HTMLDOMスタイルのcssFloatプロパティ
HTML DOM cssFloatプロパティは、要素の水平方向の配置を設定または取得するために使用されます。要素を左または右にフロートさせることができます-
以下は、-
の構文です。cssFloatプロパティの設定-
object.style.cssFloat = "left|right|none|initial|inherit"
上記のプロパティ値は次のように説明されます-
| 値 | 説明 |
|---|---|
| これはデフォルト値であり、要素をフロートさせません。 | |
| これにより、要素が親要素の左端の位置にフロートします。 | |
| これにより、要素が親要素の右端の位置にフロートします。 | |
cssFloatプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1 {
height: 50px;
width: 50px;
margin: 5px;
float: left;
background-color: rebeccapurple;
}
div+p{
height:70px;
color: red;
border: 2px solid #b8860b;
}
</style>
<script>
function changeFloat() {
document.getElementById("DIV1").style.float = "right";
document.getElementById("Sample").innerHTML="The div element will now be floated to right";
}
</script>
<body>
<div id="DIV1"></div>
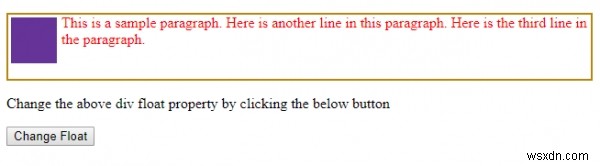
<p>This is a sample paragraph. Here is another line in this paragraph. Here is the third line in the paragraph. </p>
<p>Change the above div float property by clicking the below button</p>
<button onclick="changeFloat()">Change Float</button>
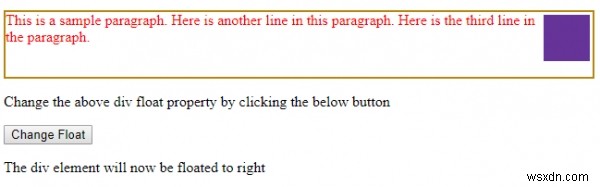
<p id="Sample"></p>
</body>
</html> 出力

「フローの変更」をクリックすると t」ボタン-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルの引用符プロパティ
HTML DOMスタイルのquotesプロパティは、HTMLドキュメントで引用符を囲むための引用符のタイプを返し、変更します。 構文 以下は構文です- 引用符を返す object.style.quotes 見積もりの変更 object.style.quotes = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 なし 引用に使用されるデフォルトのマーク(“”)を設定します。 文字列文字列 文字列文字列 引
