HTMLタグ
タグは、フレームを作成するために使用され、内の1つのウィンドウフレームを定義します。
注 −HTML5で廃止されたタグ。
| 属性 | 説明 |
|---|---|
| frameborder | フレームの周囲に境界線を表示する |
| longdesc | フレームのコンテンツの長い説明を含むページ |
| marginheight | フレームの上下の余白 |
| マージン幅 | フレームの左マージンと右マージン |
| 名前 | フレームの名前 |
| noresize | フレームのサイズを変更できません |
| スクロール | フレームにスクロールバーを表示するかどうか |
| src | フレームに表示するドキュメントのURL |
タグを実装する例を見てみましょう。
例
<!DOCTYPE html> <html> <frameset cols="30%,30%,20%,20%"> <frame src="https://www.tutorialspoint.com/codingground.htm"> <frame src="https://store.tutorialspoint.com/"> <frame src="https://www.tutorialspoint.com/tutorialslibrary.htm"> <frame src="https://www.tutorialspoint.com/programming_examples/"> </frameset> </html>
出力
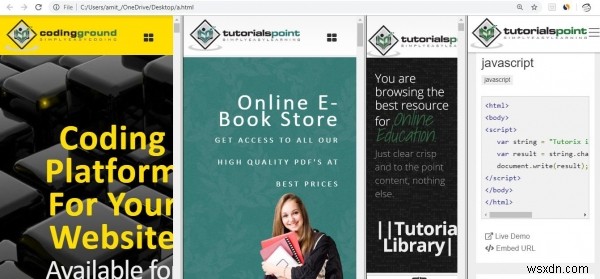
これにより、個々のフレームに異なるページを表示する次の出力が生成されます-

上記の例では、フレームセットに4つのフレームがあります-
<frameset cols="30%,30%,20%,20%"> <frame src="https://www.tutorialspoint.com/codingground.htm"> <frame src="https://store.tutorialspoint.com/"> <frame src="https://www.tutorialspoint.com/tutorialslibrary.htm"> <frame src="https://www.tutorialspoint.com/programming_examples/"> </frameset>
フレームには、%-
に基づいて、フレームセット内で次の分割が与えられます。frameset cols="30%,30%,20%,20%">
-
HTML<embed>タグ
タグは、HTMLドキュメントに外部アプリケーションを含めるために使用されます。 以下は属性です- 高さ: 埋め込まれたコンテンツの高さ(ピクセル単位)です。 src :埋め込む外部ファイルのアドレス、つまりURLを記載します。 タイプ :埋め込まれたコンテンツのメディアタイプを指定するのはメディアタイプです 幅: 埋め込まれたコンテンツの幅(ピクセル単位)です ここで、HTMLにタグを実装する例を見てみましょう- 例 <!DOCTYPE html> <html> <body> <h2>CSS Demonstrating Appl
-
HTML<dfn>タグ
HTMLのタグは、HTMLの用語のインスタンスを定義するために使用されます。これは、用語の最初の使用法です。 タグ-を実装する例を見てみましょう。 例 <!DOCTYPE html> <html> <body> <h2>Subjects in MCA</h2> <p><dfn title="Master of Computer Applications">MCA</dfn> is a 3-year post graduate degree course </p> &
