HTMLナビゲーターのジオロケーションプロパティ
HTMLナビゲーターのgeolocationプロパティは、ユーザーの位置を特定するために使用できるGeolocationオブジェクトを返します。
構文
以下は構文です-
navigator.geolocation
HTMLナビゲーターのジオロケーションプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
color: #fff;
}
</style>
<body>
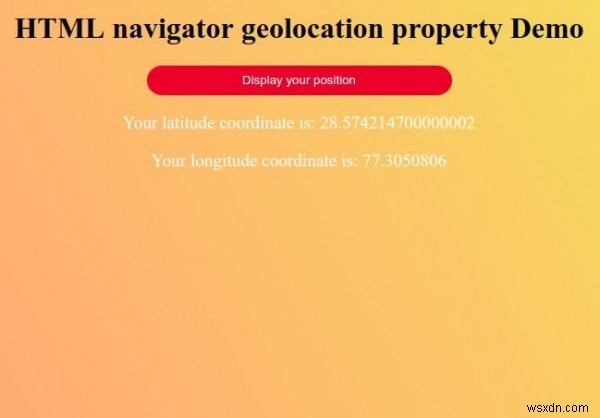
<h1>HTML navigator geolocation property Demo</h1>
<button class="btn" onclick="display()">Display your position</button>
<div class="show"></div>
<script>
function display() {
var userLocation = navigator.geolocation;
userLocation.getCurrentPosition(displayPosition);
}
function displayPosition(pos) {
document.querySelector(".show").innerHTML = "<p>Your latitude coordinate is: " + pos.coords.latitude + "</p>" + "<p>Your longitude coordinate is: " + pos.coords.longitude + "</p>"
}
</script>
</body>
</html> 出力

「位置を表示」をクリックします 」ボタンでユーザーの位置座標を表示-

-
HTMLナビゲーターのオンラインプロパティ
HTMLナビゲータのonLineプロパティは、ブラウザがオンラインかオフラインかを定義するブール値を返します。 構文 以下は構文です- navigator.onLine HTMLナビゲーターのonLineプロパティの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100vh; background: linea
-
HTMLDOMスタイルの表示プロパティ
HTML DOMスタイルの表示プロパティは、要素の表示タイプを設定または返すために使用されます。要素は主にブロックまたはインラインです。 display:noneを使用して要素を非表示にすることもできます。 以下は、-の構文です。 表示プロパティの設定- object.style.display = value 上記のプロパティ値は次のように説明されます- 値 説明 インライン 要素をインライン要素として表示する場合、つまり、widthプロパティとheightプロパティは効果がありません。 ブロック ブロック要素は新しい行に表示され、幅全体を取ります。
