要素と要素のない有効なHTMLドキュメントを作成するにはどうすればよいですか?
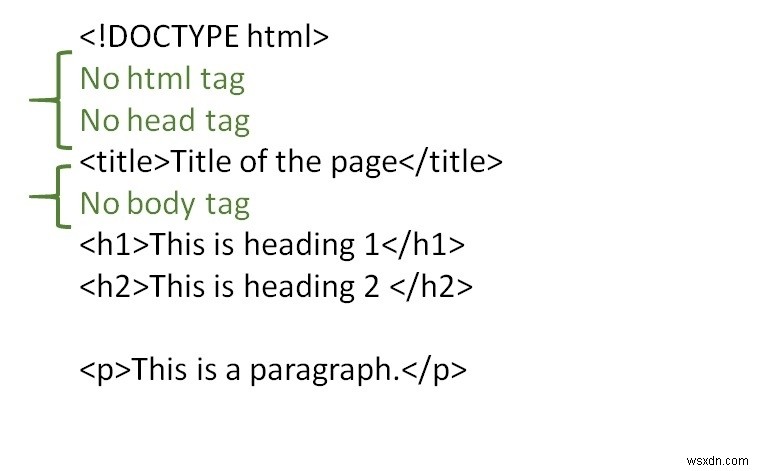
HTMLの場合、必須事項はdoctype宣言、 、およびです。ただし、有効なHTMLドキュメントが要素と要素なしで機能することを知って驚かれることでしょう。 doctype宣言<!DOCTYPEhtml>は、ページが何であるかをブラウザに通知および指示するため、常に表示されます。

<!DOCTYPE html> <title>Title of the page</title> <h1>This is heading 1</h1> <h2>This is heading 2 </h2> <p>This is a paragraph.</p>
-
HTMLでファイルアップロードボタンを作成するにはどうすればよいですか?
HTMLでファイルアップロードボタンを作成する方法については、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <h1>File upload button example</h1> <p>Click on the "Choose File" button to upload a file:</p> <form> <input type="file" id="FILE" name="f
-
HTMLでダウンロードリンクを作成するにはどうすればよいですか?
HTMLでダウンロードリンクを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <body> <h1>Download Link example</h1> <a href="https://i.picsum.photos/id/225/800/800.jpg" download> <img src="https://i.picsum.photos/id/225/800/800.jpg" style="width: 300px;h
