HTMLDOM引用オブジェクト
HTML DOM citeオブジェクトは、HTML要素に関連付けられています。 要素は、引用された創造的な作品への参照を与えるために使用され、タイトルを含める必要があります。絵画、本、テレビ番組、映画などがあります。
構文
以下は、-
の構文です。引用オブジェクトの作成-
var x = document.createElement("CITE"); 例
HTMLDOM引用オブジェクトの例を見てみましょう-
<!DOCTYPE html>
<html>
<body>
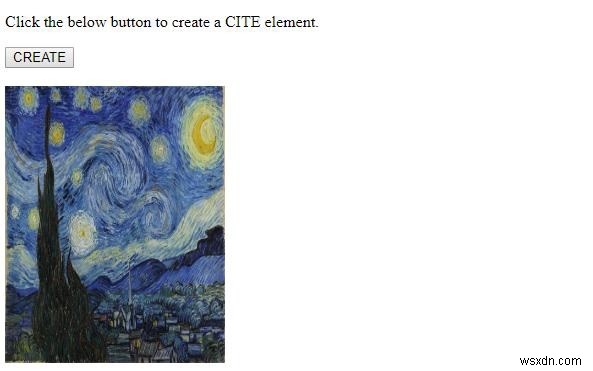
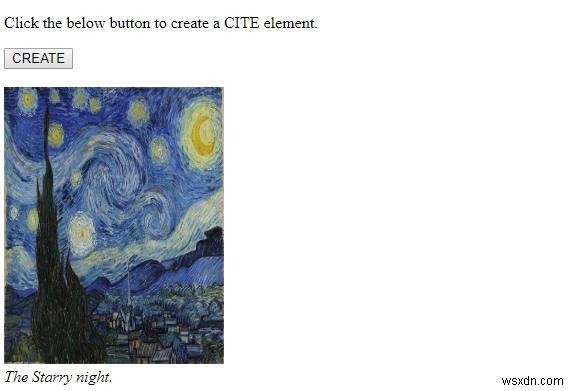
<p>Click the below button to create a CITE element.</p>
<button onclick="createCite()">CREATE</button><br><br>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/ea/Van_Gogh_-
_Starry_Night_-_Google_Art_Project.jpg/800px-Van_Gogh_-_Starry_Night_-
_Google_Art_Project.jpg" width="220" height="277" alt="The Starry night">
<script>
function createCite() {
var x = document.createElement("CITE");
var t = document.createTextNode("The Starry night.");
x.appendChild(t);
document.body.appendChild(x);
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-

「作成」をクリック-

上記の例では、タグ-
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/ea/Van_Gogh_-_Starry_Night_-_Google_Art_Project.jpg/800px-Van_Gogh_-_Starry_Night_-_Google_Art_Project.jpg" width="220" height="277" alt="The Starry night">
次に、createCite()メソッドを実行するためのCREATEボタンを作成しました-
<button onclick="createCite()">CREATE</button>
createCite()メソッドは、要素を作成し、それを変数xに割り当てます。テキストを含むテキストノードが作成され、変数tに割り当てられます。次に、変数xでappendChild()メソッドを使用して、テキストノードが要素に追加されます。次に、要素とテキストノードが、ドキュメント本文のappendChild()メソッドを使用してドキュメント本文に追加されます。
-
HTMLDOMオブジェクトオブジェクト
HTMLのHTMLDOMオブジェクトオブジェクトは、 を表します 要素。 要素の作成 var objectElement = document.createElement(“OBJECT”) ここでは、「 objectElement 」は次のプロパティを持つことができます- プロパティ 説明 データ objectelementによって使用されているリソースのURLを設定/返します フォーム オブジェクト要素の囲み形式への参照を返します 高さ オブジェクト要素の高さを設定/返します 名前 オブジェクト要素の
-
HTMLDOMUlオブジェクト
HTMLのHTMLDOMUlオブジェクトは、 を表します 要素。 を作成する 要素 var ulObject = document.createElement(“UL”) ここでは、「ulObject」 次のプロパティを持つことができますが、 HTML5ではサポートされていません − プロパティ 説明 コンパクト 順不同リストを通常より小さく表示するかどうかを設定/返します タイプ 順序付けされていないリストのtype属性の値を設定/返します 順不同リストの例を見てみましょう 要素- 例 <!DOCTYPE
