HTML DOM AnimationEvent
HTML DOM AnimationEventは、CSSアニメーションの実行時に発生するイベントを処理するJavaScriptのオブジェクトです。基本的に、アニメーションに関連するイベントに関する情報を提供します。これにより、CSSアニメーションをより細かく制御できます。どのイベントがアニメーションをトリガーしたかを説明することにより、イベントとアニメーションの関係を表します。
プロパティ
アニメーションイベントのプロパティは次のとおりです-
| プロパティ | 説明 |
|---|---|
| animationName | 実行中のアニメーションの名前を返します。 |
| elapsedTime | アニメーションが実行されてからの経過時間を秒単位で返します。 |
| pseudoElement | アニメーションの疑似要素の名前を返します。例:::before、::after、::first-lineなど |
構文
以下は、animationEvent-
の構文です。animationEvent.property
例
AnimationEventの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
#ANIM-DIV {
margin: 10px;
width: 400px;
height: 100px;
background: lightgreen;
position: relative;
font-size: 30px;
animation-name: animMove;
animation-duration: 5s;
}
@-webkit-keyframes animMove {
from {top: 0px;}
to {top: 200px;}
}
</style>
</head>
<body>
<div id="ANIM-DIV"></div>
<script>
var x = document.getElementById("ANIM-DIV");
x.addEventListener("animationstart", myAnimFunction);
function myAnimFunction(event) {
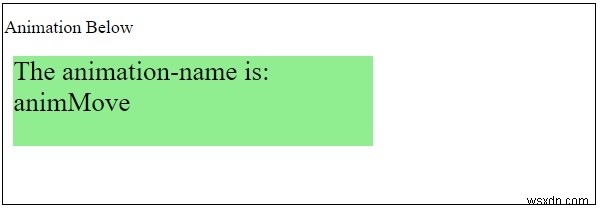
this.innerHTML = "The animation-name is: " + event.animationName;
}
</script>
</body>
</html> 注 −これはchrome74.0.3729.169でテストされました。animationEventのブラウザの互換性を確認してください。
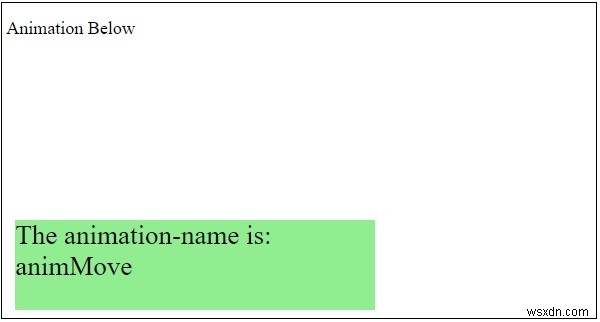
出力
次の出力が生成されます-

5秒後、要素は下にシフトします-

上記の例では-
divを使用して400pxX100pxの長方形のボックスを作成しました。
#ANIM-DIV {
margin: 10px;
width: 400px;
height: 100px;
background: lightgreen;
position: relative;
font-size: 30px;
animation-name: animMove;
animation-duration: 5s;
} 次に、divがアニメーション化するために移動する開始位置と終了位置を指定しました-
@-webkit-keyframes animMove {
from {top: 0px;}
to {top: 200px;}
} -
HTMLDOMHRオブジェクト
HTML DOM HRオブジェクトは、HTMLドキュメントの要素を表します。 hrオブジェクトを作成- 構文 以下は構文です- document.createElement(“HR”); hrオブジェクトの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { text-align: center; background-color: #fff;
-
HTMLDOMUlオブジェクト
HTMLのHTMLDOMUlオブジェクトは、 を表します 要素。 を作成する 要素 var ulObject = document.createElement(“UL”) ここでは、「ulObject」 次のプロパティを持つことができますが、 HTML5ではサポートされていません − プロパティ 説明 コンパクト 順不同リストを通常より小さく表示するかどうかを設定/返します タイプ 順序付けされていないリストのtype属性の値を設定/返します 順不同リストの例を見てみましょう 要素- 例 <!DOCTYPE
