HTMLDOMスタイルのcounterResetプロパティ
HTML DOMスタイルのcounterResetプロパティは、カウンターを固定値にリセットするか、カウンターを作成するために使用されます。これは、通常、カウンターをインクリメントまたはデクリメントするために、counterincrementプロパティと一緒に使用されます。
以下は、-
の構文です。counterResetプロパティの設定-
object.style.counterReset = "none|name number|initial|inherit"
上記のプロパティ値は次のように説明されます-
| 値 | 説明 |
|---|---|
| これはデフォルト値であり、カウンターがリセットされないことを意味します。 | |
| idnumber | idで指定されたカウンターを、セレクターが出現するたびに番号で指定された値にリセットします。デフォルトのリセット値は0です。 |
counterResetプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
li::after {
counter-increment: demo_var 10;
content: " " counter(demo_var) ".";
}
</style>
<script>
function changeCounterReset(){
document.getElementsByTagName("ul")[0].style.counterReset="demo_var";
document.getElementById("Sample").innerHTML="The counter reset value for unordered list is demo_var";
}
</script>
</head>
<body>
<ul>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
<li>Demo =</li>
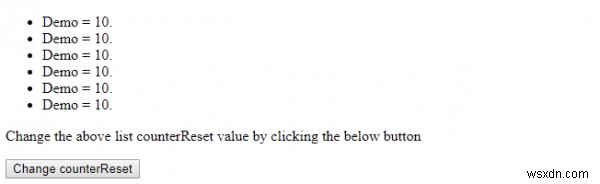
</ul>
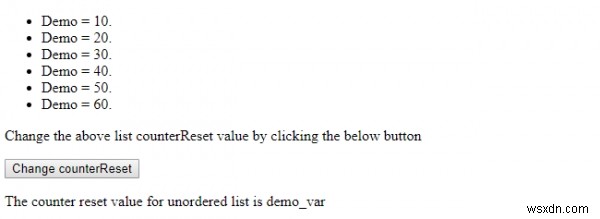
<p>Change the above list counterReset value by clicking the below button</p>
<button onclick="changeCounterReset()">Change counterReset</button>
<p id="Sample"></p>
</body>
</html> 出力

「counterResetの変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルのcounterIncrementプロパティ
HTML DOMスタイルのcounterIncrementプロパティは、1つ以上のCSSカウンターの値を増減するために使用されます。これは通常、counterResetおよびcontentプロパティと一緒に使用されます。 以下は、-の構文です。 counterIncrementプロパティの設定- object.style.counterIncrement = "none|id|initial|inherit" 上記のプロパティ値は次のように説明されます- 値 説明 なし これはデフォルト値であり、カウンターはインクリメントされません。
-
HTMLDOM値プロパティ
HTML DOM valueプロパティは、要素の属性の値に対応する文字列を返します。 以下は構文です- 文字列値を返す elementAttribute.value HTMLDOM値の例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <title>HTML DOM value</title> <style> * { padding: 2px; margin:5p
