Kotlinを使用してAndroidアプリケーションでYouTubeビデオを再生するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidアプリケーションでYouTubeビデオを再生する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="2dp" tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import java.util.*
class MainActivity : AppCompatActivity() {
private lateinit var recyclerView:RecyclerView
private var youtubeVideos = Vector<youTubeVideos>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
recyclerView = findViewById(R.id.recyclerView)
recyclerView.setHasFixedSize(true)
recyclerView.layoutManager = LinearLayoutManager(this)
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/X7SiuQxhAjg\" frameborder=\"0\" allowfullscreen></iframe>"))
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/KyJ71G2UxTQ\" frameborder=\"0\" allowfullscreen></iframe>"))
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/y8Rr39jKFKU\" frameborder=\"0\" allowfullscreen>lt;/iframe>"))
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/8Hg1tqIwIfI\" frameborder=\"0\" allowfullscreen></iframe>"))
youtubeVideos.add(youTubeVideos("<iframe width=\"100%\" height=\"100%\" src=\"https://www" +
".youtube.com/embed/uhQ7mh_o_cM\" frameborder=\"0\" allowfullscreen></iframe>"))
val videoAdapter = VideoAdapter(youtubeVideos)
recyclerView.adapter = videoAdapter
}
} ステップ4 −JavaクラスVideoAdapter.javaと次のコードを作成します
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.webkit.WebChromeClient
import android.webkit.WebView
import androidx.recyclerview.widget.RecyclerView
class VideoAdapter internal constructor(private val youtubeVideoList: List<youTubeVideos>) :
RecyclerView.Adapter<VideoAdapter.VideoViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): VideoViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.video_view, parent, false)
return VideoViewHolder(view)
}
override fun onBindViewHolder(holder: VideoViewHolder, position: Int) {
holder.videoWeb.loadData(youtubeVideoList[position].videoUrl!!, "text/html", "utf-8")
}
inner class VideoViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var videoWeb: WebView = itemView.findViewById(R.id.webView)
init {
videoWeb.settings.javaScriptEnabled = true
videoWeb.webChromeClient = object : WebChromeClient() {
}
}
}
override fun getItemCount(): Int {
return youtubeVideoList.size
}
} ステップ5 −JavaクラスyouTubeVideos.javaと次のコードを作成します-
class youTubeVideos(var videoUrl: String?) {
} ステップ6 −レイアウトリソースファイル(Video_view.xml)を作成し、次のコードを追加します
<?xml version="1.0" encoding="utf-8"?> <WebView xmlns:android="https://schemas.android.com/apk/res/android" android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="180dp"> </WebView>
ステップ7 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
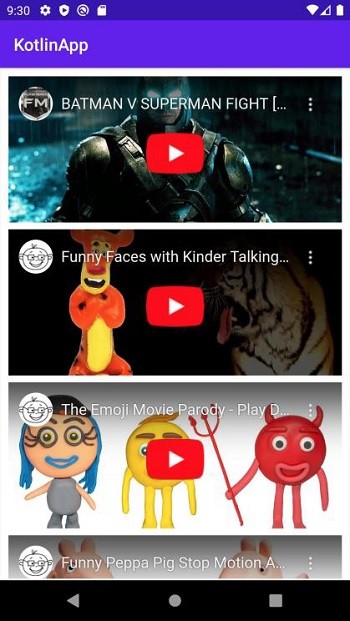
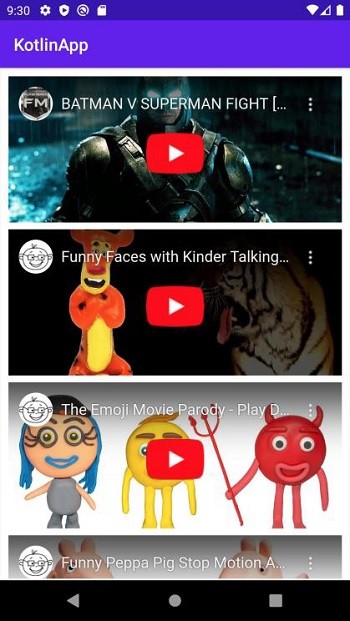
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 android studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]をクリックします ツールバーの アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
AndroidでバックグラウンドでYouTubeビデオを再生する方法
YouTubeの熱心なファンで、Androidスマートフォンで曲を聴きたい場合は、公式アプリを使用してバックグラウンドでYouTube動画を再生したいという問題をご存知でしょう。ビデオの再生中、画面がオフになるかフォーカスが変わると、オーディオは停止します。 この制限を回避するには、いくつかのアプリをダウンロードするなど、いくつかの方法があります。ただし、これは一部の人にとって理想的なソリューションではありません。スマートフォンにアプリを追加する余地がないか、そもそも問題とならない仕事をするためにアプリをインストールしたくないだけです。ただし、これを使用して、ほとんどのAndroidユーザー
-
AndroidでバックグラウンドでYoutubeビデオを再生する方法
Youtubeは、間違いなく、今日のスマートフォンで最も使用されているアプリの1つです。私たちは皆、お気に入りのチャンネルの動画を見たり、この素晴らしいアプリで音楽を聴いたりするのを楽しんでいます。ただし、スマートフォンでテキストメッセージなどの他の操作をしながら、お気に入りのYouTubeコンテンツをバックグラウンドで再生したい場合があることは間違いありません。または、もっと正確に言えば、旅行中に良い音楽を再生してデバイスをロックしたい場合もあります。 ええと、Youtubeアプリはそれを許可していませんが、この問題を解決する簡単な方法が見つからない場合は、この記事を書きません。そして、最
