクリックすると 」ボタン-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルのemptyCellsプロパティ
HTML DOMスタイルのemptyCellsプロパティは、テーブルの空のセルの表示方法を指定するために使用されます。デフォルトでは、このプロパティは表示するように設定されています。 以下は、-の構文です。 emptyCellsプロパティの設定- empty-cells: show|hide|initial|inherit; ここで、「show」は空のセルの境界線を表示しますが、「hide」は表示しません。 「初期」はデフォルト値に設定し、「継承」は親プロパティ値を継承します。 emptyCellsプロパティの例を見てみましょう- 例 <!DOCTYPE html> <
