よくある質問:AndroidでPWAをどのように使用しますか?
PWAアプリを使用するにはどうすればよいですか?
ターミナルを開き、 run npmrunstart-pwaコマンド 。以上です!
…
4。 アプリケーションをローカルで実行します。
- ng build –prodコマンドを実行します。 dist/angular-pwaフォルダーの下にファイルを作成します。
- cd dist/angular-pwaを使用してそのフォルダーに移動します。
- http-serverコマンドを実行します(npm i -g http-server)
- 開く。
PWAを有効にするにはどうすればよいですか?
PWAをインストールする
- パソコンでChromeを開きます。
- インストールするWebサイトに移動します。
- アドレスバーの右上にある[インストール]をクリックします。
- 画面の指示に従ってPWAをインストールします。
PWAとモバイルアプリの違いは何ですか?
ネイティブアプリはモバイルデバイスで実行するように作成されていますが、PWAはウェブブラウザ内で実行するように作成されています 。ネイティブアプリは、各プラットフォームのプログラミング言語(iOSの場合はObjective-CとSwift、Androidの場合はJava)で開発されていますが、PWAはHTML、CSS、JavaScriptを使用しています。
電話にPWAをインストールするにはどうすればよいですか?
PWAをインストールする
- Androidデバイスで、Chromeを開きます。
- インストールするWebサイトに移動します。
- [ホーム画面に追加]をタップします。
- 画面の指示に従ってインストールします。
GmailはPWAですか?
Gmailはオフライン対応の#PWAになりました 、ネイティブメールアプリと同じように。 Chromeブラウザでのみ動作するように設定されていますが、これはPWAの精神ではありません。
PWAの例とは何ですか?
数十の主要ブランドがモバイルへの取り組みを強化し、PWAをリリースしました。 PWAの最も強力な例には、メディア企業が使用するもの、ソーシャルニュース共有、旅行サービス、eコマースソリューションのプラットフォームなどがあります。 。
UberはPWAですか?
Uberは、テクノロジーに精通した通勤者を喜ばせることを目的として、 PWAを持っています。 これにより、ユーザーはすばやくアクセスできるオプションを利用できます(モバイルアプリを持っていない場合でも)。結論– PWAを使用すると、ユーザーはネットワーク接続、オペレーティングシステム、速度、デバイスタイプに関係なく、クリックするだけで乗車を予約できます。
PWAをどのように反応させますか?
ReactでPWAを作成するにはどうすればよいですか?
- ステップ1:簡単なReactアプリをセットアップします。上記のツールであるCreateReactApp(またはCRA)を使用します。 …
- ステップ2:サービスワーカーを登録します。 …
- ステップ3:Webアプリケーションマニフェストを構成します。 …
- ステップ4:PWAをテストします。
なぜPWAが良くないのですか?
プログレッシブウェブアプリのデメリット
PWAはアプリの半分にすぎないため、機能が制限されています。 PWAが使用できない機能がいくつかあります。たとえば、 PWAはカレンダー、連絡先、ブラウザのブックマーク、アラームにアクセスできません 。さらに、PWAはSMSや通話を傍受したり、ユーザーの電話番号を取得したりすることはできません。
PWAを使用する必要がありますか?
重要なアイデア:PWAアプローチは、既成の開発がない場合の優れたソリューションです。 。アプリのネイティブバージョンまたはクロスプラットフォームモバイルバージョンを既にお持ちの場合は、新しいアプリケーションを最初から作成するよりも、それらを完成させる方が簡単で生産性が高くなります。
PWAの利点は何ですか?
調査によると、PWAは、次のような多くの利点を企業に提供します。モバイルトラフィックの68%増加 。 負荷と設置速度が15倍向上 。 デバイスストレージの使用量を25分の1に削減 。
PWAは死んでいますか?
PWAはサービスワーカーまで行き、死ぬことはありません 。 …AppleはSafariにPWA機能を実装することを拒否しており、SafariのWebKitのスキンでない限り、他のWebブラウザを実行することはできません。
PWAをインストールできますか?
プログレッシブウェブアプリAndroid
AndroidデバイスへのPWAの追加は、iOSプロセスと非常によく似ています。これを機能させるには、Chromeウェブブラウザの最新バージョンが必要です。 PWAに移動します Chromeのウェブサイト。おそらくバナーポップアップが表示されます(画面下部の例)。
PWAがインストールされているかどうかを確認するにはどうすればよいですか?
まず、getInstalledRelatedApps()APIを使用して、確認することができます。 PWA すでにインストールされています 。 確認できます PWAの「状態」 チェックするための小さなJavaScriptを使用して(ブラウザタブまたはスタンドアロンウィンドウ)で実行されています ifを確認するには CSS表示モードはスタンドアロンです。
-
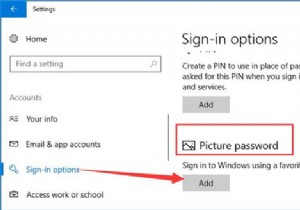
 Windows10で画像パスワードを使用する方法
Windows10で画像パスワードを使用する方法コンテンツ: Windows 10で画像のパスワードを設定するにはどうすればよいですか? 画像のパスワードを削除する方法 複雑なPINパスワードを忘れがちなのはよくある現象です。したがって、画像のパスワードは、ほとんどの人が選択するより一般的な選択肢です。 しかし、画像のパスワードを割り当てたりサインインしたりする方法は混乱しています。文字のパスワードと比較すると、画像のパスワードを使用すると、画像を描いたりジェスチャーをしたりしてWindows10にログインできます。 これで、写真のパスワードを設定するスキルと、パスワードの変更方法など、その多くの使用法を習得するためのプレ
-
 Windows10でタスクバーを非表示にしてカスタマイズするための便利なヒント
Windows10でタスクバーを非表示にしてカスタマイズするための便利なヒントWindows 8がリリースされ、スタートメニューとタスクバーがないことに人々が気を失ったのを覚えていますか? Microsoftは何百万人ものユーザーのうめき声を聞いて、タスクバーをWindows 10に戻しました。満足することはありませんでした。今、私たちは必死に戻って欲しかったタスクバーについて不平を言っています。ビル・ゲイツが嫌悪感を持って目を転がしているところ。 誤解しないでください。古き良きスタートメニューとタスクバーを元に戻すのが大好きです。 Windows10のタスクバーが大きすぎるだけです。画面のサイズによっては、そのタスクバーが貴重な領域を占める可能性があります。幸いなこ
-
 ハードドライブをSSDにアップグレードする方法
ハードドライブをSSDにアップグレードする方法ハードドライブに障害が発生し始めていますか、それとも新しいSSDドライブを試して大したことを確認することに興味がありますか?このチュートリアルの手順に従って、現在のハードドライブをSSDに変更します。 SSDとは SSDは基本的に、回路基板上のいくつかのメモリチップで構成されています。データを転送して電源に給電する入出力インターフェースを備えています。 ただし、SSDを多くのユーザーにとってより魅力的なものにしているのは、ディスク上を移動してデータの読み取りと書き込みを行うアクチュエータアームがないことです。可動部品は一切ありません。これをHDDの約100倍の速度と組み合わせると、多くの人
