HTMLDOMスタイルpageBreakBeforeプロパティ
HTML DOMスタイルのpageBreakBeforeプロパティは、HTMLドキュメントのHTML要素の前に印刷または印刷プレビューのページ分割動作を返し、変更します。
構文
以下は構文です-
1. pageBreakBefore
を返すobject.pageBreakBefore
2. pageBreakBefore
を変更しますobject.pageBreakBefore = “value”
ここでは、値 -
にすることができます| 値 | 説明 |
|---|---|
| 初期 | このプロパティ値をデフォルト値に設定します。 |
| 継承 | このプロパティ値を親要素から継承します |
| 自動 | 必要に応じて、HTMLドキュメントの要素の前にページ分割を挿入します。 |
| 常に | HTMLドキュメントの要素の前に常にページ分割を挿入します。 |
| 避ける | HTMLドキュメントの要素の前でページ分割を回避します。 |
| 左 | その中で、要素の前に1つまたは2つのページ分割が挿入されている場合、次のページは左側のページと見なすことができます |
| 正しい | その中で、要素の前に1つまたは2つのページ分割が挿入されている場合、次のページは正しいページと見なすことができます。 |
| 空の文字列(“”) | HTMLドキュメントの要素の前にページ分割を挿入しません。 |
HTMLDOMスタイルのpageBreakBeforeプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
p {
text-align: center;
}
</style>
<body>
<h1 style="text-align:center">DOM Style pageBreakBefore Property Demo</h1>
<p>
Hi! I'm a para element with some dummy text. Hi! I'm a para element with some dummy text.
</p>
<p class="page-break">
Hi! I'm second para element with some dummy text. Hi! I'm a second element with some dummy text.
</p>
<button onclick="set()" class="btn">Break Page Here</button>
<p>
Hi! I'm another para element with some dummy text. Hi! I'm another para element with some dummy text.
</p>
<script>
function set() {
document.querySelector(".page-break").style.pageBreakBefore = "always";
}
</script>
</body>
</html> 出力

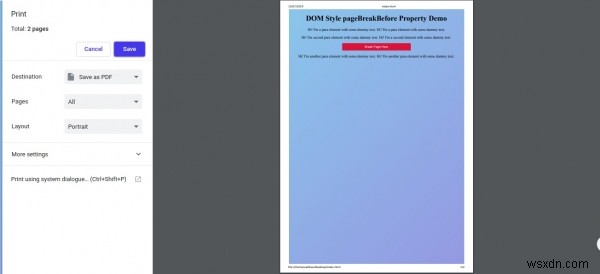
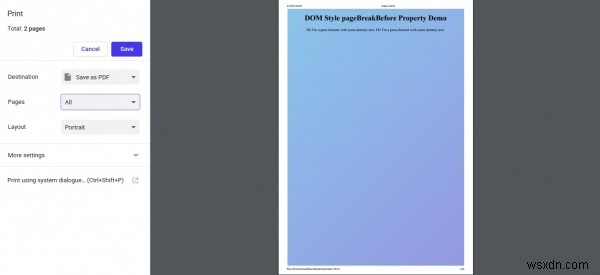
次に、印刷プレビューを開いて、HTMLページがどのように表示されるかを観察します。

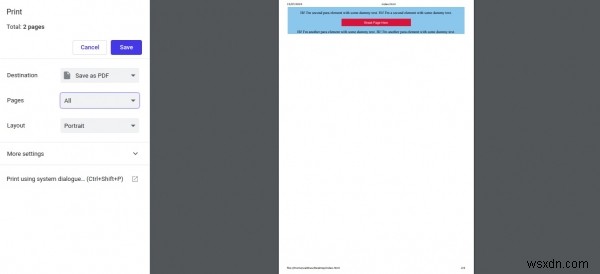
次に、「赤」をクリックします 」ボタンをWebページで使用できるようにしてから、印刷プレビューを再度開いてWebページを再度確認します。ここでは、Webページが2つのページに分割されていることがはっきりとわかります。

-
HTMLDOMスタイルのpageBreakInsideプロパティ
HTML DOMスタイルのpageBreakInsideプロパティは、HTMLドキュメントのHTML要素内の印刷または印刷プレビューのページ分割動作を返し、変更します。 構文 以下は構文です- 1. pageBreakInsideを返す object.pageBreakInside 2.pageBreakInsideの変更 object.pageBreakInside = “value” ここで、値は-になります。 値 説明 初期 このプロパティ値をデフォルト値に設定します。 継承 このプロパティ値は親要素から継承されます。 自動 必要に応じて、H
-
HTMLDOMスタイルの表示プロパティ
HTML DOMスタイルの表示プロパティは、要素の表示タイプを設定または返すために使用されます。要素は主にブロックまたはインラインです。 display:noneを使用して要素を非表示にすることもできます。 以下は、-の構文です。 表示プロパティの設定- object.style.display = value 上記のプロパティ値は次のように説明されます- 値 説明 インライン 要素をインライン要素として表示する場合、つまり、widthプロパティとheightプロパティは効果がありません。 ブロック ブロック要素は新しい行に表示され、幅全体を取ります。
