Firefoxの「要素の検査」ツールを使用してサイトを調べる方法

お気に入りのWebサイトがどのように構成されているかを知りたい場合は、ブラウザの「検査」サービスが隠れた祝福になる可能性があります。 Chromeの「検査」ツールについて説明しましたが、Firefoxにも同様の機能があります。
Firefoxの「要素の検査」ツールは、使用するHTML要素とCSS要素、ネットワークへの負荷、要素の読み込みの待ち時間、ストレージに配置するファイルなど、Webサイトの操作の基盤を調査するのに役立ちます。クッキー。
経験豊富な開発者は、この入門書にあまり新しいものを見つけられないかもしれません。ただし、初心者や日常のWebユーザーは、Firefoxの機能の新しい強力な側面と、インターネット上のすべてのサイトの下にあるファイルと操作の深い井戸を見つける必要があります。
インストール
Firefoxを使用している場合は、それ以上何もする必要はありません。 Firefoxの使用を開始する場合で、Windows、Linux、Mac、iOS、またはAndroidを使用している場合は、このリンクをたどって最新バージョンのブラウザを見つけてください。ダウンロードしたインストーラーファイルを、通常どおりにダブルクリックするか、スマートフォンを使用している場合はタップしてインストールします。
主要なLinuxディストリビューションには、Firefoxがプリインストールされているか、ユーザーが簡単にインストールできるソフトウェアセンター/パッケージリポジトリにFirefoxのコピーが含まれている可能性があります。
「要素の検査」を開く
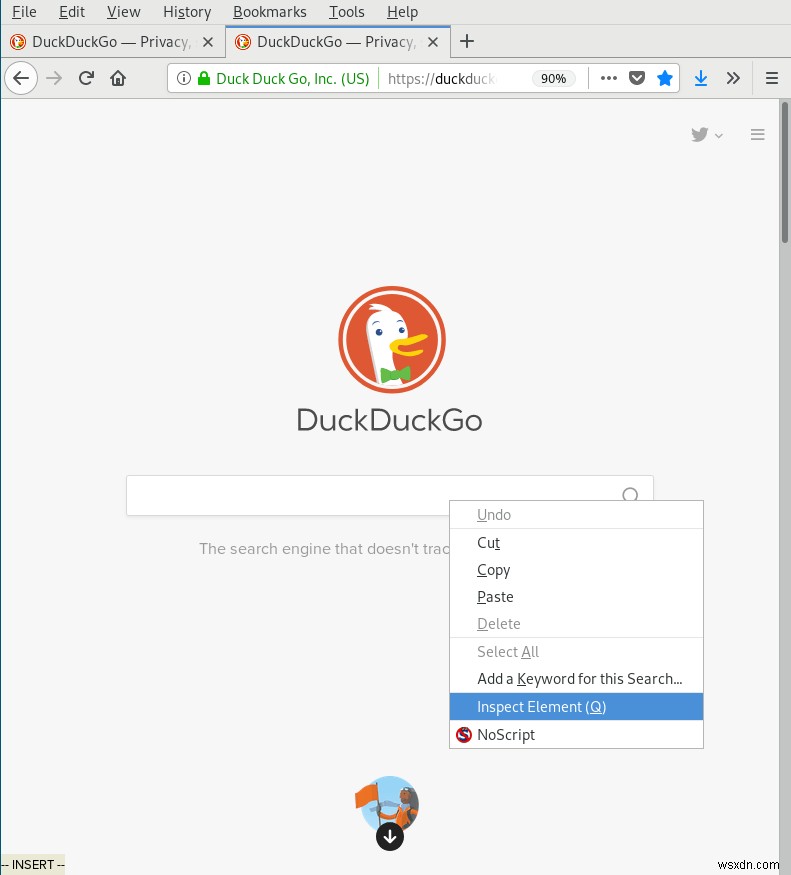
Firefoxのインストール後、Webページ上の任意の要素を右クリックすると、そのインスペクターを見つけることができます。これにより、下の写真のようなドロップダウンメニューが表示されます。「要素の検査」はリストの下部にあります。

インスペクター
「要素の検査」をクリックすると、画面の下部にある検査官がすぐに開きます。この時点で、インスペクターがサービスの「インスペクター」部分を技術的に開いているため、タイトルは少し曖昧になります。
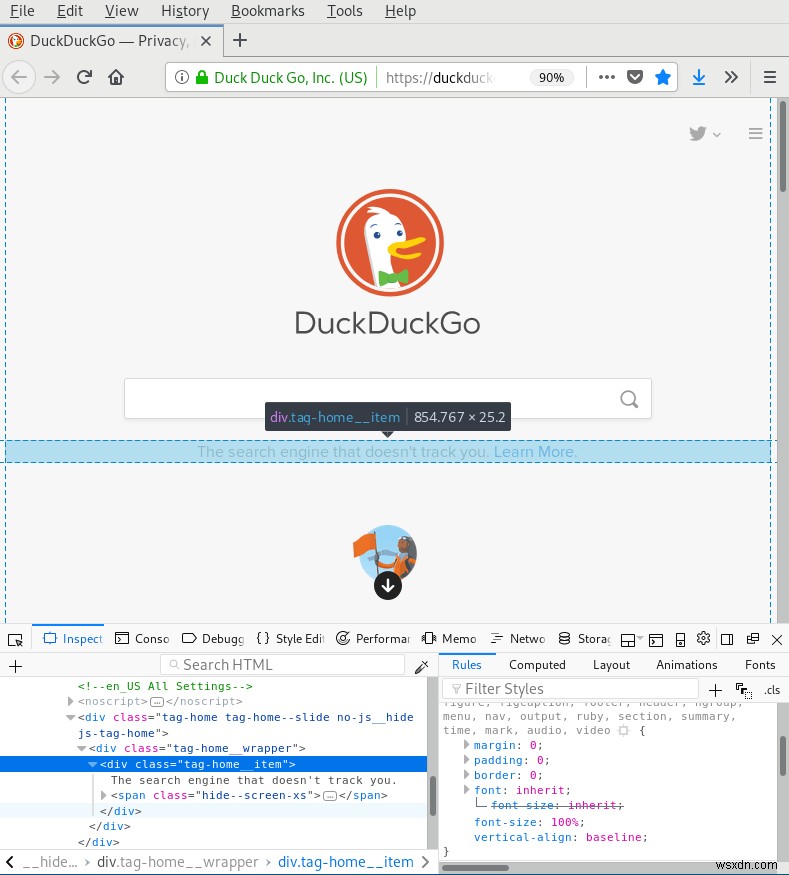
いずれの場合も、クリックした要素はツールの中央に表示され、<div>のようにその要素の上にマウスを置くと表示されます。 下のスクリーンショットにカーソルを合わせると、タグが表示されます。「インスペクター」は、Webページ自体の画面上のその視覚要素を強調表示します。

これにより、見ている要素を簡単に知ることができます。また、これらの要素のさまざまなプロパティを簡単に見つけることができます。 「インスペクター」の右側を見ると、その特定の<div>のプロパティが表示されます。 タグ。余白、パディング、境界線、フォントサイズ、垂直方向の配置の設定を含みます。
その右側のパネルをスクロールすると、他の要素から継承したプロパティを確認できます。そのウィンドウのプロパティを変更して、それらがWebページにリアルタイムで表示されることを確認することもできます。
スタイルエディタ
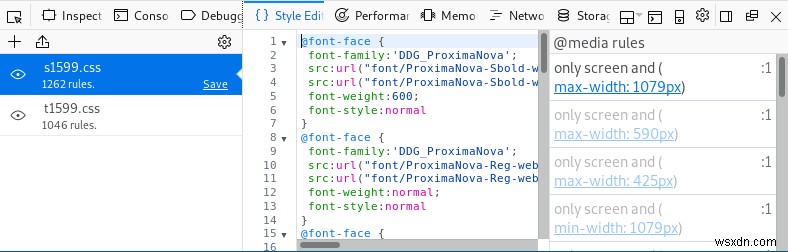
インスペクターの上部にあるツールバーをたどることで、カスケードスタイルシート(CSS)の領域への旅を続けることができます。 「スタイルエディタ」と表示されている場所をクリックして、画面の下部に3つの新しいパネルを表示する新しいダイアログを開きます。

ここでは、DuckDuckGoが使用する2つのスタイルシートファイル、最初に選択されたスタイルシートの要素、およびそのシートのさまざまな「@media」ルールを確認できます。これらのルールは、小さい画面と大きい画面のレスポンシブデザインを管理します。
これらのスタイルシートは、「インスペクター」セクションと同じように編集できます。この場合、選択できるルールはたくさんあります–最初のスタイルシートだけで1262のルール。
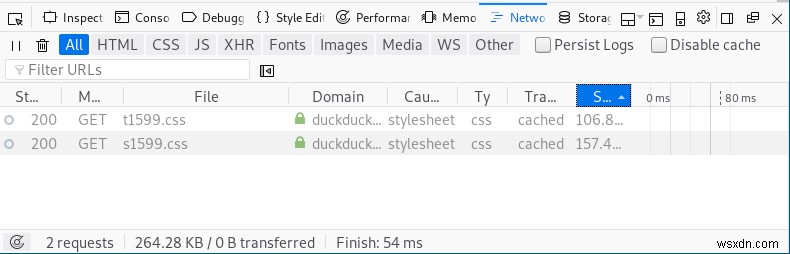
ツールバーをさらに進んで「ネットワークモニター」に移動すると、これらのファイルに対するWebサイトの要求とそのステータスが表示されます。画像やフォントなどの他の要素もそのタブに表示される場合があり、リクエストが処理された後、それらすべてのリクエストと各ファイルのサイズを確認できます。

パフォーマンス
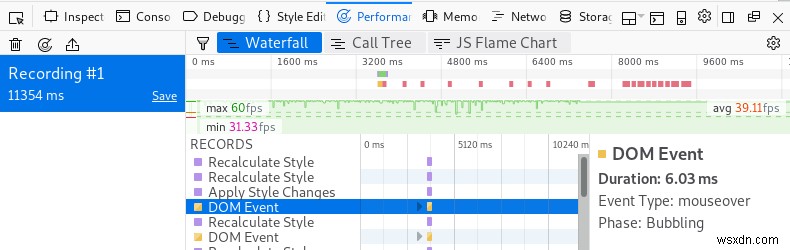
[パフォーマンス]タブを開いたら、[パフォーマンスの記録を開始]ボタンをクリックして、検査官に情報を収集させる必要があります。数秒で、ページが実行される1秒あたりのフレーム数(FPS)、発生したドキュメントオブジェクトモデル(DOM)イベント、スタイルの再計算、およびそれらの要素にかかった時間(通常はミリ秒単位)が検出されます。ロード。

このサイトでは、強調表示されたDOMイベントであるマウスオーバーがロードに6.03ミリ秒かかったことがわかります。このページの平均FPSは約39でした。また、応答時間の範囲を示すグラフは、一部のイベントで9000ミリ秒に達しました。
メモリ
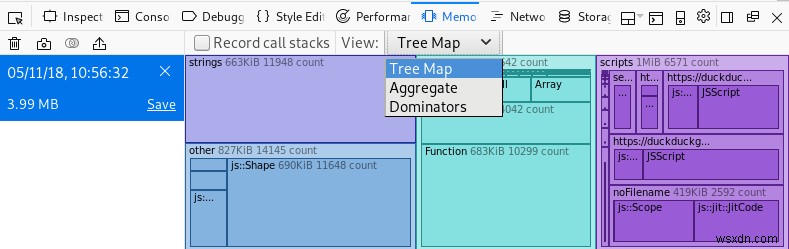
[メモリ]タブで、[スナップショットを撮る]ボタンをクリックして情報を収集する必要もあります。私の場合、約600 Kbの文字列、1 Mbのオブジェクト、および1Mbのスクリプトがメモリへの道を見つけていることを示すイベントのマップを生成しました。このスクリーンショットにあるように、「ツリーマップ」と表示されているドロップダウンメニューをクリックすると、同じ要素をいくつかの異なる方法で表示できます。

ストレージ
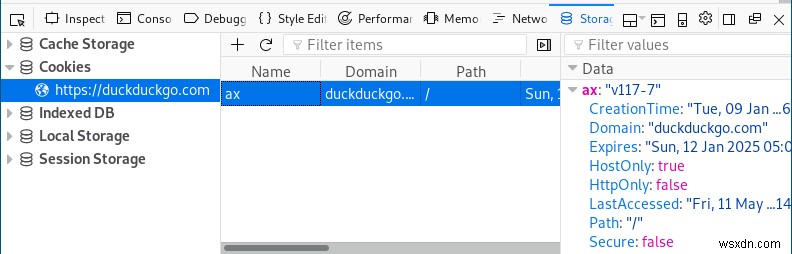
最後に、[ストレージ]タブをクリックすると、Webサイトがコンピューターに配置した可能性のある永続的なファイルを確認できます。ほとんどのユーザーに関連して、これにはCookieが含まれます。下の画像にロードされているものを見ることができます。

右側のパネルで、この特定のCookieが次の10年の半ばに期限切れになり、この記事を書いているセッション中にアクセスしたことがわかります。
結論
Firefoxのインスペクターを使用するときは、多くのことをやり遂げる必要があります。この複数の部分の紹介により、しばらく忙しくなります。
時間をかけてサイトのHTML要素を変更してください。いくつかの異なるWebサイトにアクセスして、ロード時間を確認してください。特定のページがマシンに保存しようとしているCookieの数を調べます。時々、その情報はあなたに一時停止を与えることができます。
うまくいけば、この発見の旅は、ウェブサイトが期待どおりに機能できるように、ウェブサイトが何をしているのかをより深く理解するのに役立つでしょう。以前に気付いたよりもはるかに多いかもしれません。
-
MicrosoftEdgeで読書ツールを使用する方法
ブラウザのニュースに追いついていない場合は、MicrosoftEdgeが最近Chromiumベースにアップグレードしました。これにより、ブラウジングを少し簡単にする便利な新しいツールがいくつか登場しました。 視力に問題がある場合は、ウェブページを読みやすくするEdgeの組み込みの読書ツールに興味があるかもしれません。この機能を分解して、どのように役立つか見てみましょう。 読書ツールへのアクセス方法 デフォルトでは、インターネットサーフィン中に読書ツールボタンは表示されません。読書ツールが役立つウェブページを表示しているときにのみ、非表示になります。 没入型のリーダーボタンが表示されると、
-
Pingコマンドを使用してサイトのステータスを確認する方法
コマンドプロンプトで使用できるさまざまなコマンドがあります。善よりも害を及ぼす可能性があるため、使用するコマンドについては明らかに十分に注意する必要があります。 pingを使用 コマンドを使用すると、デバイスがオンラインかどうかを証明できます。また、コンピュータの速度と接続しようとしているサイトを分析することもできます。たとえば、サイトにpingを実行する場合は、サイトのアドレスのみが必要です。デバイスにpingを実行する場合は、デバイスのIPアドレスを使用する必要があります。 WindowsでWebサイトにpingを実行する方法 ウェブサイトにpingを実行するには、「ping」という単
