HTMLDOMスタイルのcounterIncrementプロパティ
HTML DOMスタイルのcounterIncrementプロパティは、1つ以上のCSSカウンターの値を増減するために使用されます。これは通常、counterResetおよびcontentプロパティと一緒に使用されます。
以下は、-
の構文です。counterIncrementプロパティの設定-
object.style.counterIncrement = "none|id|initial|inherit"
上記のプロパティ値は次のように説明されます-
| 値 | 説明 |
|---|---|
| これはデフォルト値であり、カウンターはインクリメントされません。 | |
| idnumber | |
counterIncrementプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
ul {
counter-reset: demo_var;
}
li::after {
counter-increment: demo_var 10;
content: " " counter(demo_var) ".";
}
</style>
<script>
function incrementCounterVal(){
document.getElementsByTagName("li")[0].style.counterIncrement="demo_var 2";
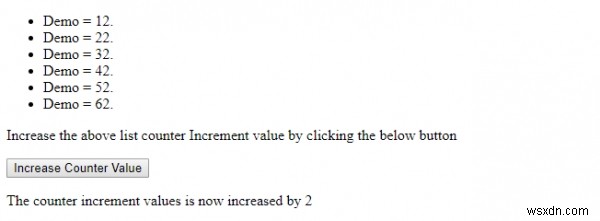
document.getElementById("Sample").innerHTML="The counter increment values is now increased by2";
}
</script>
</head>
<body>
<ul>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
</ul>
<p>Increase the above list counter Increment value by clicking the below button</p>
<button onclick="incrementCounterVal()">Increase Counter Value</button>
<p id="Sample"></p>
</body>
</html> 出力

「カウンターバリューを増やす」をクリックすると 」ボタン-

-
HTMLDOMスタイルのcounterResetプロパティ
HTML DOMスタイルのcounterResetプロパティは、カウンターを固定値にリセットするか、カウンターを作成するために使用されます。これは、通常、カウンターをインクリメントまたはデクリメントするために、counterincrementプロパティと一緒に使用されます。 以下は、-の構文です。 counterResetプロパティの設定- object.style.counterReset = "none|name number|initial|inherit" 上記のプロパティ値は次のように説明されます- 値 説明 なし これはデフォルト値
-
HTMLDOM値プロパティ
HTML DOM valueプロパティは、要素の属性の値に対応する文字列を返します。 以下は構文です- 文字列値を返す elementAttribute.value HTMLDOM値の例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <title>HTML DOM value</title> <style> * { padding: 2px; margin:5p
