テーブルの水平ヘッダーを設定するにはどうすればよいですか?
HTMLのテーブルには、垂直ヘッダーだけでなく水平ヘッダーも含めることができます。水平ヘッダーの場合、すべてのを単一のタグ内に設定する必要があります。つまり、行が一番上になります。

次のコードを実行して、テーブルの水平ヘッダーを設定できます
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Employee Details</h1>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Technology</th>
</tr>
<tr>
<td>Amit</td>
<td>27</td>
<td>Database</td>
</tr>
<tr>
<td>Sachin</td>
<td>34</td>
<td>Marketing</td>
</tr>
</table>
</body>
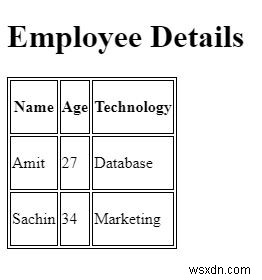
</html> 出力

-
HTMLでテーブルの列をマージする方法は?
HTMLのテーブル列をマージするには、タグのcolspan属性を使用します。これで、セルを互いにマージします。たとえば、テーブルに4行4列の場合、colspan属性を使用すると、2つまたは3つのテーブルセルを簡単にマージできます。 例 次のコードを実行して、HTMLのテーブル列をマージしてみてください。まず、3行3列のHTMLでテーブルを作成する方法を説明します <!DOCTYPE html> <html> <head> <style> &nb
-
HTMLでテーブルセルをマージする方法は?
HTMLのセルを結合するには、colspanおよびrowspan属性を使用します。 rowspan属性は、セルがまたがる必要のある行数を表し、colspan属性は、セルがまたがる必要のある列の数を表します。 両方の属性はタグ内にあります。数値は数値になります。たとえば、行スパンの場合は2行の場合は2、列スパンの場合は2列の場合は2です。 例 最初に、3行3列のHTMLでテーブルを作成する方法を説明します <!DOCTYPE html> <html> <head> <style&g
