HTMLDOMスタイルcolumnSpanプロパティ
HTML DOMのcolumnSpanプロパティは、要素が列にまたがる方法を指定するために使用されます。
以下は、-
の構文です。columnSpanプロパティの設定-
object.style.columnSpan = "1|all|initial|inherit"
上記のプロパティ値は次のように説明されます-
| 値 | 説明 |
|---|---|
| 1 | これにより、要素が1つの列に正確にまたがるようになり、これがデフォルト値になります。 |
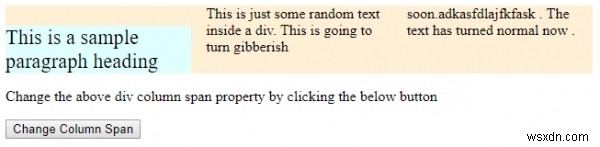
columnSpanプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
column-count: 3;
background-color: papayawhip;
}
#P1{
background-color: lightcyan;
font-size: 1.4em;
}
</style>
<script>
function changeColumnSpan(){
document.getElementById("P1").style.columnSpan="all";
document.getElementById("Sample").innerHTML="The column span is now set to 1";
}
</script>
</head>
<body>
<div id="DIV1">
<p id="P1">This is a sample paragraph heading</p>
This is just some random text inside a div. This is going to turn gibberish soon.adkasfdlajfkfask . The text has turned normal now .
</div>
<p>Change the above div column span property by clicking the below button</p>
<button onclick="changeColumnSpan()">Change Column Span</button>
<p id="Sample"></p>
</body>
</html> 出力

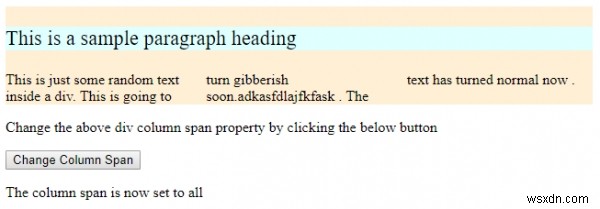
[列スパンの変更]をクリックすると 」ボタン-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルの引用符プロパティ
HTML DOMスタイルのquotesプロパティは、HTMLドキュメントで引用符を囲むための引用符のタイプを返し、変更します。 構文 以下は構文です- 引用符を返す object.style.quotes 見積もりの変更 object.style.quotes = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 なし 引用に使用されるデフォルトのマーク(“”)を設定します。 文字列文字列 文字列文字列 引
